还在为反代镜像站之后如何分享 token 而烦恼么,本文教你如何在页面上添加点击即用的Token。
采用 nginx sub_filter 功能,向反代页面植入 JS 脚本。
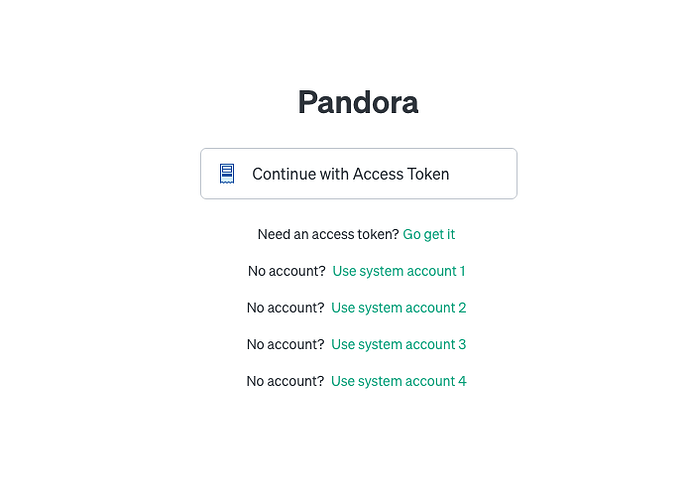
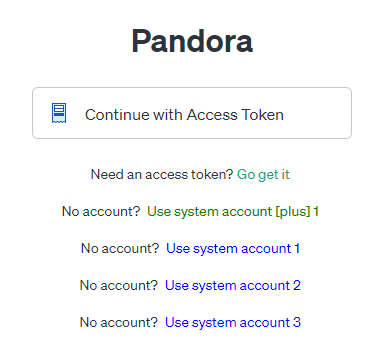
原理:修改 /auth/login_auth0 页面,将自己的 share token 放置在页面上。复制 Pandora 的提示 DIV,并为其添加点击事件,使点击后能够使用页面上的 Share Token 进行访问。后续维护时,只需通过 Refresh token 刷新 Access Token,再使用 Access Token 刷新 Share Token 即可。
效果如下:
sub_filter 代码(由于代码不能有 script 标签,请删掉 script 标签的删字)
location /auth/login_auth0 {
proxy_ssl_server_name on;
proxy_pass https://new.oaifree.com;
proxy_set_header Accept-Encoding ""; # 禁用压缩
sub_filter_once on;
sub_filter '</body>' '<删script>
(function() {
const originalDiv = document.querySelector("div.ulp-alternate-action");
function createAlternateActionDiv(textContent, aTextContent, clickEvent) {
const clonedDiv = originalDiv.cloneNode(true);
const pElement = clonedDiv.querySelector("p");
const newLink = pElement.querySelector("a").cloneNode(true);
pElement.textContent = textContent;
newLink.textContent = aTextContent;
newLink.onclick = clickEvent;
pElement.appendChild(newLink);
originalDiv.parentNode.insertBefore(clonedDiv, originalDiv.nextSibling);
}
const share_tokens = [
"fk-1",
"fk-2",
"fk-3",
"fk-4"
];
// 方式一 只有一个按钮,点击随机选择一个账号
// createAlternateActionDiv("No account? ", "Use system account", () => {
// const randomToken = share_tokens[Math.floor(Math.random() * share_tokens.length)];
// window.location.href = "/auth/login_share?token=" + randomToken;
// return false;
// });
// 方式二 点击选择一个账号
for (let i = share_tokens.length; i > 0; i--) {
createAlternateActionDiv("No account? ", "Use system account " + i, () => {
window.location.href = "/auth/login_share?token=" + share_tokens[i - 1];
return false;
});
}
})();
<删/script></body>';
}
python 刷新 token 代码
from os import path
import requests
current_dir = path.dirname(path.abspath(__file__))
def run():
runRefreshAccessToken(0)
runRefreshShareToken(0)
def runRefreshAccessToken(startIndex:0):
access_tokens_file = path.join(current_dir, 'access_token.txt')
refresh_tokens_file = path.join(current_dir, 'refresh_token.txt')
with open(refresh_tokens_file, 'r', encoding='utf-8') as f:
refresh_tokens = f.read().split('\n')
token_keys = []
for refresh_token in refresh_tokens[startIndex:]:
if(len(refresh_token) == 0):
continue
print('Login begin: {}'.format(refresh_token))
token_info = {
'token': 'None',
'share_token': 'None',
}
token_keys.append(token_info)
data = {
'refresh_token': refresh_token
}
resp = requests.post('https://token.oaifree.com/api/auth/refresh', data=data)
if resp.status_code == 200:
token_info['access_token'] = resp.json()['access_token']
print('Login success: {}, {}'.format(refresh_token, token_info['access_token']))
else:
err_str = resp.json()['detail']
print('Login failed: {}'.format(err_str))
token_info['access_token'] = err_str
continue
with open(access_tokens_file, 'a+', encoding='utf-8') as f:
for token_info in token_keys:
f.write('{}\n'.format(token_info['access_token']))
def runRefreshShareToken(startIndex:0):
expires_in = 0
unique_name = 'my share token'
access_tokens_file = path.join(current_dir, 'access_token.txt')
share_tokens_file = path.join(current_dir, 'share_tokens.txt')
with open(access_tokens_file, 'r', encoding='utf-8') as f:
access_tokens = f.read().split('\n')
token_keys = []
for access_token in access_tokens[startIndex:]:
if(len(access_token) == 0):
continue
token_info = {
'access_token': 'access_token',
'share_token': 'None',
}
token_keys.append(token_info)
data = {
'unique_name': unique_name,
'access_token': access_token,
'expires_in': expires_in,
'site_limit': '',
'gpt35_limit': -1,
'gpt4_limit': -1,
'show_conversations': True,
'show_userinfo': True,
}
resp = requests.post('https://chat.oaifree.com/token/register', data=data)
if resp.status_code == 200:
token_info['share_token'] = resp.json()['token_key']
print('share token: {}'.format(token_info['share_token']))
else:
err_str = resp.text.replace('\n', '').replace('\r', '').strip()
print('share token failed: {}'.format(err_str))
token_info['share_token'] = err_str
continue
with open(share_tokens_file, 'a+', encoding='utf-8') as f:
for token_info in token_keys:
f.write('{}\n'.format(token_info['share_token']))
if __name__ == '__main__':
run()
如果你是 http 反代 始皇镜像站,发现使用token无法登录,原因:登录时 set cookie 有安全限制 Secure,可以用一下方法解决:
location / {
proxy_ssl_server_name on;
proxy_pass https://new.oaifree.com;
proxy_cookie_flags ~ nosecure;
}
Access Token 获取
Share Token 获取