要自由,也要安全
众所周知,singbox 能防止 DNS 泄露,也免费,但不够友好,比如不能把在论坛里收集到的各种订阅链接汇聚在一起使用。
Clash 作为小白软件,在 PC 端免费,对普通用户十分友好,但很多时候会有 DNS 泄露的风险——即当地运营商会知道你访问了哪些网站地址,所以需要进行一定设置才能规避。
为了能汇聚免费订阅链接且避免 DNS 泄露,本指南应运而生。
Clash的配置文件增加一条规则,可简单粗暴防止 DNS 泄露:
“- GEOIP,CN,DIRECT,no-resolve”
但这样会导致某些国内网站无法访问,所以“no-resolve”看需增加,当然为了防止 DNS 泄露还是建议增加,如果遇到某些不能访问的网站,需要再另外添加规则绕过代理直接访问,比如“- DOMAIN-SUFFIX,XXXX,DIRECT”,其中的"XXXX"就是无法访问的域名(不带“http”或“https”)。
如果使用了这个方法,后面的方法可以忽略。
首先再推荐一下之前分享过的一个 Clash 配置文件:
https://linux.do/t/topic/133942
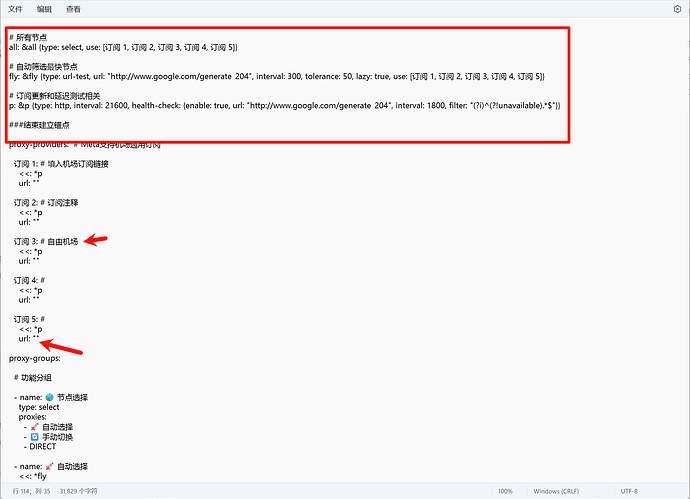
在 url 的引号内填入自己收集的订阅链接地址,然后可以自己写注释, 可以自己构建自己的锚点,自己不断增加自己的订阅,自己不断添加分组,参照我的这个格式就能做出一套属于自己的自定义配置。
ios端强烈建议使用免费的 karing
karing 不仅免费,而且自带 DNS 泄露阻止功能。唯一的缺点就是没有 stash 易用,但自定义性更强大。
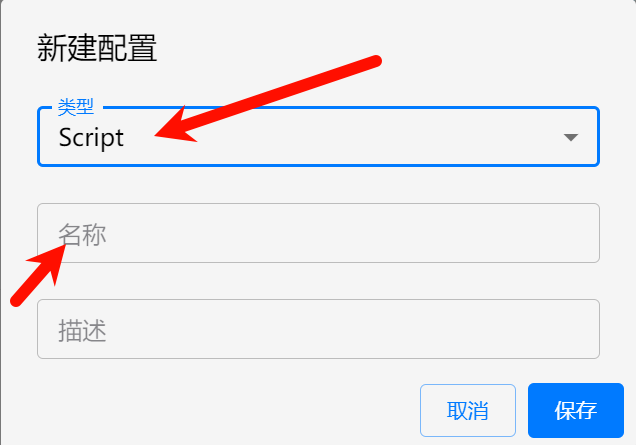
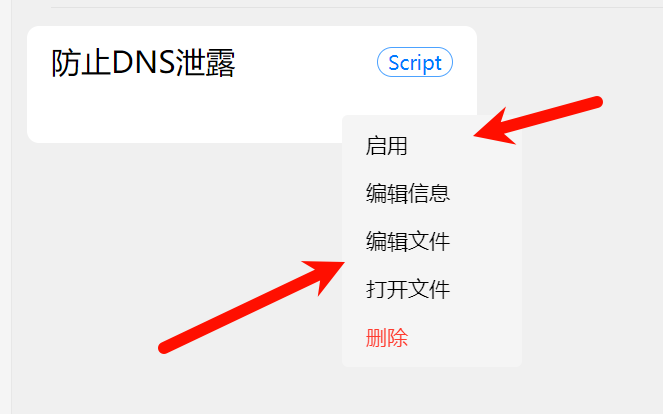
PC 端设置一个防泄露脚本
把以下内容一键复制粘贴,保存然后启用即可
原文地址:
Clash Verge Series Best Practices - Lainbo
function main(content) {
const isObject = (value) => {
return value !== null && typeof value === 'object'
}
const mergeConfig = (existingConfig, newConfig) => {
if (!isObject(existingConfig)) {
existingConfig = {}
}
if (!isObject(newConfig)) {
return existingConfig
}
return { ...existingConfig, ...newConfig }
}
const cnDnsList = [
'https://1.12.12.12/dns-query',
'https://223.5.5.5/dns-query',
]
const trustDnsList = [
'https://doh.apad.pro/dns-query',
'https://1.0.0.1/dns-query',
'https://208.67.222.222/dns-query',
]
const notionDns = 'tls://dns.jerryw.cn'
const notionUrls = [
'http-inputs-notion.splunkcloud.com',
'+.notion-static.com',
'+.notion.com',
'+.notion.new',
'+.notion.site',
'+.notion.so',
]
