我啥时候变前端大佬了
这个 html 里的 canvas 我是一点都不懂 ![]()
22 个赞
canvas已经写好了,不需要懂的。美化一下,加点我列的功能就行
canvas在一定程度上,和svg类似,都是矢量描述
果然是大佬,太强了
果然是大佬,太强了
22 个赞
大佬精力充沛,每天都给论坛带来新的内容,自己在家躺着都感觉到累![]()
我来试试!只能简单的写写纯手撸了 tailwind
1 个赞
666666666666
1 个赞
6666
666
太强了,顶一下
兵马俑前来点赞
PR呢?【doge】
1 个赞
先star一下咯
1 个赞
非常 6
1 个赞
666
1 个赞
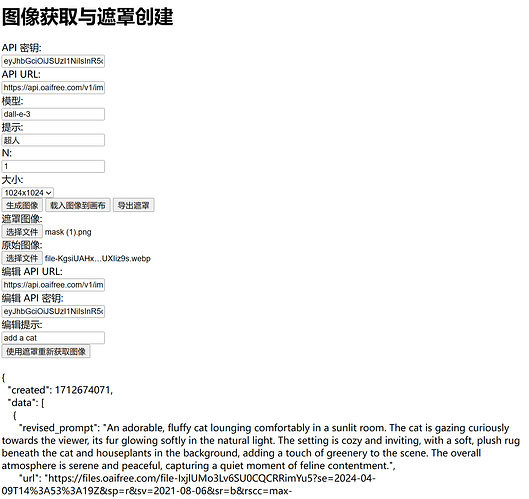
有兴趣的可以试试,看看有啥问题不,自己可以去改改,基本功能都有了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>图像获取与遮罩创建</title>
<script>
async function fetchImage() {
const apiKey = document.getElementById('apiKey').value;
const apiURL = document.getElementById('apiURL').value;
const model = document.getElementById('model').value;
const prompt = document.getElementById('prompt').value;
const n = parseInt(document.getElementById('n').value, 2);
const size = document.getElementById('size').value;
const response = await fetch(apiURL, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`
},
body: JSON.stringify({
model: model,
prompt: prompt,
n: 1,
size: size
})
});
if (response.ok) {
const data = await response.json();
document.getElementById('response').textContent = JSON.stringify(data, null, 2);
const imageUrl = data.data[0].url;
sessionStorage.setItem('fetchedImageUrl', imageUrl);
// 显示生成的图片而不是URL
const imgElement = document.createElement('img');
imgElement.src = imageUrl;
imgElement.width = 512; // 设置图像宽度
imgElement.height = 512; // 设置图像高度
document.getElementById('imageDisplay').innerHTML = ''; // 清除旧图像(如果有)
document.getElementById('imageDisplay').appendChild(imgElement);
alert('图片成功生成!');
} else {
console.error('获取图像失败:', response.statusText);
document.getElementById('response').textContent = '获取图像失败: ' + response.statusText;
}
}
function loadFetchedImageIntoCanvas() {
const imageUrl = sessionStorage.getItem('fetchedImageUrl');
if (!imageUrl) {
alert('请先生成图片!');
return;
}
const img = new Image();
img.onload = function() {
initializeCanvas(img.width, img.height);
backgroundCtx.drawImage(img, 0, 0, img.width, img.height);
};
img.src = imageUrl;
}
let backgroundCanvas, drawingCanvas, backgroundCtx, drawingCtx;
document.addEventListener('DOMContentLoaded', function() {
backgroundCanvas = document.getElementById('backgroundCanvas');
drawingCanvas = document.getElementById('drawingCanvas');
backgroundCtx = backgroundCanvas.getContext('2d');
drawingCtx = drawingCanvas.getContext('2d');
drawingCanvas.addEventListener('mousedown', startDrawing);
drawingCanvas.addEventListener('mousemove', draw);
drawingCanvas.addEventListener('mouseup', stopDrawing);
drawingCanvas.addEventListener('mouseout', stopDrawing);
document.getElementById('export').addEventListener('click', exportMask);
});
let isDrawing = false;
function initializeCanvas(width, height) {
backgroundCanvas.width = width;
backgroundCanvas.height = height;
drawingCanvas.width = width;
drawingCanvas.height = height;
}
function startDrawing(e) {
isDrawing = true;
draw(e);
}
function draw(e) {
if (!isDrawing) return;
const rect = drawingCanvas.getBoundingClientRect();
const x = e.clientX - rect.left;
const y = e.clientY - rect.top;
drawingCtx.lineWidth = 50;
drawingCtx.lineCap = 'round';
drawingCtx.strokeStyle = 'rgba(0,0,0,0.5)';
drawingCtx.lineTo(x, y);
drawingCtx.stroke();
drawingCtx.beginPath();
drawingCtx.moveTo(x, y);
}
function stopDrawing() {
isDrawing = false;
drawingCtx.beginPath();
}
function exportMask() {
const tempCanvas = document.createElement('canvas');
const tempCtx = tempCanvas.getContext('2d');
tempCanvas.width = drawingCanvas.width;
tempCanvas.height = drawingCanvas.height;
tempCtx.fillStyle = '#ffffff';
