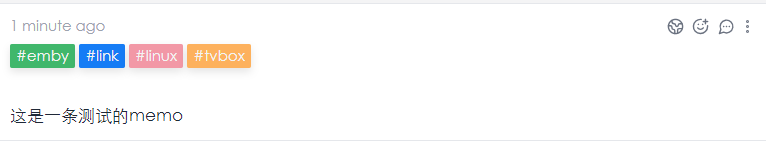
效果图如下 美化memo是tag标签 加上了颜色
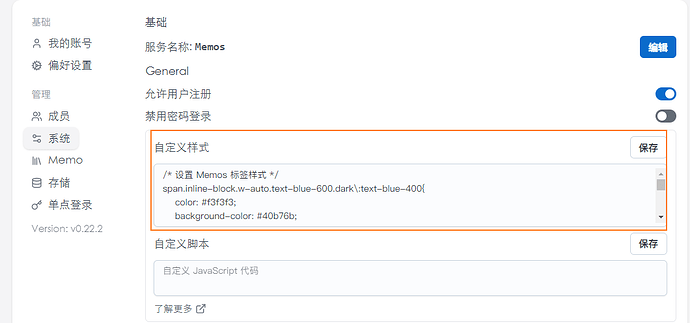
/* 设置 Memos 标签样式 */
span.inline-block.w-auto.text-blue-600.dark\:text-blue-400{
color: #f3f3f3;
background-color: #40b76b;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 2px;
padding: 2px 6px;
font-size: 15px;
margin-bottom: 4px;
}
/* 设置同级下不同的标签显示不同的颜色 */
/* 第2个标签 */
span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+2) {
background-color: #157cf5;
}
/* 第3个标签 */
span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+4) {
background-color: #f298a6;
}
/* 第4个标签 */
span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+6) {
background-color: #fdb15d;
}
/* 第5个标签 */
span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+8) {
background-color: #67d6ca;
}
/* 第6个标签 */
span.inline-block.w-auto.text-blue-600.dark\:text-blue-400:nth-child(n+10) {
background-color: #7445e0;
}
/* 设置 Memos 文本高亮样式 */
mark {
background-color: #F27579;
color: #f3f3f3;
padding-left:2px;
border-radius: 2px;
}