tebi(需要银行卡但可以c)
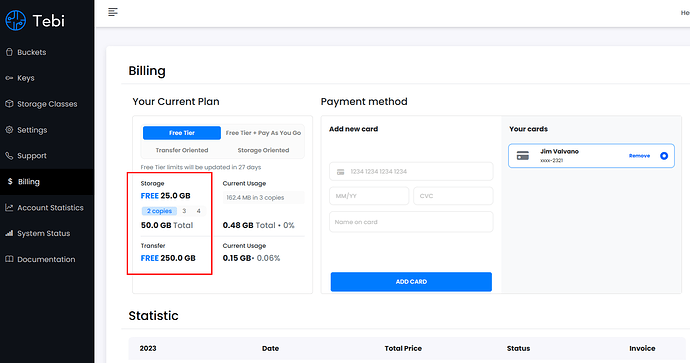
tebi.io支持host,即可以托管静态网站,国内访问速度稍微优于github pages,而国外则不如pages
Tebi.io总共提供了50G的免费存储空间,但是用户需要至少选择两个存储地点,包括德国、新加坡、美东和美西四个地区,目前共有8个存储点,其中德国有3个存储点,新加坡有1个存储点,美西和美东各有2个存储点。
因此,如果选择了2个存储点,实际可用的存储空间为25G,如果选择了3个存储点,则可用空间为16G,以此类推。
tebi.io提供14天的试用期,用户可以获得2T的存储空间和8T的流量。对于长期使用者,tebi.io还提供了一个永久免费套餐,包括25G的存储空间和250G的流量,但是需要绑定信用卡才能使用。
银行卡c见佬友帖子https://linux.do/t/topic/23341
cloudflare(大善人yyds)
这个大家都知道,就不多说了,没有银行卡的可以用PayPal(可绑国内银行卡)
切记一定要注意免费额度
这个也是可以c的哦,多试试
银行卡见佬友帖子https://linux.do/t/topic/23341
backblaze(需要银行卡不能c,但有其他途径可使用)
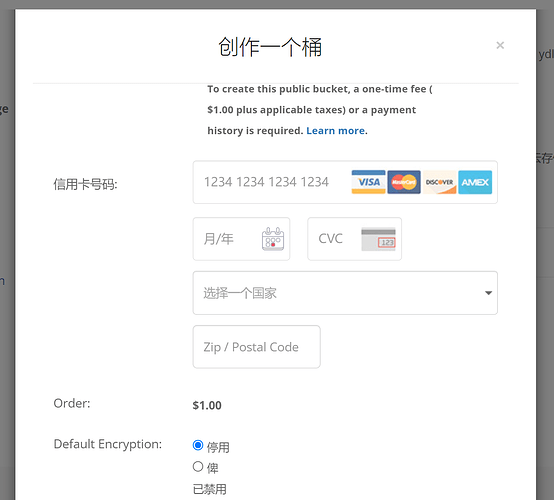
免费10gb,新注册的账号创建公共桶要求一次性付款一美元或者有历史付款记录,但佬友提供了 私有桶通过Cloudflare Worker实现外网访问的教程,非常感谢
@longsays 教程链接:BackBlaze私有桶通过Cloudflare Worker实现外网访问 – 龙语视觉
感谢佬友longsays提供教程
前期准备
- 一个BackBlaze账号并创建好桶
- 一个Cloudflare账号并CNAME好域名
- 创建好隐藏桶这个重写URL规则
如果没有准备就绪,可以参考这里
开始
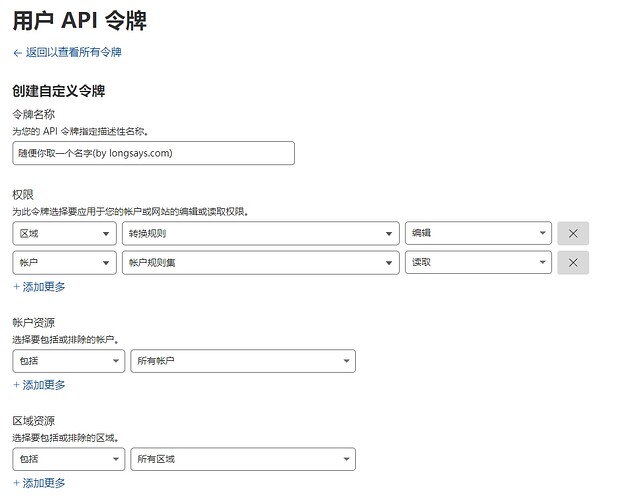
我们使用CloudFlare Worker定时更新重写URL规则,所以需要先为这个Worker创建一个API令牌。进入我的个人资料 API令牌,然后点击创建令牌,在接下来的页面中中选择创建自定义令牌,然后如图创建一个令牌。
添加成功后,妥善保存这个令牌。
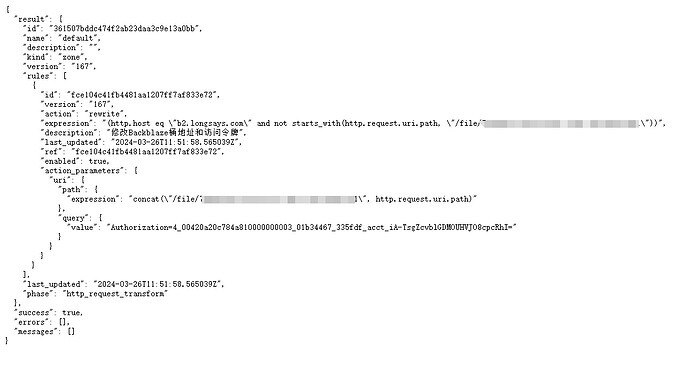
接下来我们需要知道要修改的规则,规则集等ID,可以先去重写URL规则那里修改一下规则,内容随意,之后在 管理帐户 –> 审核日志 如下图找到我们需要的ID。
好了,现在我们需要准备的都准备的差不多了,可以接下来的正戏。
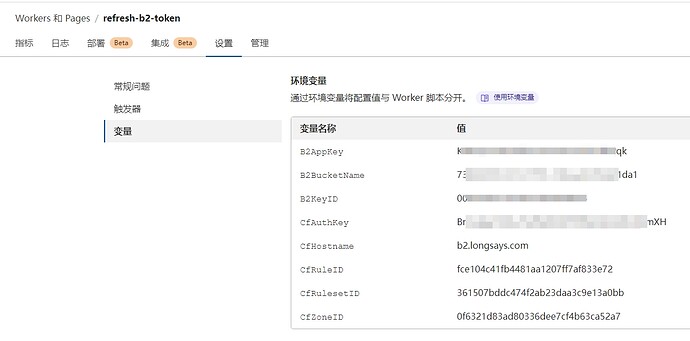
前往 CloudFlare Workers,创建一个新的 Worker。然后到设置 –> 变量,添加如下环境变量:
| 变量名 | 值 |
|---|---|
| B2KeyID | Backblaze 的 keyID |
| B2AppKey | Backblaze 的 applicationKey |
| B2BucketName | Backblaze 的存储桶名 |
| CfAuthKey | 上面创建的 CloudFlare API 令牌 |
| CfHostname | CloudFlare CNAME好的二级域名 |
| CfZoneID | 你的域名的区域 ID |
| CfRulesetID | 上面拿到的规则集 ID |
| CfRuleID | 上面拿到的规则 ID |
然后点击右上角的快速编辑,然后将如下脚本粘贴进去,然后点击保存并部署。
解释
addEventListener("fetch", (event) => {
event.respondWith(handleRequest(event.request));
