本帖不包含任何 aff 链接,所有东西都仅仅是个人的真诚推荐
前言
写这篇文章本来只是想简单记录一下我购买并部署好人生中第一个属于自己的域名、服务器的过程,表达一下喜悦。
写着写着突然想到:或许不少朋友也会和我一样,在部署时遇到这些奇奇怪怪的问题、踩各种各样的坑,因此,我决定写得详细一点、再详细一点,使其真正成为一个对纯小白友好的教程(或许是全网独一份?)虽然我也是小白
如果你认真看完并实践的话,也能拥有属于自己的服务器和 New API、Open WebUI,甚至更多!
预算
我们至少心里对预算有个数再往下看,这样也不耽误你时间,对吧?
本教程中所使用的除了 Cloudflare 大善人的相关服务,都是付费的,因为这样体验更好,不会出现一些莫名其妙的问题。当然,你也可以使用免费服务代替,这方面佬友们已经分享了很多,就不做赘述了。
域名: 首年 14 元,续费每年 72 元(这个免费服务也挺多的,L 站都有不少人分享)
云服务器: 每月 30-40 元(也可以多买几个月,使用优惠券或活动折扣更便宜)
为什么我选择了 Open WebUI、New API
Open WebUI
GUI 方面,我之前一直用的是 ChatBox,虽然说各种基础功能都已经很够用了,但是消息记录不能多端自动同步这一点有点烦人。最近也是对函数调用功能有点兴趣,并且稍微有一点文件上传并使用 embedding 模型进行 RAG 的需求,而 Lobe 优化半天到现在还是好卡(至少不是我能忍受的程度),于是转战 Open WebUI。
New API
One API 的模型列表中如果模型过多,会导致超出字数限制…… 本来我是 1Panel 面板一键部署的 One API,被这个恶心到了,换成手动部署 New API,不仅没有这个问题,体验还更好
至于 New API…… 这是因为我在用 Cursor 这个非常好用的,能让 LLM 直接读取项目文件夹、快速自动修改原文件的 IDE(基于 VsCode 改的,VsCode 有的它基本都有,插件也是支持的)。
它支持使用你自己的 OpenAI API,但是有点 Bug:你开启自定义 OpenAI API 后,Claude 模型的请求还是会被发到 Anthropic API 那里……
最终还是入了 20$ 的 Pro 计划,Composer 真的是神级功能…… 用了以后再也不想使用传统 IDE 了
于是我想用 New API 套一层中转,做个模型映射去欺骗 Cursor,让它以为自己在调用无关模型 “code-3-5-sonnt”,实际上在调用 Claude 3.5 Sonnet。很简单,但是有用。
同时,New API 的核心功能:管理多个渠道的 API,可以轻松帮你解决因为手头有几个渠道的 API 而需要频繁手动修改配置文件中的 OpenAI API 基地址的问题。
它也能只将渠道中的部分模型添加入服务,方便你在 Open WebUI 这种会扫描 API 模型列表的项目中只获取需要使用的模型,减少翻找列表的麻烦。
尝试内网穿透但不满意
内网穿透
只能在局域网使用 Open WebUI 还是有点不太爽,于是我开始折腾基于 Cloudflare 大善人的 Tunnel 内网穿透(当时不太想入坑服务器,懒得折腾)。内网穿透部分蛮简单的,B 站和 L 站都有人做了详细的介绍,这里就不详细展开了,是真的不建议弄。
域名购买
虽说是有很多免费二级域名可以用,但是我想要一个真正属于自己的域名,这太酷了。看到 B 友们都推荐.xyz,因为只有它的续期是真便宜,于是谷歌搜索域名购买开始对比哪家最便宜,比着比着突然发现有个对比不同商家购买同域名价格的网站:
https://zh-hans.tld-list.com/
然后就一眼看到了 Spaceship:
https://www.spaceship.com/zh/
目前不支持支付宝,但是可以使用 PayPal,可以试试把你的卡绑定到 PayPal 进行支付
.xyz 首年 14 块!续费才 72!!!直接入手!!!
