只是做一个演示,维护成本挺大的,挺费劲的,我就不维护了!方法告诉你们了,你们自己去玩。
首先你需要一个可以访问到 https://chat.openai.com/ 官网的服务器
其次 直接右键查看源码直接复制他的html内容!
创建django 项目
django-admin startproject NextPandora
创建django app
python manage.py startapp NextPandora
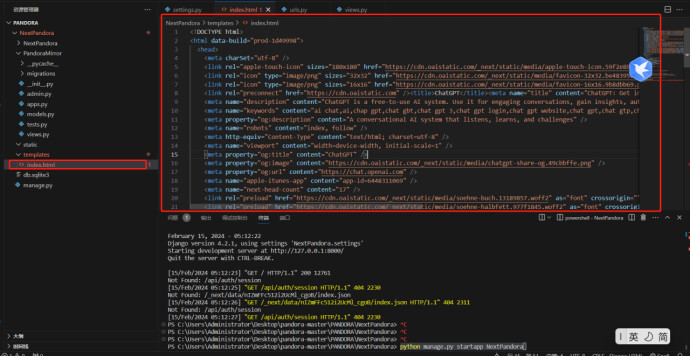
创建静态文件夹和模板文件夹 将刚刚复制 https://chat.openai.com/ 的html直接粘贴进来!
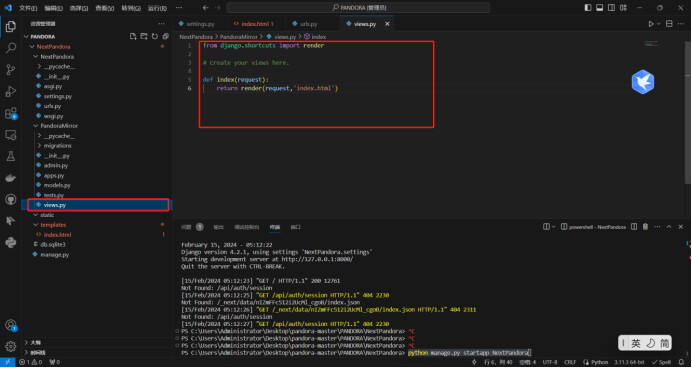
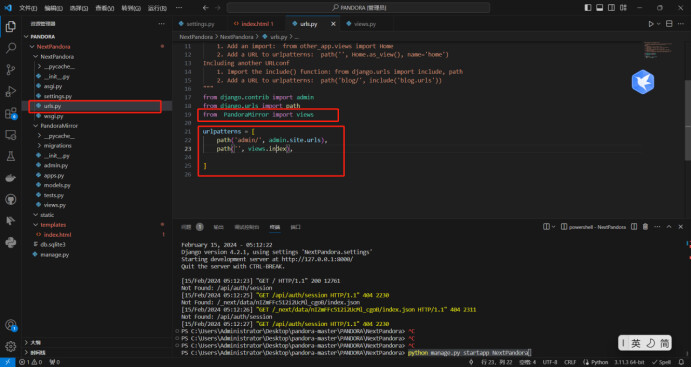
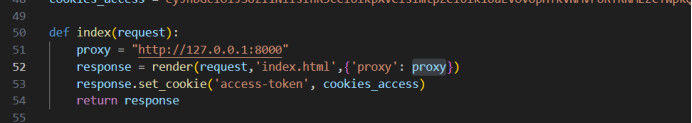
创建一个视图并指向刚刚的html
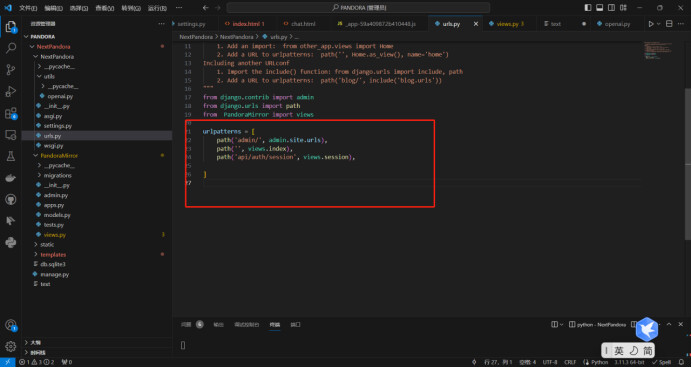
创建url路由
执行 python .\manage.py runserver
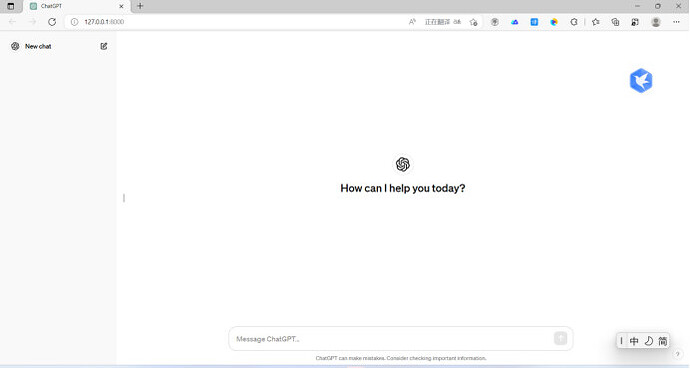
打开http://127.0.0.1:8000/ 可以看到也就成功复制了静态文件!
