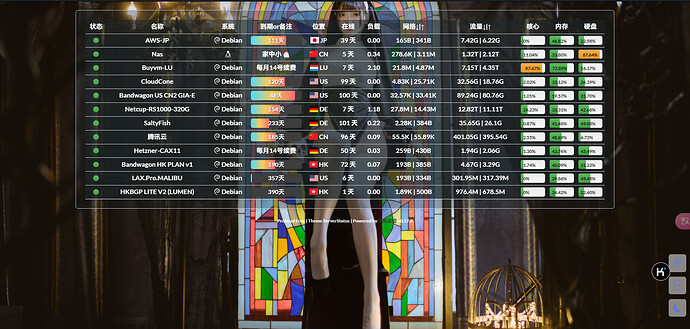
看到论坛里佬友对哪吒探针自定义主题感兴趣,在别的地方学到的东西当然要分享给L的佬友们,先看看成品的截图吧。
以下是教程:
进入哪吒探针管理后台页面-设置
—>选择前台界面主题:ServerStatus
—>自定义代码(包括 style 和 script)
将以下代码填入空白框:
<style>
// 将字体修改为白色,可自行修改颜色代码
body {
color: #FFFFFF !important;
font-weight: bold !important;
}
</style>
<script>
// 修改首页logo,将logo.src后的链接替换为你的logo链接
window.addEventListener('DOMContentLoaded', (event) => {
var logo = document.querySelector('.navbar-brand img');
if (logo) {
logo.src = 'https://你的logo链接'; // 替换此行链接
}
});
// 修改主题透明度
window.onload = function() {
// 列出需要设置透明度的类名
var classNames = ['node-cell', 'table-responsive', 'content', 'accordion-toggle odd', 'accordion-toggle even', 'accordian-body collapse', 'expandRow even', 'accordian-body collapse in', 'container table-responsive content', 'table table-striped table-condensed table-hover', 'node-group-cell', 'node-cell hdd', 'node-group-tag', 'node-cell center service-details-td'];
// 遍历每个类名,设置透明度
classNames.forEach(function(className) {
var elements = document.getElementsByClassName(className);
for (var i = 0; i < elements.length; i++) {
elements[i].style.setProperty('background-color', 'rgba(28, 38, 39, 0.3)', 'important');// 第四个参数0-1调整透明度
}
});
};
// 修改背景图片,将https://替换为你希望的壁纸链接,每次刷新随机一张。
document.addEventListener('DOMContentLoaded', function() {
const images = [
'https://替换为你的壁纸链接,每次刷新随机一张',
'https://替换为你的壁纸链接,每次刷新随机一张'
];
const randomImage = images[Math.floor(Math.random() * images.length)];
document.body.style.setProperty('--background-image-url', `url(${randomImage})`);
const style = document.createElement('style');
style.innerHTML = `
body::before {
content: '';
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
z-index: -1; /* 使背景图片在所有内容后面 */
background-image: var(--background-image-url);
}
`;
document.head.appendChild(style);
});
</script>
<script>
// 备注栏及到期设置
document.addEventListener('DOMContentLoaded', function() {
var downtimeCells = document.querySelectorAll('th.node-cell.os.center');
downtimeCells.forEach(function(cell) {
var newTh = document.createElement('th');
newTh.className = 'node-cell downtime center';
newTh.textContent = '到期or备注';
cell.parentNode.insertBefore(newTh, cell.nextSibling);
});
// 序号为哪吒面板管理后台的服务器ID编号
// VPS序号后面编辑startDate和endDate,现在根据两个时间差计算进度条显示,注意日期必须的YYYY-MM-DD,以24年1月1日买1年,25年1月1日到期举例,则填写VPS购买时间startDate: new Date('2024-01-01T00:00:00Z,再填写VPS到期时间endDate: new Date('2025-01-01T00:00:00Z')
// 不用日期的用text备注就好
const affLinks = {
1: { content: { type: 'text', value: '家中小🐔' } },
2: { content: { type: 'text', value: '你想写的备注' } },
3: { startDate: new Date('2024-06-02T00:00:00Z'), endDate: new Date('2025-06-16T00:00:00Z'), content: { type: 'text', value: '' } },
4: { startDate: new Date('2024-06-17T00:00:00Z'), endDate: new Date('2024-12-16T00:00:00Z'), content: { type: 'text', value: '' } },
5: { startDate: new Date('2024-07-05T00:00:00Z'), endDate: new Date('2024-08-05T00:00:00Z'), content: { type: 'text', value: '' } },
6: { startDate: new Date('2024-07-07T00:00:00Z'), endDate: new Date('2024-10-07T00:00:00Z'), content: { type: 'text', value: '' } },
7: { content: { type: 'text', value: '你想写的备注2' } }
};
const createCountdown = (startDate, endDate) => {
const $countdown = document.createElement('div');
$countdown.className = 'countdown'; // 添加类名
$countdown.style.position = 'relative';
$countdown.style.width = '100%';
$countdown.style.height = '20px'; // 进度条高度减小