对内网穿透效果不满
折腾完内网穿透以后,那确实是能在外网直连了,但是真的 好 卡 啊 。代理了也一样卡,感觉是免费的 Tunnel 有限制。
入坑云服务器
别的内网穿透我也懒得研究了,于是正式入坑服务器。
配置要求
问了朋友部署 1Panel + Open WebUI + New API 需要啥配置,得到 最起码 4G 内存 才舒服的答案(实际体验下来,4G 虽然有很多富裕,但 2G 那确实是有点危险了)。
重要提醒
如果你使用在国内的云服务器(是服务器位置而非云服务商位置!),在为面板或项目绑定域名时很可能会遇到问题,需要备案。
如果仅供个人使用,更推荐海外云服务器。
挑选云服务器
开始挑服务器时,最开始是找相对熟悉的阿里云,发现都好 tm 贵啊!然后想起来朋友说腾讯云便宜点,看了眼,发现现在没优惠,还是有点划不来。吐槽后,看到群友推荐雨云,那确实是划算:
也可以选港区的,更快,但是带宽比较小,而且也有点贵,不过美区这个我觉得已经很快了
也可以选不限流量但是带宽变成上行 20M,下行 30M 的,价格一致
绑定微信付款才 22 块,拉新人更便宜
那就直接入了啊,我系统选的 Ubuntu 22.4,面板用群友高度好评的 1Panel(确实好用!),这俩都是在雨云下单时如果勾选上就可以自动部署的!
对服务器进行基本配置
以下内容基本都是自己摸索出来的,大部分不懂的东西问了 GPT-4o、看了很多论坛和博客,还有些则问了群友。
这里给佬友们直接写出具体步骤和经验教训,避免佬友们踩各种各样的坑(踩坑已浪费本人不少于 10 小时的时间)。
使用 Cloudflare 为你的各个项目和面板绑定好直接访问的网址、提供保护
至少个人使用来看,Cloudflare 并不是减速器,配置妥当且服务器合适的话,访问由 Cloudflare 托管和保护的网站时的速度和访问国内网站的差不了多少。
将域名绑定到 Cloudflare
- 访问 Cloudflare
- 点击 注册
- 点击 Free 下方的 添加一个网站,
- 完成注册流程
- 输入你的域名
- 点击 继续
- 按照界面提示,在你购买域名的网站那里填写上 Cloudflare 的名称服务器
这里方法各异,但是大体上就是去域名列表选择你买的域名,在管理之类的界面里选择名称服务器(也可能叫 DNS / 自定义 DNS 等)里更改
- 修改完成后,在 Cloudflare 点击继续
你需要等待短则 3-15 分钟,长则一天来让 Cloudflare 进行验证。如果等太久了,就先休息一下吧!
在通过验证后,为你将要使用的网址添加 DNS 记录
这一步之所以这么早就做,是因为 DNS 传播存在延迟,具体时长比较玄学。还是尽早做好,别测试的时候还没传播完……
- 点击 Cloudflare 左侧列表的 DNS
- 点击 编辑 ,删除其他的 DNS 记录(如果存在)
- 点击 添加记录,按下面的指导填写记录:
- 类型:
A - 名称: 你需要的子域名
假如你需要一个
panel.你的域名.xyz这样的网址来绑定你服务器上的 1Panel 面板,那么名称就写panel
- IPv4 地址: 你的服务器的 IPv4 地址
- 代理: 默认开启,不用管
- 点击 保存
由于下文中会教你部署 New API 和 Open WebUI,你可以用同样的步骤添加 api 和 chat 这两个子域名来为后面绑定项目做准备。
如有需要,请自行添加更多 DNS 记录,以便将其绑定到你服务器上的其他项目
配置 1Panel 面板
先暂时以 IP + 端口的形式进入面板
-
找到雨云的 管理云服务器 - 服务器信息与监控 - 服务器信息 - 预安装 APP 信息界面的:
-
在浏览器地址栏输入
http://你的服务器公网IP:面板端口/那串字符,访问 -
输入刚刚的面板用户和密码
这样就进入面板了!
那串字符是 1Panel 的安全入口,不想要可以进入面板后,在 面板设置 - 安全 里关掉,这样以后就无需输入了,对绑定域名后用域名访问面板很友好
我个人感觉没什么安全隐患,密码不是特别简单的话,根本没别人能登录进来
如果你在使用代理程序时,用 IP 连接不上,请尝试将服务器的 IP 加入代理程序的绕过规则。
如果你在使用 Clash Verge
可以在 订阅 - 全局扩展脚本 - 右键 - 编辑 里像下面这么写,这样就不会被订阅刷新覆盖规则,且可以为每个订阅生效了!