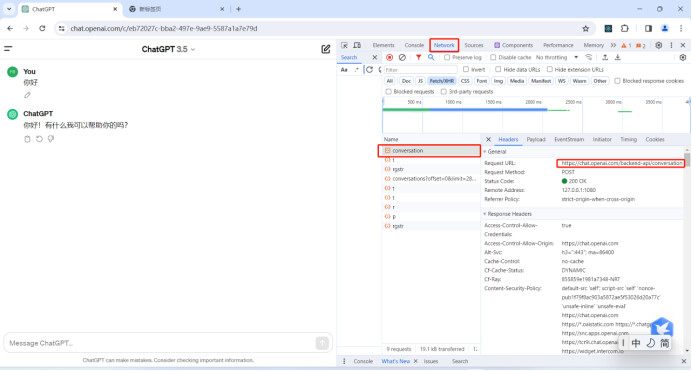
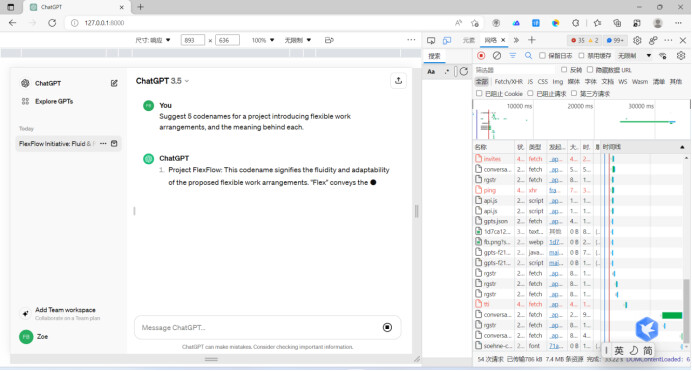
其次我们需要观察https://chat.openai.com/ 接口是怎么调用的
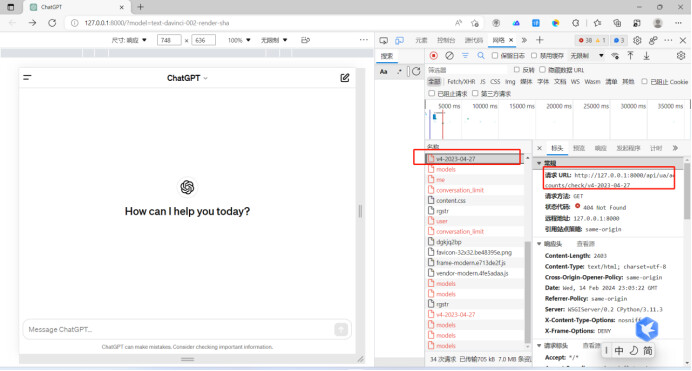
直接去问一下官网 按f12 可以看到官网是调用
https://chat.openai.com/backend-api/conversation 这个地址的 我们直接去将这个接口走我们的django 服务器!
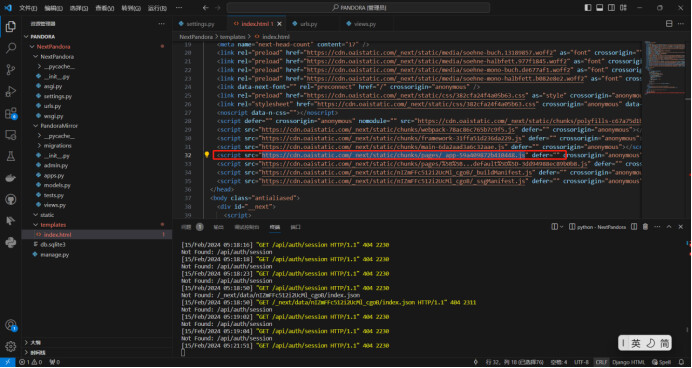
在html 里面找到以_app开头的js文件下载到本地然后我们修改他!
