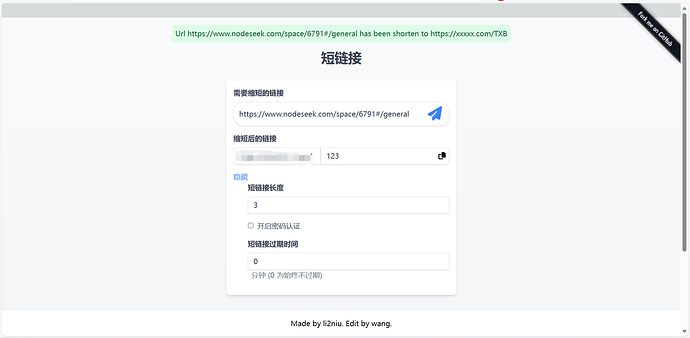
0.展示
相关链接:
- Github: https://github.com/sunnywangzi/short-url (备注:原仓库为GitHub - Likenttt/eastlake-cloudflare-worker-short-url: A short url system based on cloudflare worker 本仓库只是对后台管理汉化了而已)
1.介绍
东湖短网址系统是一个基于 Cloudflare Workers 和 Vercel 的开源项目,旨在创建和管理短网址,您可以通过访问项目仓库了解更多详情。
项目特点:
- 前端管理页面:使用 Next.js 部署在 Vercel 上,支持登录、创建短网址、显示短网址列表以及查看点击历史。
- 后端服务器:使用 Cloudflare Worker 实现,能够将短网址重定向到原始长网址,支持过期时间、密码保护和404回退页面。
- 使用 Cloudflare KV 存储点击历史:需要注意免费套餐对写入次数有限制,付费套餐用户可以考虑使用点击历史功能。
2.部署:
也可以使用类似 gitpod 等在线平台部署,后面再补充方法
- 前端(部署在 Vercel 上的 Next.js 项目,源代码位于 /fe)
步骤 1.Fork 仓库并在 vercel 上部署 2.部署时选择 Next.js ,跟目录填写 /fe,填写环境变量CLOUDFLARE_WORKER_BASE_URL(值为https://xxx.com,注意填写的是后端的地址 即短链接域名) - 后端(Cloudflare Worker,源代码位于根目录)
步骤 1.将代码 clone 到本地 2.本地安装 Wrangler 命令行并登录 Cloudflare(安装: npm install -g wrangler登录:wrangler login)3.创建一个Cloudflare KV 命名空间,将KV 命名空间 ID填写在 wrangler.toml里[[kv_namespaces]]id中4.在 wrangler.toml中修改环境变量 (用户名:USERNAME,密码:PASSWORD,JWT 密钥:JWT_SECRET,默认页面链接:DEFAULT_PAGE,管理页面链接:FE_ADMIN_DOMAIN,是否记录点击数:RECORD_CLICKS)4.部署 wrangler publish5.在Cloudflare中绑定你的域名(即前端部署时填写的环境变量的值)
3.注意事项:
- 为了安全,请使用强密码和 JWT 密钥。
- 免费套餐限制:Cloudflare 免费套餐对 KV 的写入次数有限制,建议不要在免费套餐下启用点击历史记录功能。
- Vercel 限制:Vercel 对免费用户有限制,但一般情况下不太容易耗尽。
此外,您可以在项目的 README 中找到更详细的部署和使用指南。
4.说明
感谢原作者的付出,我只是在原作者的基础上把后台管理翻译成中文而已。
最后,感谢你的阅读,谢谢