tempCtx.fillRect(0, 0, tempCanvas.width, tempCanvas.height);
tempCtx.drawImage(drawingCanvas, 0, 0);
const link = document.createElement('a');
link.download = 'mask.png';
link.href = tempCanvas.toDataURL('image/png');
link.click();
}
async function refetchImageWithMask() {
const apiKey2 = document.getElementById('editapiKey').value;
const apiURL2 = document.getElementById('editApiURL').value;
const prompt2 = document.getElementById('editPrompt').value;
const originalImageFile = document.getElementById('originalImageFile').files[0];
const maskImageFile = document.getElementById('maskFile').files[0];
const formData = new FormData();
formData.append('image', originalImageFile);
formData.append('mask', maskImageFile);
formData.append('prompt', prompt2);
formData.append('n', '2');
formData.append('size', '1024x1024');
const response = await fetch(apiURL2, {
method: 'POST',
headers: {
'Authorization': `Bearer ${apiKey2}`
},
body: formData
});
if (response.ok) {
const data = await response.json();
document.getElementById('response').textContent = JSON.stringify(data, null, 2);
// 假设图像URL在data中的路径为data.urls[0],请根据实际情况调整
const imageUrl = data.urls[0]; // 根据实际API响应结构获取URL
const imgElement = document.createElement('img');
imgElement.src = imageUrl;
imgElement.width = 512; // 设置图像宽度
imgElement.height = 512; // 设置图像高度
document.getElementById('imageDisplay').innerHTML = ''; // 清除旧图像(如果有)
document.getElementById('imageDisplay').appendChild(imgElement);
alert('图像重新获取成功!');
} else {
console.error('重新获取图像失败:', response.statusText);
document.getElementById('response').textContent = '重新获取图像失败: ' + response.statusText;
}
}
</script>
</head>
<body>
<h1>图像获取与遮罩创建</h1>
<label for="apiKey">API 密钥:</label><br>
<input type="text" id="apiKey" name="apiKey"><br>
<label for="apiURL">API URL:</label><br>
<input type="text" id="apiURL" name="apiURL" value="https://api.oaifree.com/v1/images/generations"><br>
<label for="model">模型:</label><br>
<input type="text" id="model" name="model" value="dall-e-3"><br>
<label for="prompt">提示:</label><br>
<input type="text" id="prompt" name="prompt"><br>
<label for="n">N:</label><br>
<input type="number" id="n" name="n" value="1"><br>
<label for="size">大小:</label><br>
<select id="size" name="size">
<option value="1024x1024">1024x1024</option>
<option value="1024x1792">1024x1792</option>
<option value="1792x1024">1792x1024</option>
</select><br>
<button onclick="fetchImage()">生成图像</button>
<button onclick="loadFetchedImageIntoCanvas()">载入图像到画布</button>
<button id="export">导出遮罩</button>
<br>
<label for="maskFile">遮罩图像:</label><br>
<input type="file" id="maskFile" name="maskFile"><br>
<label for="originalImageFile">原始图像:</label><br>
<input type="file" id="originalImageFile" name="originalImageFile"><br>
<label for="editApiURL">编辑 API URL:</label><br>
<input type="text" id="editApiURL" name="editApiURL" value="https://api.oaifree.com/v1/images/edits"><br>
<label for="editapiKey">编辑 API 密钥:</label><br>
<input type="text" id="editapiKey" name="editapiKey"><br>
<label for="editPrompt">编辑提示:</label><br>
<input type="text" id="editPrompt" name="editPrompt" placeholder="在这里输入新的提示"><br>
<button onclick="refetchImageWithMask()">使用遮罩重新获取图像</button>
<br><br>
<div id="response" style="white-space: pre-wrap;"></div>
<div id="canvas-container" style="position: relative;">
<canvas id="backgroundCanvas" style="position: absolute; left: 0; top: 0; z-index: 1;"></canvas>
<canvas id="drawingCanvas" style="position: absolute; left: 0; top: 0; z-index: 2;"></canvas>
</div>
</body>
</html>
2 个赞
大佬666
1 个赞