有没有可以在浏览器预览HTML代码的插件
2 个赞
vscode中的live server不够好用吗?
那为什么不直接 html 用 浏览器打开
自己开发的话,用vscode的live server就挺好。
给别人预览的话,参考一下大鹅经常用的那个组件codepen
是这种吗
浏览器书签:
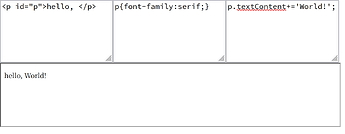
data:text/html,<body oninput="i.srcdoc=h.value+'<style>'+c.value+'</style><script>'+j.value+'</script>'"><style>textarea,iframe{width:90%;height:45%}body{margin:0}textarea{width:30%;font-size:18}</style><textarea placeholder=HTML id=h></textarea><textarea placeholder=CSS id=c></textarea><textarea placeholder=JS id=j></textarea><iframe id=i>
你说的是 HTML 文件 还是 GPT 生成的 HTML?
1 个赞
我说的是像nextchat、poe一样预览HTML代码
我说的是在浏览器网页上预览HTML代码,就像Claude的HTML预览功能一样
这个
1 个赞
首先,浏览器(如Chrome、Firefox等)本身就能渲染显示HTML代码,无需额外插件。只需将HTML文件保存到本地,然后用浏览器打开即可查看效果。
不过,从描述来看,你可能是在使用某种AI聊天工具。这些工具有时会提供特殊功能(如claude 的 artifacts),允许直接预览 AI 生成的HTML代码。
所以有几个问题:
- 你当前使用的是哪种工具或平台?
- 你是想在编写代码时实时预览效果,还是想查看 A I生成的HTML代码的渲染结果?
- 你希望在哪里预览这些HTML代码?
根据具体情况,有以下解决方案:
- 如果是在编辑器中编写代码(可能性不大),vscode里有实时预览插件,5楼有推荐
- 如果在使用不支持HTML预览的AI聊天工具,比如就是l站的shared chat,参照10楼
我当然知道浏览器可以看HTML代码,我需要的是快速预览网页上HTML代码的功能
这位佬说的才是我要的,我要的是快速。像你说的手动保存成HTML文件再点开看,我还不如粘贴到我自己的alist里面可以预览