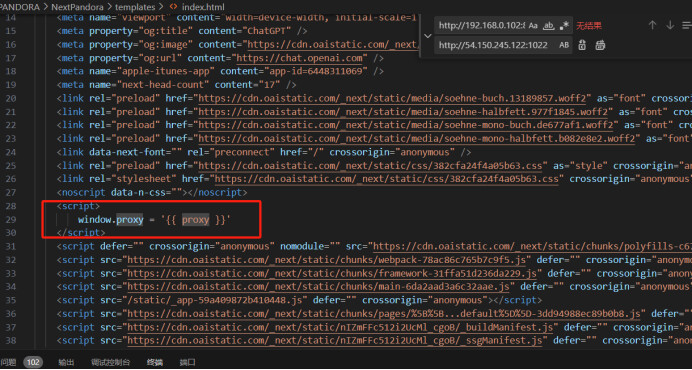
并写上一个全局代理
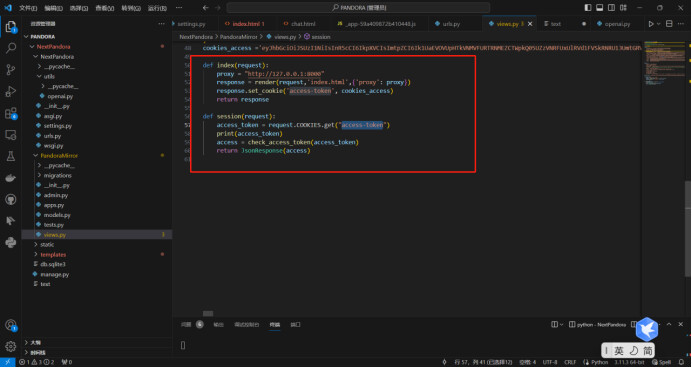
在视图上渲染这个代理
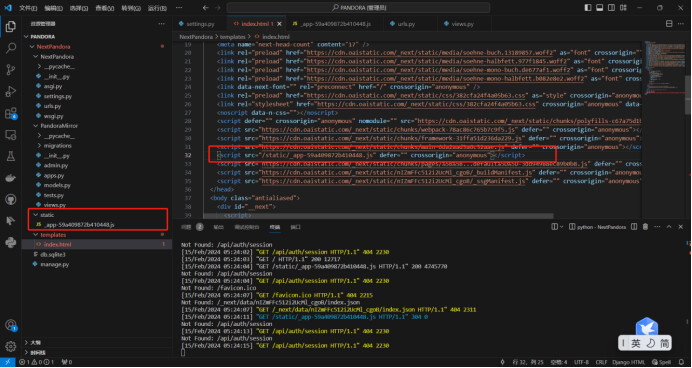
然后直接把静态放到我们的框架里面处理!并在html上把_app开头的js指向到我们本地!
然后我们需要修改静态的请求地址!
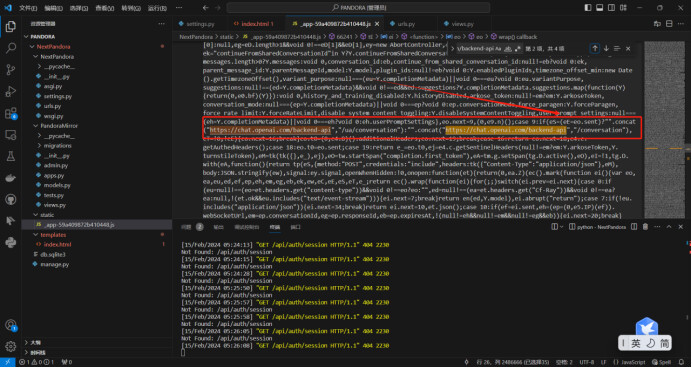
直接在_app****.js 里面搜索 https://chat.openai.com/backend-api 可以看到在这里!
把他修改成 window.proxy + “/api”
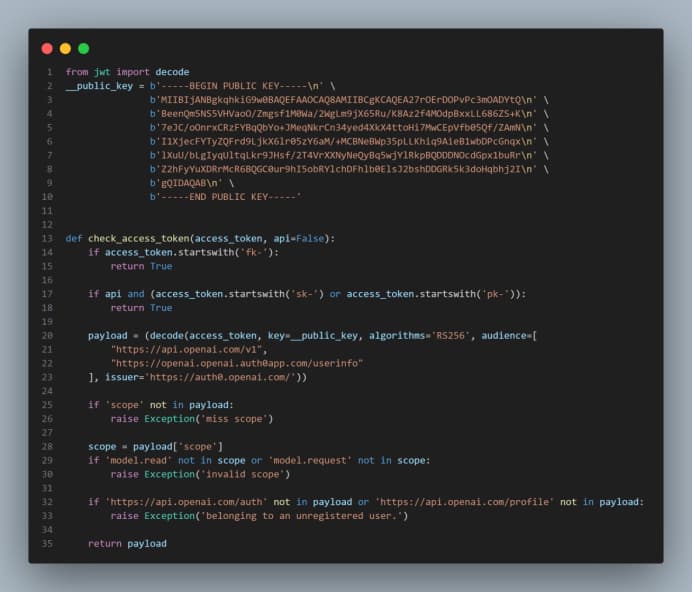
然后我们还需要获取access-token 直接用潘多拉的代码 就不需要重复造轮子了… 致敬潘多拉…
同样创建url 路由和视图
然后就跟着 看看本地缺什么玩意就在咱们url 路由补什么玩意 !然后带着请求头和他的cookie在视图直接转发接口到
https://chat.openai.com/backend-api/conversation 这个地址拿数据原封不动的转发出去就就可以了!
转发成功后直接镜像就出来了!恭喜你学会自己写pandora 了!!
补上一句拿数据不要去用requests这个库去拿,要用curl_cffi这个库去模拟浏览器指纹拿数据!