// Define main function (script entry)
function main (config) {
const newRules = [
"IP-CIDR, 你的服务器公网 IP/24,DIRECT"
];
if (!config.rules) {
config.rules = [];
}
config.rules.unshift (...newRules);
return config;
}
修改 1Panel 面板的用户名、密码、服务器地址
- 点击面板侧栏里的 面板设置
- 修改面板用户和面板密码
- 设置服务器地址为你的服务器公网 IP
修改服务器 SSH 端口及密钥
如果你使用默认的 22 号 SSH 端口,又恰巧在服务器上部署了一些热门项目,那很快你就会被几百页的陌生登录日志整无语。
虽然那些不明生物在强密码的阻挡下并不能进入你的服务器,但它们只是出现在日志里我就已经无法忍受了。所以我们来改一下服务器 SSH 端口,顺便更改认证方式,增强安全性。
亲测改完再没人扫我服务器了!
- 点击面板侧栏里的 主机 - SSH 管理
- 修改端口至 1024 到 65535 之间的一个数
- 点击 密钥信息
- 选择加密方式:RSA
- 输入一个相对较强的密码
- 点击 生成密钥
- 下载并 妥善保存好 你的密钥
- 关闭密码认证
- 选择 root 用户仅允许密钥登录
配置 1Panel 面板里的终端,为后面部署项目做好准备
- 点击面板侧栏里的 主机 - 终端
- 点顶栏的 主机
- 点击主机列表里 127.0.0.1 右侧的 编辑
- 选择私钥认证
- 填写用户名
root、私钥、私钥密码 - 点击 连接测试
- 点击 确认
- 返回终端,此时就可以使用终端了!
(可选)用面板外部的 SSH 客户端或 VNC 连接服务器终端
外部 SSH 客户端
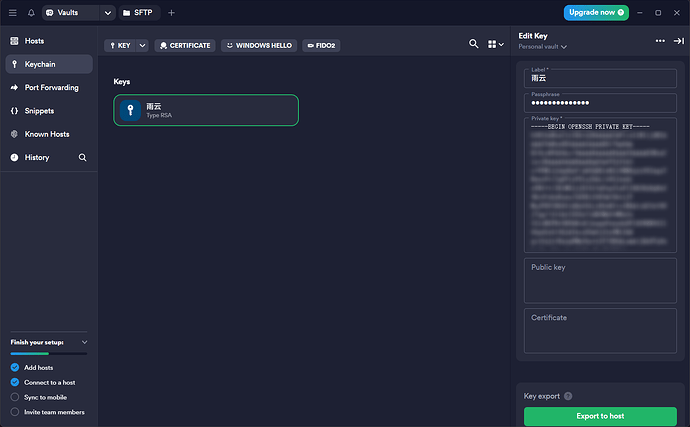
我用的 Termius,因为你在前面已经改为 SSH 仅使用密钥登录了,所以请先在 keychain 处请安装下图这么填写:
Passphrase 就是你刚刚创建密钥时填写的密码
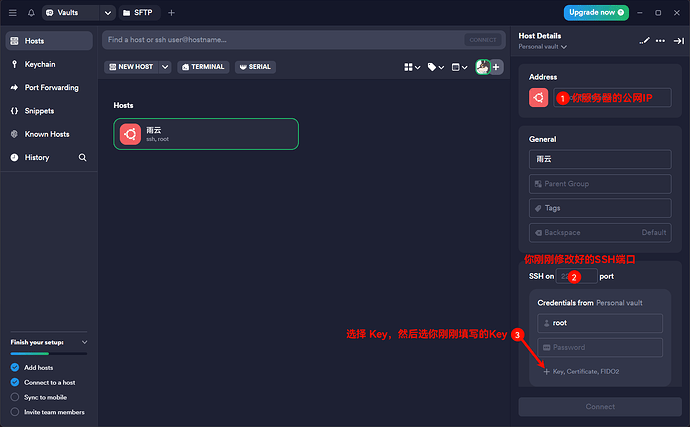
然后在主页创建一个 New Host,按图里这么填写:
接下来点击 Connect,稍等几秒就连接上了!
