使用cf woker反代的
参考了之前论坛其他佬的代码
方便直接使用密码登录
不用老是去找自己的key辣 ![]()
使用条件:
1.你需要有一个claude账号 获取到sessionkey 获取sessionkey和部署服务可以看这个
2.有一台可以正常访问claude官网的服务器并且部署了fuclaude
3.有一个域名可以解析到该服务器
将下面的代码部署到CF worker (看论坛cf worker相关的教程)
然后访问你的cf worker就可以愉快的使用啦
注意部署的站点填的时候 不要带上末尾的/ 这样填写
支持多sessionkey和修复bug后的脚本看下面这个帖子
const CONFIG = {
ORIGINAL_WEBSITE: "http://部署站点",
SESSION_KEY: "你的key",
SITE_PASSWORD: "你设置的站点密码",
GUEST_PASSWORD: "你设置的访客密码"
};
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
const url = new URL(request.url);
if (url.pathname === '/login') {
return Response.redirect(`${url.origin}/`, 302);
}
if (url.pathname === '/') {
return handleRootPath(request, url);
}
return proxyRequest(request);
}
async function handleRootPath(request, url) {
const cookie = request.headers.get('Cookie') || '';
if (cookie.includes('_Secure-next-auth.session-data')) {
return Response.redirect(`${url.origin}/new`, 302);
}
if (request.method === 'POST') {
return handleLogin(request, url);
}
return new Response(formHtml, {
headers: { 'Content-Type': 'text/html; charset=utf-8' }
});
}
async function handleLogin(request, url) {
try {
const formData = await request.formData();
const loginType = formData.get('login_type');
let body = {
'session_key': CONFIG.SESSION_KEY
};
if (loginType === 'site') {
const sitePassword = formData.get('site_password');
if (sitePassword !== CONFIG.SITE_PASSWORD) {
return new Response('站点密码错误', {
status: 403,
headers: { 'Content-Type': 'text/plain; charset=utf-8' }
});
}
} else if (loginType === 'guest') {
const username = formData.get('username');
const guestPassword = formData.get('guest_password');
if (!username || username.trim() === '') {
return new Response('访客登录必须提供用户名', {
status: 400,
headers: { 'Content-Type': 'text/plain; charset=utf-8' }
});
}
if (guestPassword !== CONFIG.GUEST_PASSWORD) {
return new Response('访客密码错误', {
status: 403,
headers: { 'Content-Type': 'text/plain; charset=utf-8' }
});
}
body.unique_name = username;
} else {
return new Response('无效的登录类型', {
status: 400,
headers: { 'Content-Type': 'text/plain; charset=utf-8' }
});
}
const authUrl = `${CONFIG.ORIGINAL_WEBSITE}/manage-api/auth/oauth_token`;
const apiResponse = await fetch(authUrl, {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify(body)
});
if (!apiResponse.ok) {
throw new Error(`API request failed with status ${apiResponse.status}`);
}
const respJson = await apiResponse.json();
const login_url = respJson.login_url || '/';
return Response.redirect(`https://${url.host}${login_url}`, 302);
} catch (error) {
console.error('Login error:', error);
return new Response('登录过程中发生错误', {
status: 500,
headers: { 'Content-Type': 'text/plain; charset=utf-8' }
});
}
}
async function proxyRequest(request) {
const url = new URL(request.url);
const newUrl = `${CONFIG.ORIGINAL_WEBSITE}${url.pathname}${url.search}`;
const modifiedRequest = new Request(newUrl, request);
return fetch(modifiedRequest);
}
const formHtml = `
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Claude Access - 访客登录</title>
<style>
body, html {
height: 100%;
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
padding: 20px;
}
.form-container {
background: white;
padding: 40px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 400px;
}
h1 {
color: #4a5568;
text-align: center;
margin-bottom: 30px;
font-size: 28px;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 8px;
color: #4a5568;
font-weight: 500;
}
input[type="text"] {
width: 100%;
padding: 12px;
border: 1px solid #e2e8f0;
border-radius: 4px;
font-size: 16px;
transition: border-color 0.3s ease;
}
input[type="text"]:focus {
outline: none;
border-color: #667eea;
}
button {
width: 100%;
padding: 12px;
background-color: #667eea;
color: white;
border: none;
border-radius: 4px;
font-size: 16px;
font-weight: 600;
cursor: pointer;
transition: background-color 0.3s ease;
margin-bottom: 10px;
}
button:hover {
background-color: #5a67d8;
}
.switch-btn {
background-color: #4a5568;
margin-top: 20px;
}
.switch-btn:hover {
background-color: #2d3748;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="form-container" id="guestLogin">
<h1>访客登录</h1>
<form method="POST">
<input type="hidden" name="login_type" value="guest">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="输入用户名" required>
</div>
<div class="form-group">
<label for="guest_password">访客密码:</label>
<input type="text" id="guest_password" name="guest_password" placeholder="输入访客密码" required>
</div>
<button type="submit">登录</button>
</form>
<button class="switch-btn" onclick="toggleForm()">切换到站点密码登录</button>
</div>
<div class="form-container hidden" id="siteLogin">
<h1>站点密码登录</h1>
<form method="POST">
<input type="hidden" name="login_type" value="site">
<div class="form-group">
<label for="site_password">站点密码:</label>
<input type="text" id="site_password" name="site_password" placeholder="输入站点密码" required>
</div>
<button type="submit">登录</button>
</form>
<button class="switch-btn" onclick="toggleForm()">切换到访客登录</button>
</div>
</div>
<script>
function toggleForm() {
const guestLogin = document.getElementById('guestLogin');
const siteLogin = document.getElementById('siteLogin');
if (guestLogin.classList.contains('hidden')) {
guestLogin.classList.remove('hidden');
siteLogin.classList.add('hidden');
document.title = "Claude Access - 访客登录";
} else {
guestLogin.classList.add('hidden');
siteLogin.classList.remove('hidden');
document.title = "Claude Access - 站点密码登录";
}
}
</script>
</body>
</html>
`;
已更新至 fuclaude0.1.0 的版本 支持会话隔离
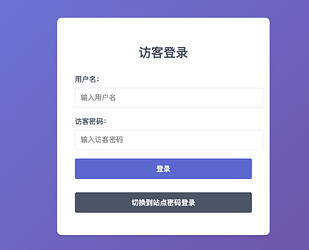
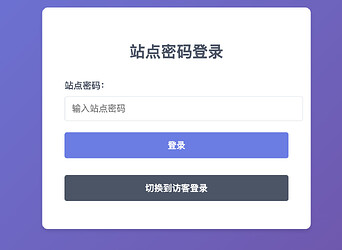
用claude重新搓了一个访客密码登陆和站点密码登陆
访客密码登陆需要提供用户名和密码来进行隔离
站点密码登陆则直接登陆无隔离
效果图: