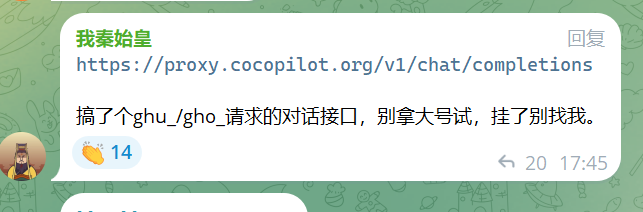
有个大佬说这个和openai的一样,,我猜测ghu_/gho_就是key,但是ghu_/gho_在哪里获取啊
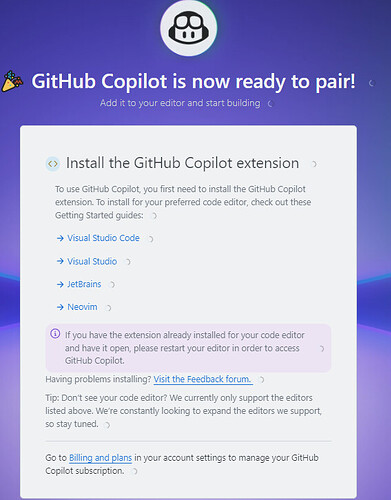
你需要有 github copilot 然后 LINUX DO - 新的理想型社区 获取
这个吗

你需要去开copilot的试用,可以用料卡/国内paypal都行,注意在到期前取消订阅。取消不影响头一个月的试用。
然后访问 https://cocopilot.org/copilot/token 可以帮助你拿到 ghu_
注意不要用大号,万一被封就不划算了。
6 个赞
谢谢吾皇
1 个赞
草,傻逼了,吾皇不用回了,搞定了
1 个赞
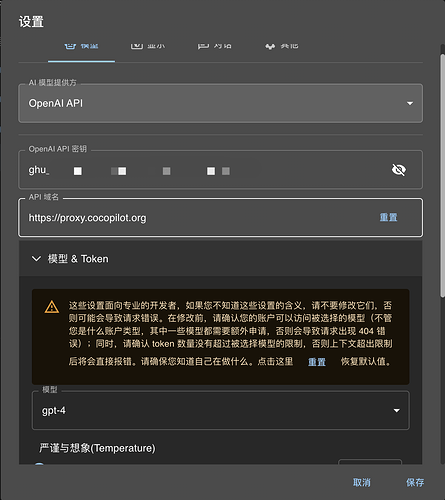
怎么让vsc的copilot使用其他api的对话接口?
1 个赞
const axios = require('axios');
const PROXY = {
"http": "",
"https": ""
};
const HEADERS = {
"accept": "application/json",
"content-type": "application/json",
};
async function getLoginInfo(proxy = null) {
const url = "https://github.com/login/device/code";
const body = {
"client_id": "Iv1.b507a08c87ecfe98",
"scope": "read:user"
};
try {
const resp = await axios.post(url, body, { headers: HEADERS, proxy: proxy, timeout: 10000 });
return [null, resp.data];
} catch (error) {
console.log(error);
return ["NETWORK_ERROR", null];
}
}
async function pollAuth(device_code, proxy = null) {
const url = "https://github.com/login/oauth/access_token";
const body = {
"client_id": "Iv1.b507a08c87ecfe98",
"device_code": device_code,
"grant_type": "urn:ietf:params:oauth:grant-type:device_code"
};
try {
const resp = await axios.post(url, body, { headers: HEADERS, proxy: proxy, timeout: 10000 });
const data = resp.data;
if (data.error === "authorization_pending") {
return ["AUTH_PENDING", null];
} else if (data.error === "expired_token") {
return ["EXPIRED_TOKEN", null];
} else if (data.access_token) {
return [null, data.access_token];
} else {
return ["OTHER_ERROR", data];
}
} catch (error) {
console.log(error);
return ["NETWORK_ERROR", null];
}
}
async function getToken(proxy = null) {
const [err, login_info] = await getLoginInfo(proxy);
if (err !== null) {
console.log("Network error, please check your network.");
return;
}
const interval = login_info.interval;
console.log(`Please open ${login_info.verification_uri} in browser and enter ${login_info.user_code} to login.`);
while (true) {
const [err, access_token] = await pollAuth(login_info.device_code, proxy);
if (err === null) {
console.log("Your token is:");
console.log(access_token);
return;
} else if (err === "AUTH_PENDING") {
continue;
} else if (err === "EXPIRED_TOKEN") {
console.log("Session expired, please try again.");
return;
} else if (err === "NETWORK_ERROR") {
console.log("Network error, please check your network.");
return;
} else if (err === "OTHER_ERROR") {
console.log("Unknown error occurred when pulling auth info.");
console.log("Error message:", access_token);
return;
}
await new Promise(resolve => setTimeout(resolve, interval * 1000));
}
}
getToken(PROXY);
不知道是否ok
5 个赞
大概看下来是没问题的 ![]()
2 个赞
看看
1 个赞
点开链接显示不公开,请问怎么查看?
等级不够
感谢分享
这个可以拿个小号嫖一个月
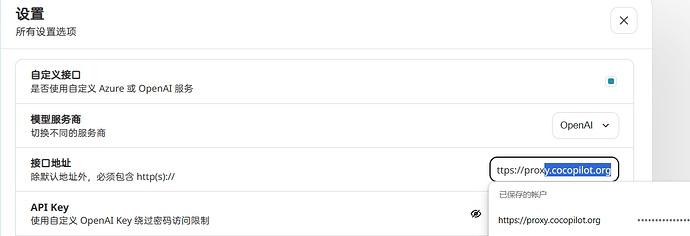
是不是因为始皇你的接口不支持跨域引起的啊,我使用接口在chatbox是正常使用,但是next里却不行,问了个朋友看了看说是跨域的问题
跨域没问题的
1 个赞