雨云网页 VNC 连接
当然了,直接在雨云网页上使用 VNC 连接也是可以的,没有太大区别,就是启动稍微慢一点
在雨云那里使用 VNC 进行远程连接,需要:
- 等它加载出 Login 字样
- 输入远程用户名:
root - 按 Enter
- 输入雨云网页写的远程密码
是雨云的 管理云服务器 - 服务器信息与监控 - 服务器信息 - 远程连接 信息界面里的,
别和最开始 1Panel 那个搞混了!
- 按 Enter
这样就连接上了!
为你的面板配置域名访问、SSL
将服务器托管到 Cloudflare 后是无法在服务器使用脚本获取证书并自动续签的!所以你只能使用下面的方法。
在 Cloudflare 生成 SSL 证书,保存到 1Panel 中
- 在 Cloudflare 的侧栏点击 SSL/TLS
- 选择 源服务器
- 点击 创建证书
- 证书有效期选择 15 年
只要你别把密钥泄露,问题不大
不过你也可以随时来吊销泄露了的,再生成新的
- 点击 创建
- 分别复制源证书、私钥,妥善保存
- 开启 经过身份验证的源服务器拉取
- 点击 1Panel 面板侧栏里的 网站 - 证书
- 点击 上传证书
- 填写你的 私钥、源证书
- 点击右下角的 确认
在 Cloudflare 中先设定好 Origin Rules 以准备将面板域名请求自动重写到 1Panel 端口
请注意,这里我默认你在前文指引下已关闭安全入口,否则你接下来的每次访问还需要手动在域名的后面加上安全入口!
当然,你可以使用 Cloudflare 的设置去做到自动重定向到安全入口,但是这样就没有任何意义了啊!所有人访问都可以自动重定向到安全入口了……
你要是说再给重定向规则加上 IP、UA 啥的…… 嗯…… 如果你有那个耐心的话……
- 在 Cloudflare 的侧栏点击 规则 - Origin Rules
- 点击 创建规则,按下面的指导填写内容:
- 规则名称: 以你能记住这条规则是干啥的为准,我写的 Panel
- 字段: 选择然后下滑,找到并使用 主机名
- 运算符: 等于
- 值:
panel.你的域名.xyz
panel可以换成别的,具体取决于你之前在 Cloudflare 那里为 1Panel 添加了怎样的 DNS 记录
- 目标端口: 选择 重写到 面板端口号
- 点击 保存
在 1Panel 设置 SSL、绑定域名
- 点击 1Panel 面板侧栏里的 面板设置
- 点击顶栏里的 安全
- 开启 SSL
- 证书类型选择 选择已有
- 选择刚刚上传的证书
- 点击右下角的 确认
- 重启面板后再在同样的位置选择 域名绑定
- 填写你在 Origin Rules 处填写的域名
panel.你的域名.xyz - 点击右下角的 确认
在 Cloudflare 中将 SSL/TLS 加密模式改为完全(严格),并修改一些其他设置
- 在 Cloudflare 的侧栏点击 SSL/TLS
- 选择 完全(严格)
- 在侧栏点击 边缘证书
- 开启下列选项
- 始终使用 HTTPS
- 随机加密
- TLS 1.3
- 自动 HTTPS 重写
- 证书透明度监视
你可能会发现 Cloudflare 还有其他很多设置,但是我不建议你开启,因为我逝过了,很多东西会造成意料之外的后果……
比如,如果开启侧栏的 安全性 - 自动程序 里的 自动程序攻击模式、阻止 AI 爬虫程序和爬网程序 ,那么 New API 可能无法正常被调用、Open WebUI 可能无法拉取 New API 的模型列表……
服务器基础配置…… 完成!
不出意外,你现在可以通过 panel.你的域名.xyz 直接以 HTTPS 的方式访问你的面板了!
恭喜你! 这已经是一个非常具有意义的里程碑了!因为相当多的人都无法为自己的网站正确配置 HTTPS,而你已经学会了!
如果你确实怎么都配置不好,一直遇到 525 SSL 握手失败的错误,请先在外部 SSH 终端连接服务器,输入
1pctl reset domain以取消面板域名绑定,然后继续阅读下文,并为面板使用与其他项目一样的 OpenResty 配置反代和 SSL
请勿关闭 1Panel 面板安全设置中的 SSL!OpenResty 和 1Panel 面板安全设置中的 SSL 需要同时开启,且使用同一个证书,否则你会遇到错误!