$countdown.style.backgroundColor = '#3e3e3e';
$countdown.style.borderRadius = '4px'; // 四个角带弧度
$countdown.style.overflow = 'hidden';
const $progress = document.createElement('div');
$progress.className = 'progress'; // 添加类名
$progress.style.position = 'absolute';
$progress.style.height = '100%';
$progress.style.width = '0%';
$progress.style.backgroundImage = 'linear-gradient(to right, #48dbfb, #feca57, #ff6b6b)'; // 渐变色从蓝色到黄色再到红色
$progress.style.transition = 'width 0.6s ease';
$progress.style.borderRadius = '4px 0 0 4px';
const $countdownTime = document.createElement('div');
$countdownTime.style.position = 'absolute';
$countdownTime.style.width = '100%';
$countdownTime.style.height = '100%';
$countdownTime.style.display = 'flex';
$countdownTime.style.alignItems = 'center';
$countdownTime.style.justifyContent = 'center';
$countdownTime.style.color = '#fff';
$countdownTime.style.fontWeight = 'bold';
$countdownTime.style.fontSize = '13px'; // 字体大小减小
$countdownTime.style.textShadow = '1px 1px 2px rgba(0,0,0,0.7)';
const createMarqueeBorder = (element) => {
element.style.border = '2px solid';
element.style.borderImage = 'linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet) 1';
element.style.animation = 'marquee 2s linear infinite';
};
const updateCountdown = () => {
const now = new Date();
const totalDuration = endDate.getTime() - startDate.getTime();
const elapsedDuration = now.getTime() - startDate.getTime();
const remainingDuration = endDate.getTime() - now.getTime();
if (remainingDuration <= 0) {
$countdownTime.textContent = '已过期';
$progress.style.width = '100%';
$progress.style.backgroundColor = '#ff0000'; // 更醒目的红色
$progress.style.backgroundImage = 'none';
createMarqueeBorder($countdown);
return;
}
const days = Math.floor(remainingDuration / (1000 * 60 * 60 * 24));
const progressPercent = (elapsedDuration / totalDuration) * 100;
$countdownTime.textContent = `${days}天`;
$progress.style.width = `${progressPercent}%`;
};
updateCountdown();
setInterval(updateCountdown, 3600000); // 每小时更新一次
$countdown.appendChild($progress);
$countdown.appendChild($countdownTime);
return $countdown;
};
const rows = document.querySelectorAll('tr');
rows.forEach((row) => {
let osCell = row.querySelector('td.node-cell.os.center');
let downtimeCell = document.createElement('td');
downtimeCell.classList.add('node-cell', 'downtime', 'center');
let nodeId = row.id.substring(1);
let affLink = affLinks[nodeId];
if (!affLink) {
affLink = { content: { type: 'text', value: '无备注' } };
}
if (osCell && affLink && affLink.content) {
let textNode = document.createTextNode(affLink.content.value);
downtimeCell.appendChild(textNode);
if (affLink.startDate && affLink.endDate) {
let countdown = createCountdown(affLink.startDate, affLink.endDate);
downtimeCell.appendChild(countdown);
}
osCell.parentNode.insertBefore(downtimeCell, osCell.nextSibling);
}
});
// 到期VPS跑马灯边框动画样式,不用可以去掉
const style = document.createElement('style');
style.innerHTML = `
@keyframes marquee {
0% {
border-image-source: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
50% {
border-image-source: linear-gradient(to right, violet, indigo, blue, green, yellow, orange, red);
}
100% {
border-image-source: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
}
.countdown {
animation: marquee 2s linear infinite;
}
`;
document.head.appendChild(style);
});
</script>
其中各个模块的作用已经标出,请自行修改相关配置。
Claude是不是比GPT好用 (nodeseek.com)
补一个原贴链接,尊重大佬劳动成果。