const combinedUrls = notionUrls.join(',');
const dnsOptions = {
'enable': true,
'prefer-h3': true, // 如果DNS服务器支持DoH3会优先使用h3
'default-nameserver': cnDnsList, // 用于解析其他DNS服务器、和节点的域名, 必须为IP, 可为加密DNS。注意这个只用来解析节点和其他的dns,其他网络请求不归他管
'nameserver': trustDnsList, // 其他网络请求都归他管
// 这个用于覆盖上面的 nameserver
'nameserver-policy': {
[combinedUrls]: notionDns,
'geosite:geolocation-!cn': trustDnsList,
// 如果你有一些内网使用的DNS,应该定义在这里,多个域名用英文逗号分割
// '+.公司域名.com, www.4399.com, +.baidu.com': '10.0.0.1'
},
}
// GitHub加速前缀
const githubPrefix = 'https://fastgh.lainbo.com/'
// GEO数据GitHub资源原始下载地址
const rawGeoxURLs = {
geoip: 'https://github.com/MetaCubeX/meta-rules-dat/releases/download/latest/geoip-lite.dat',
geosite: 'https://github.com/MetaCubeX/meta-rules-dat/releases/download/latest/geosite.dat',
mmdb: 'https://github.com/MetaCubeX/meta-rules-dat/releases/download/latest/country-lite.mmdb',
}
// 生成带有加速前缀的GEO数据资源对象
const accelURLs = Object.fromEntries(
Object.entries(rawGeoxURLs).map(([key, githubUrl]) => [key, `${githubPrefix}${githubUrl}`]),
)
const otherOptions = {
'unified-delay': true,
'tcp-concurrent': true,
'profile': {
'store-selected': true,
'store-fake-ip': true,
},
'sniffer': {
enable: true,
sniff: {
TLS: {
ports: [443, 8443],
},
HTTP: {
'ports': [80, '8080-8880'],
'override-destination': true,
},
},
},
'geodata-mode': true,
'geo-auto-update': true,
'geo-update-interval': 24,
'geodata-loader': 'standard',
'geox-url': accelURLs,
'find-process-mode': 'strict',
}
content.dns = mergeConfig(content.dns, dnsOptions)
return { ...content, ...otherOptions }
}
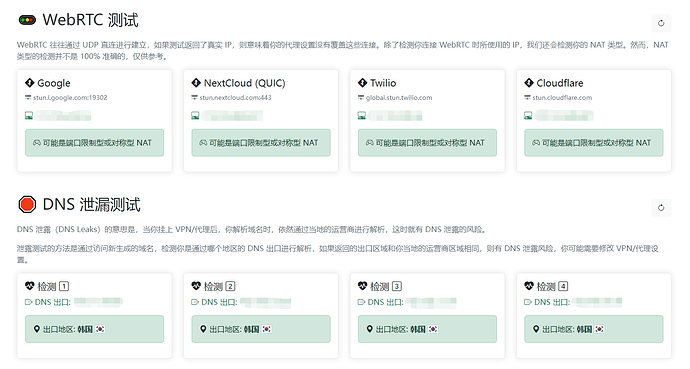
检测 DNS 泄露网址
可以看到不会出现那个小国旗了。