不过,为你服务器上的项目的网站配置端口重定向就不需要 Cloudflare 的 Origin Rules 了,有更简单的方法供你使用,让我们继续剩下的旅程吧!
部署项目
使用 1Panel 应用商店一键部署 OpenResty,为接下来部署项目的网站提供支持
1Panel 面板在应用商店里为你提供了许多的高质量热门项目的一键部署功能。
虽然很方便,但是这里面的镜像都由 1Panel 维护,你很可能遇到非常喜欢的项目迎来了重大更新,但是 1Panel 应用商店里的镜像并没有更新的尴尬情况……
1Panel 的确有第三方应用商店,不过并不能缓解上面所说的这种情况,它们只能为你提供更多项目的一键安装功能。
所以,个人认为,如果你要使用应用商店一键部署项目,请确保你对这个项目的需求仅限于玩玩,或只是为面板 / 服务器提供基础功能支持,别让更新速度给你带来糟糕的体验……
这里,我们需要使用的 OpenResty 正符合以上特点,所以直接在应用商店里找到它,一键部署!
接下来,我们先使用终端部署项目,稍后就会用到 OpenResty 为我们的项目设置反代、SSL。
New API
使用终端部署 New API
- 打开面板侧栏的 主机 - 终端
- 按 Ctrl+Shift+V 粘贴下面的命令,按 Enter 发送,以创建一个目录来保存 New API 的数据,这样数据就不会在项目更新后丢失了!
sudo mkdir -p /opt/1panel/apps/new-api/data
- 按 Ctrl+Shift+V 粘贴下面的命令,按 Enter 发送,以在 4000 端口上部署 New API(使用 SQLite,项目推荐,省事)
docker run --name new-api -d --restart always -p 4000:3000 \
-e TZ=Asia/Shanghai \
-v /opt/1panel/apps/new-api/data:/data \
calciumion/new-api:latest
端口用哪个还是看大家的个人想法,别与其他服务重复就好!
推荐使用 1024 到 49151 之间的一个端口,原因可见前文中 “为什么是 1024-65535?” 的 GPT-4o 回答截图
使用 OpenResty 为 New API 配置反向代理以使其可使用域名访问
- 点击 面板侧栏的 网站 - 网站
- 选择顶栏里的 反向代理
- 在 主域名 处填写
api.你的域名.xyz
api可以换成别的,具体取决于你之前在 Cloudflare 那里为 New API 添加了怎样的 DNS 记录
- 在 代理地址 处填写
127.0.0.1:4000 - 点击右下角的 确认
- 点击
api.你的域名.xyz右侧的 配置 - 点击 HTTPS
- 点击 启用 HTTPS
- 设置 SSL 选项 为 选择已有证书
- 设置 证书 为 你之前导入的那个证书
- 点击左下角的 保存
现在不出意外的话,你已经可以使用 api.你的域名.xyz 以 HTTPS 访问你的 New API 了!
但是千万别停下!赶快向下继续看,修改你的 New API 密码、关闭注册!不然你会被人白嫖 API 的!
New API 基础设置
- 登录
root用户,输入密码123456 - 按照页面指引,修改你的个人信息,一定要使用强密码!!!
- 点击侧栏的 设置
- 点击顶栏的 系统设置
- 将 服务器地址 改为
https://api.你的域名.xyz - 点击 更新服务器地址
- 向下滑,找到 配置登录注册,把里面的东西改成这样:
- 点击 保存邮箱域名白名单设置
现在,你的 New API 安全了。
让我们继续吧!
