前言
经过前段时间的一些思考, 还是最终提出起离职, 但因为交接等等原因还不能离开, 在跟导师聊天吹水的过程中导师提起了我们实验室知识库的建设, 正好本人闲来无事, 这两天把这个知识库搓出来了, 这段时间踩中的坑也是不在少数, 这里再总结一下
简单介绍
Docsify(网上随便扒拉来的介绍字太多勿喷)![]()
docsify是一个有魔法的文档网站生成器,它能够动态生成您的文档网站。与GitBook、Hexo不同,它不生成静态html文件,而是智能地加载和解析您的md文件,并将其显示为网站。。
官网:docsify
特点:
无需构建静态的html文件
轻量
拥有智能的全文搜索插件
支持多主题
支持丰富的API插件
支持表情符号
兼容 IE11
支持服务端的渲染
正式开始(Windows)
- 安装nodejs(自己选择适合自己的本版本来下)
- 检查安装是否正确
node -v
- npm安装docsify
# 1.安装
npm install -g docsify-cli
# 2.校验成功,查看版本
docsify -v
- 新建一个文件夹初始化
docsify init
- 启动(不是原神)
docsify serve

- 访问成功
安装中的一个小坑, 网上挺多文章没写
需要切换npm源, 我切换的是淘宝源
npm config set registry https://registry.npm.taobao.org
好啦, 这样子就算完整结束Docsify的搭建(但还有后续)
简单介绍一下关键组件
以下是项目关键组件
| 文件作用 | 文件 |
|---|---|
| 基础配置项(入口文件) | index.html |
| 封面配置文件 | _coverpage.md |
| 侧边栏配置文件 | _sidebar.md |
| 导航栏配置文件 | _navbar.md |
| 主页内容渲染文件 | README.md |
| 浏览器图标 | favicon.ico |
具体以官方参考文档为准, 这里不多赘述
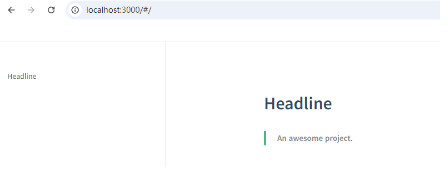
这是我自己部署在自己云服上实现的效果, 文章都是自己整理写下的笔记(可以喷)
一个非常齐全的插件介绍
各种花活自行开发~
关于Linux部署
对于Linux, 我用到了最快捷最方便的玩法, 其他方法踩了一些坑docker部署没有成功实现
在Windows下, 可以将网站文件目录设置成中文, Linux下中文显示乱码, 在这个坑上转了许久, 慢慢排查才排出来这个坑, 因为编码原因, 至于怎么解决目录中文乱码问题不太清楚, 我选择全换成数字英文![]()
回归正题
走完与Windows一样的安装流程后, 使用宝塔面板部署, 宝塔面板安装自行百度
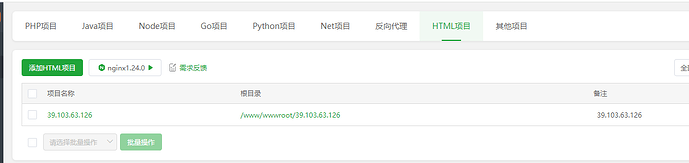
安装nginx后, 添加一个网站项目, 我这里已经添加完了
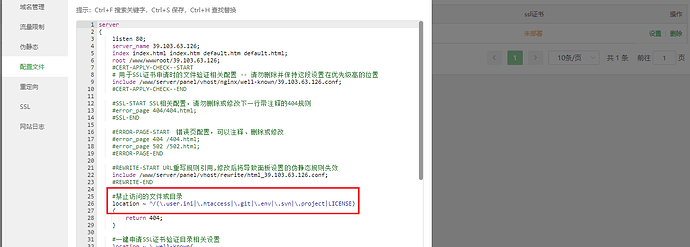
在设置中修改配置文件, 把README删掉(应该是README吧忘了)
然后访问80端口, 应该就可以了(如果不成功看看防火墙策略是否开放端口)
至此, 就完结撒花了, 有什么问题欢迎指正~~~