});
addEventListener("scheduled", (event) => {
event.waitUntil(updateRule());
});
const getB2Token = async () => {
const res = await fetch(
"https://api.backblazeb2.com/b2api/v2/b2_authorize_account",
{
headers: {
Authorization: "Basic " + btoa(B2KeyID + ":" + B2AppKey),
},
}
);
const data = await res.json();
return data.authorizationToken;
};
const updateRule = async () => {
const b2Token = await getB2Token();
const res = await fetch(
`https://api.cloudflare.com/client/v4/zones/${CfZoneID}/rulesets/${CfRulesetID}/rules/${CfRuleID}`,
{
method: "PATCH",
headers: {
"Authorization": `Bearer ${CfAuthKey}`
},
body:
`{
"description": "修改Backblaze桶地址和访问令牌",
"action": "rewrite",
"expression": "(http.host eq \\\"${CfHostname}\\\" and not starts_with(http.request.uri.path, \\\"/file/${B2BucketName}\\\"))",
"action_parameters": {
"uri": {
"path": {
"expression": "concat(\\\"/file/${B2BucketName}\\\", http.request.uri.path)"
},
"query": {
"value": "Authorization=${b2Token}"
}
}
}
}`,
}
);
const data = await res.text();
console.log(data);
return data;
};
async function handleRequest(request) {
const data = await updateRule();
return new Response(data);
}
如果代码错误可以点击这里
之后能看到如下界面则代表成功,现在应该就可以使用自己的域名访问BackBlaze桶内的文件了。
收尾
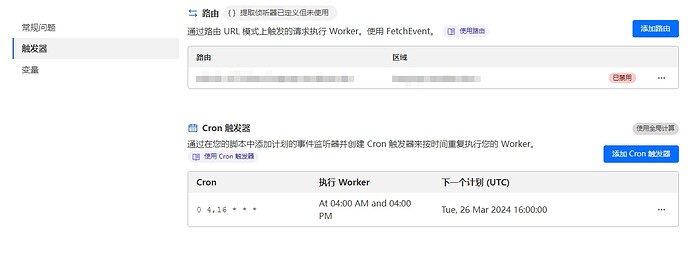
因为我们不会用 HTTP 请求来触发这个 Worker,所以进入触发器,将路由中的那条记录禁用。然后再 Cron触发器 中添加一个 Cron触发器。BackBlaze的文档说一个 Token 的有效期最大不超过 24 小时,我为了保险起见,选择每天两次触发这个 Worker 来生成一个新的 Token,即0 4,16 * * *。
Backblaze加入了CloudFlare的 带宽联盟( Bandwidth Alliance) Backblaze与CloudFlare之间的流量直接免费,也就是每天无限量下行流量,配上CloudFlare超长缓存,每天下载请求无限次免费
注意:如果是公网访问,1GB流量是免费的,如果前面套了 Cloudflare 的CDN,那基本是全免了
可以搭建免费图床,见https://zhuanlan.zhihu.com/p/651418903
有需要的佬友可以试试