New API 渠道配置
我没提到的一律不用管,保持默认设置即可,那些对于个人使用没什么用。
- 点击侧栏的 渠道
- 点击 添加渠道
- 为渠道命名,也就是填写你接下来要处理的 Key 的来源
- 在 代理 处填写 API 的调用地址,如
https://api.example.com
不要多填,末尾也不要有斜杠
- 在 密钥 处填写你的 Key
- 点击 清除所有模型
- 点击 获取模型列表
- 删除多余模型,使列表里只剩下你需要的模型
这一步是可选的,但我建议你这么做,因为这能使你在 Open WebUI 这种会扫描 API 模型列表的项目中只获取需要使用的模型,减少翻找列表的麻烦
请务必保留text-embedding-3-small和text-embedding-3-large,否则后续你将无法通过 OpenAI API 中的它们来使用基于 RAG 的各种功能
- 按下面的格式设置模型重定向,左侧为你想在 API 调用时填写的模型,右侧填实际被调用的模型,注意最后一行末尾是不能有英文逗号的,而其他行需要。
{
"claude-3-opus-gcp": "claude-3-opus",
"claude-3-5-sonnet-gcp": "claude-3-5-sonnet"
}
这一步也是可选的,主要用于解决无法调用多个渠道的同名模型的问题,以及 Cursor 那种调用 claude-3-5-sonnet 会自动发往 Anthropic API 而非自定义 OpenAI API 的问题
如果你还打算运营你的 API 服务,请做一个诚实的人,不要为用户提供虚假模型……
- 点击 提交
如果你还有其他渠道,就按照这个步骤做即可。
创建 New API 令牌
- 点击侧栏的 令牌
- 点击 添加令牌
- 输入你想要的令牌名称
如无特殊需求,你就只需要一个令牌,名称可以随便填
- 为了个人使用方便,点击 永不过期 和 设为无限额度
- 点击 提交
什么?你是 API 大户?New API 默认给账户设定的 200$ 额度不够你用?
这就教你给自己改个 1000000000.00$ 额度!
温馨提示:这个额度仅仅是 New API 允许你的账户花费的额度,不代表你的渠道真实余额
“如果真能提出来就好了…”
- 点击侧栏的 用户管理
- 点击你的账户右侧的 编辑
- 将 剩余额度 改为
499999999999999 - 点击 提交
New API 配置完成,它已经可以被调用了!
至此,你的 New API 配置就完成了!
调用它的时候就跟调用其他中转 API 一样,使用下面这种地址作为自定义 OpenAI API 地址即可,具体用哪个取决于项目说明:
https://api.你的域名.xyz/v1https://api.你的域名.xyzapi.你的域名.xyz- …
接下来,让我们开始部署 Open WebUI 吧!
Open WebUI
这个简单,如果你只是需要能聊个天、服务器保存聊天数据以多端同步,就没有多少需要设置的,至于更复杂的 “工具” 调用、使用 “函数” 自定义你的体验…… 我后续可能会专门出帖子去介绍。
不过,Infinite Search For Open WebUI 的后续帖子是肯定会有的!
最近比较忙,加上上个版本的 Open WebUI 有点小问题,就暂时弄别的东西了。而新版似乎已经修复了 bug,我有空就会继续研究的!一定不辜负佬友们的期待!
使用终端部署 Open WebUI
- 打开面板侧栏的 主机 - 终端
- 按 Ctrl+Shift+V 粘贴下面的命令,按 Enter 发送,以创建一个目录来保存 Open WebUI 的数据,这样数据就不会在项目更新后丢失了!
sudo mkdir -p /opt/1panel/apps/open-webui/data
- 按 Ctrl+Shift+V 粘贴下面的命令,按 Enter 发送,以在 3000 端口上部署 Open WebUI
docker run -d -p 3000:8080 \
-v /opt/1panel/apps/open-webui/data:/app/backend/data \
--name open-webui \
--restart always \
ghcr.io/open-webui/open-webui:main
端口用哪个还是看大家的个人想法,别与其他服务重复就好!
推荐使用 1024 到 49151 之间的一个端口,原因可见前文中 “为什么是 1024-65535?” 的 GPT-4o 回答截图
使用 OpenResty 为 Open WebUI 配置反向代理以使其可使用域名访问
- 点击 面板侧栏的 网站 - 网站
- 选择顶栏里的 反向代理
- 在 主域名 处填写
chat. 你的域名.xyz
chat可以换成别的,具体取决于你之前在 Cloudflare 那里为 OpenWebUI 添加了怎样的 DNS 记录
- 在 代理地址 处填写
127.0.0.1:3000 - 点击右下角的 确认
- 点击
chat.你的域名.xyz右侧的 配置 - 点击 HTTPS
- 点击 启用 HTTPS
- 设置 SSL 选项 为 选择已有证书
- 设置 证书 为 你之前导入的那个证书
- 点击左下角的 保存
现在不出意外的话,你已经可以使用 chat.你的域名.xyz 以 HTTPS 访问你的 Open WebUI 了!
