更新:v1.1 新增两个接口以及接口切换按钮
从分享一个影视接口,无广告免费观看vip影视作品,可看庆余年第二季最新继续讨论:
起因是朋友问我有没有好用的影视站,所以我第一时间来站里搜索关键词“影视”,第一个结果就是佬友分享的接口,遂试了一下,接口倒是挺快,但还要自己手动在视频网址前加接口网址,太麻烦了
所以我的第一个油猴脚本由此而生:一键解析
也可以直接复制以下代码去tempermonkey里面新建
一键解析
// ==UserScript==
// @name 一键解析
// @namespace http://tampermonkey.net/
// @version 1.0
// @description 一键解析视频地址并尝试多种方法自动播放
// @author Ethan
// @match ://.youku.com/*
// @match ://.iqiyi.com/*
// @match ://.le.com/*
// @match ://.v.qq.com/*
// @match ://.mgtv.com/*
// @match ://.bilibili.com/*
// @match https://jx.xmflv.com/*
// @grant GM_addStyle
// @grant GM_openInTab
// @grant unsafeWindow
// ==/UserScript==
(function () {
“use strict”;
function addParseButton() {
GM_addStyle(`
#parseButton {
position: fixed;
top: 10px;
right: 10px;
z-index: 9999;
padding: 12px 24px;
color: white;
border: 2px solid #3498db;
border-radius: 25px;
cursor: pointer;
font-size: 16px;
background-color: rgba(52, 152, 219, 0.2);
transition: all 0.3s ease;
}
#parseButton:hover {
background-color: rgba(52, 152, 219, 0.4);
transform: translateY(-2px);
}
`);
const button = document.createElement("button");
button.id = "parseButton";
button.textContent = "一键解析";
document.body.appendChild(button);
button.addEventListener("click", function () {
const currentUrl = window.location.href;
const parseUrl =
"https://jx.xmflv.com/?url=" + encodeURIComponent(currentUrl);
GM_openInTab(parseUrl, { active: true, insert: true, setParent: true });
});
}
function handleParsePage() {
let attempts = 0;
const maxAttempts = 10;
function attemptPlay() {
attempts++;
console.log(`尝试播放,第 ${attempts} 次`);
const playButtons = document.querySelectorAll(
"button, .button, .play-button, .xgplayer-play"
);
playButtons.forEach((button, index) => {
if (button.offsetParent !== null) {
button.click();
console.log(`方法1: 点击了第 ${index + 1} 个可能的播放按钮`);
}
});
const videoElements = document.querySelectorAll("video");
videoElements.forEach((video, index) => {
if (video.paused) {
video
.play()
.then(() => {
console.log(`方法2: 第 ${index + 1} 个视频元素开始播放`);
})
.catch((e) => {
console.log(`方法2: 第 ${index + 1} 个视频元素自动播放失败:`, e);
});
}
});
const isPlaying = Array.from(document.querySelectorAll("video")).some(
(video) => !video.paused
);
if (isPlaying) {
console.log("视频已开始播放,停止尝试");
return;
}
if (attempts < maxAttempts) {
setTimeout(attemptPlay, 1000);
} else {
console.log("达到最大尝试次数,停止尝试");
}
}
window.addEventListener("load", function () {
console.log("页面加载完成,2秒后开始尝试播放");
setTimeout(attemptPlay, 2000);
});
unsafeWindow.play = function () {
console.log("方法5: play函数被调用");
const video = document.querySelector("video");
if (video) {
video
.play()
.then(() => console.log("方法5: 视频开始播放"))
.catch((e) => console.log("方法5: 自动播放失败:", e));
}
};
}
if (window.location.href.startsWith("https://jx.xmflv.com/")) {
handleParsePage();
} else {
addParseButton();
}
})();
只match优酷、爱奇艺、乐视、腾讯、芒果、b站
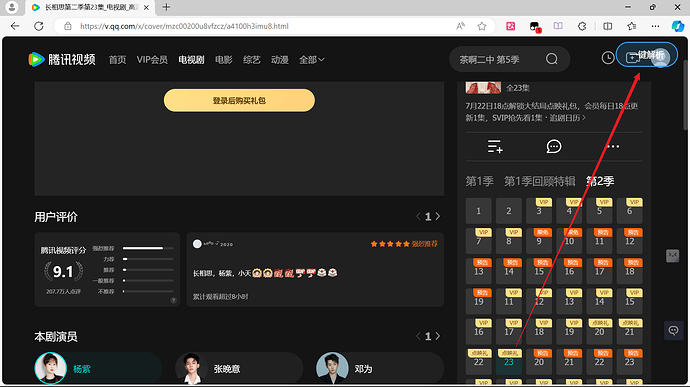
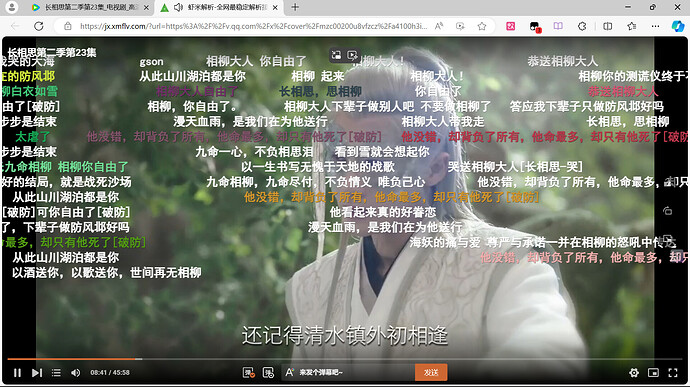
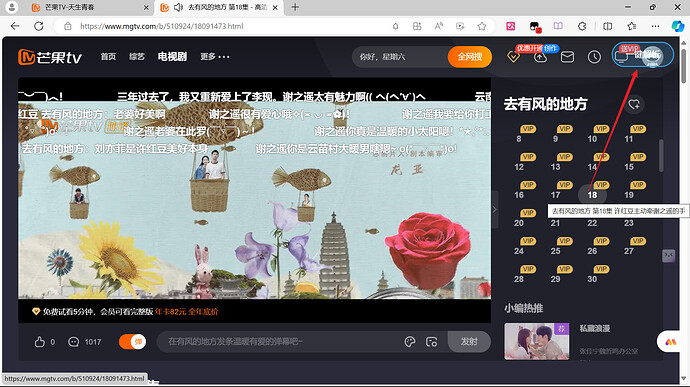
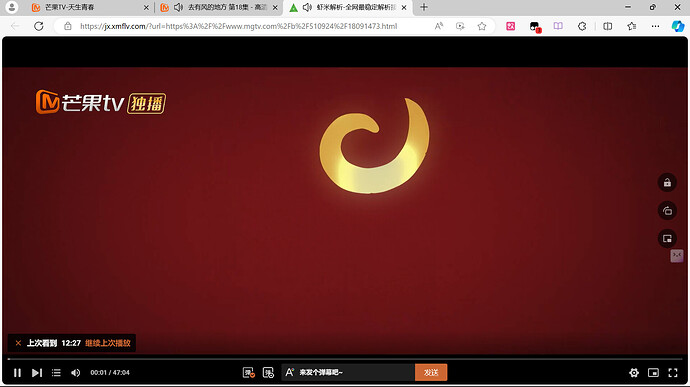
访问以上任意网站打开视频页面点击一键解析就会跳转并自动播放,灰常好用,遂分享给各位佬友
如图:
声明:接口来源于网络,接口仅供学习与交流、请勿用于非法用途,以上资源均来自互联网