但是千万别停下!赶快向下继续看,注册管理员账号并关闭系统的新用户注册!不然你会被人白嫖 API 的!
Open WebUI 基础设置
- 输入要注册的账号信息,一定要使用强密码!!!
你是第一个注册的用户,会被设置为系统管理员
有注册流程是因为 Open WebUI 支持多用户使用,但实际上所有账户相关数据都仅仅保存在你自己的服务器上,不会发往其他地方
- 点击右上角 头像
- 点击 管理员面板
- 点击顶栏的 设置
- 关闭 通用 里面的 所有设置
- 点击右下角的 保存
为 Open WebUI 设置 OpenAI API 地址和 Key
- 点击 管理员面板 - 设置 的 外部连接
- 设置 OpenAI API 地址
- 方法一: 直接使用 New API 的外部地址
填写 OpenAI API 地址为https://api.你的域名.xyz/v1
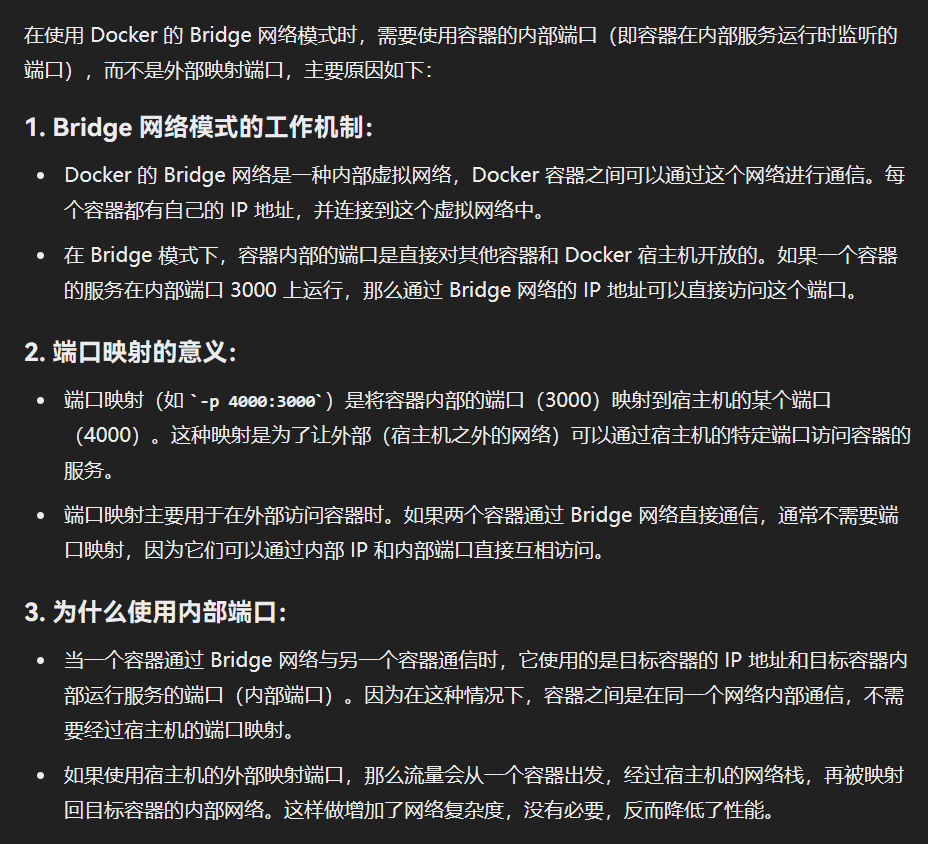
- 方法二: 如果你在同一个服务器内部署 New API 和 Open WebUI,可使用 Docker Bridge(延迟更低,推荐)
- 打开面板侧栏的 容器
- 选择
new-api和open-webui右侧的 更多 - 编辑- 将网络均改为 1panel-network
- IPv4 删空(系统会自动重新分配空余的)
- 点击右下角的 确认
- 设置 OpenAI API 地址为
http://new-api:3000/v1
- 填写你的 New API 的 Key
- 点击 刷新 按钮验证连通性
- 关闭 Ollama API,它会让你的网页变卡,且你用不到它
- 如果一切无误,点击保存
- 点击 管理员面板 - 设置 的 文档
- 语义向量模型引擎 右侧的选项框选择 OpenAI
- 修改 OpenAI API 相关信息
- 为 语义向量模型 填入
text-embedding-3-small和text-embedding-3-large中的一个
我觉得
small就够用了
- 将
嵌入层批处理大小拉满到 OpenAI API 支持的最高值 2048 以获得和官网同款的最高质量索引体验和速度 - 点击右下角的保存
Open WebUI 的一些其他设置
- 点击 管理员面板 - 设置 的 界面
- 把默认提示词建议全点叉叉删了
- 设置外部模型为
gpt-4o-mini或者claude-3-hiakudeepseek-chat这种便宜且智能的模型
温馨提示:
gpt-4o-mini比gpt-3-5-turbo强很多,并且更便宜
- 点击左下角 头像
- 点击 设置
- 点击 界面
- 在 默认模型 处选择你想要的默认模型,它将会自动在每个新对话中使用
- 点击 保存
- 点击 账号
- 按你的喜欢修改头像和昵称
- 点击 保存
为 Open WebUI 添加最大消息轮数功能
“函数” 是 Open WebUI 的一个特色功能,它允许你按照规范撰写脚本,自定义你的使用体验。
Context Clip Filter 便是其一,它允许你设置每个对话的一次请求中最多包含多少轮的消息,超出设定的消息不会被发送,可以有效减少不必要的 token 消耗。
- 访问下面的网址
- 点击 Get
- 输入你的 Open WebUI 地址
https://chat.你的域名.xyz - 点击 Import to WebUI
- 点击右下角的 保存
- 如有提示,请确认,这个函数由官方制作,没问题的。
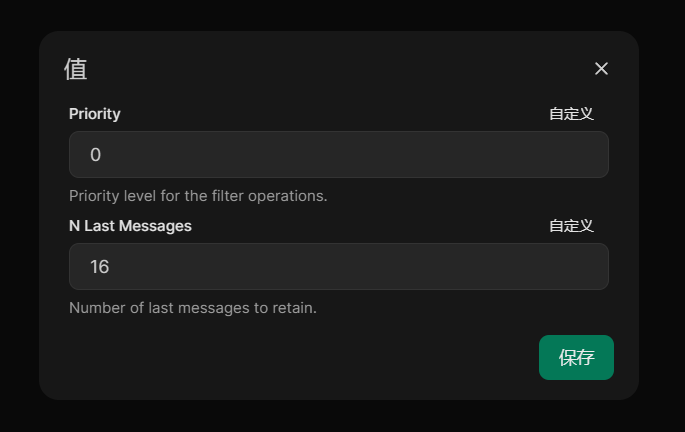
- 按下图设置这个函数
- 点击 设置按钮,按下图填写最大轮数(修改 16 为你想要的值)
(可选)创建 Open WebUI 自定义模型以为对话使用特定的系统提示词
- 点击工作空间
- 点击 创建一个新模型
- 按照界面提示进行设定
- 点击保存
现在,可以尽情享受你的 Open WebUI 了!
修改从终端直接安装的项目的参数时,需要更改的设置
不改会报错,我也不知道为什么会存在这种问题,但是我有解决方案()
- 打开面板侧栏的 容器
- 选择你从终端直接安装的项目右侧的 更多 - 编辑
- 将网络改为 1panel-network
- IPv4 删空(系统会自动重新分配空余的)
- 点击右下角的 确认
对从终端直接安装的项目进行升级
- 打开面板侧栏的 容器
- 选择你从终端直接安装的项目右侧的 更多 - 升级
- 勾选 强制拉取镜像
- 点击右下角的 确认
尾声
非常感谢你认真看到了这里,写这篇教程花费了我好几天的时间。如果对你有帮助,就请给我一个赞吧!
哦对了!我还为此和 GPT-4o、Claude 3.5 Sonnet 一起做了个 ChatBox 聊天记录转 Open WebUI 格式的开源工具,方便你从轻量化的 ChatBox 无缝转移到更加强大的 Open WebUI!
按照页面提示即可轻松转换 ChatBox 导出文件,将转换后的文件导入 Open WebUI,最终效果就像那些对话本就来自 Open WebUI 一样!
这是一个纯前端网页,访问链接即可使用,不会上传你的任何数据,一切均在你的浏览器本地进处理!
如果能够帮到你的话,也请点击 GItHub 链接,在项目主页给我个 Star 吧!