hubiao
2024 年10 月 26 日 02:37
1
【资源标题】:
【课程介绍】
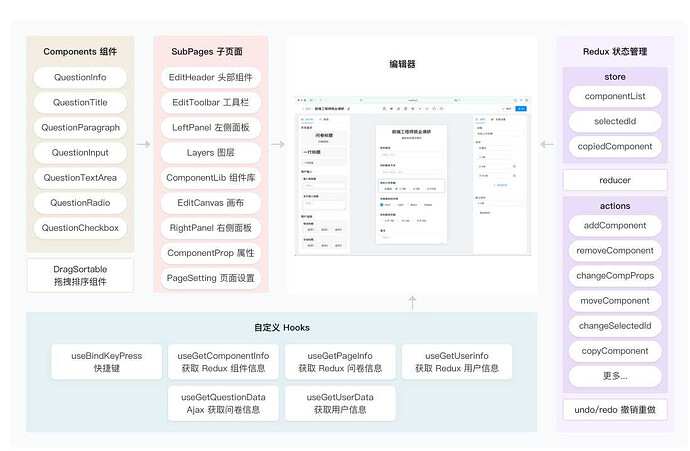
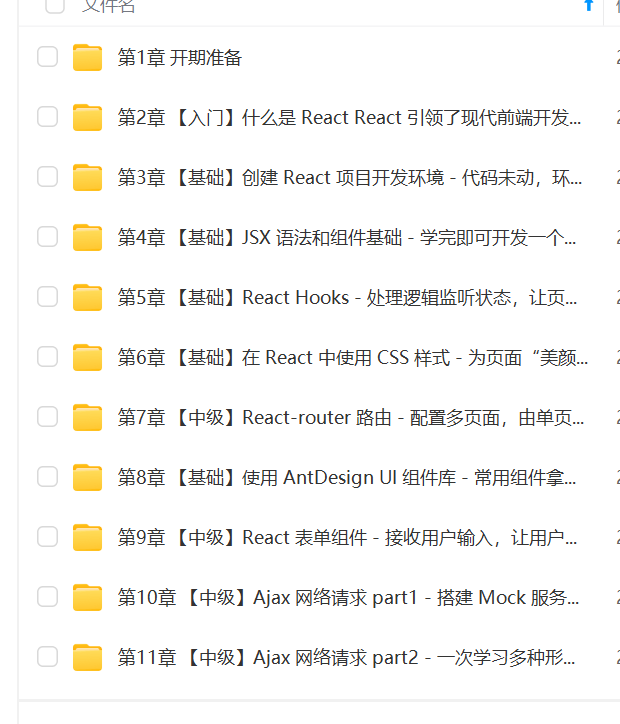
接触过几千名前端学员,发现大部分学员只用过 Vue,但 React 在大厂的使用率非常高,不会 React 降低学员在工作、面试中的竞争力。本课由双越慕课明星讲师,运用擅长的通俗易懂的讲课方式,从入门、进阶到实战,帮助你系统构建完整的 最新React 生态技术体系,手把手带领下完成一个超2W行的高质量复杂低代码项目-高仿问卷星,从架构到拆解,从B 端到C端,完整业务+技术双闭环实战,助你在激烈的竞争中脱影而出。
【资源图片】:
【下载口令】:
莹触古吕谁言朽议朗霍
ps:由于资源下载人数过多会导致,链接快速失效(有很多L友反馈),目前使用百度网盘口令
【转存教程】:
1.首先复制口令到手机端的百度网盘APP打开
【免责】:
14 个赞
leeorz
2024 年10 月 26 日 04:15
17
感谢分享,但还是说一下,next13已经过时了,不要浪费时间
hubiao
2024 年10 月 26 日 04:20
18
很多新技术都是建立在旧技术的基础之上的。例如,React 18 是基于 React 16 和 17 的改进,而 Next.js 13 也是基于 Next.js 12 和更早版本的改进。如果你不了解旧版本的工作原理,直接跳到最新版本可能会让你感到困惑,因为你可能无法理解新特性是如何解决旧问题的。适当地学习旧技术,巩固基础,然后再逐步跟进新技术
leeorz
2024 年10 月 26 日 04:31
19
根本不是什么基础不基础的问题,nextjs我是从page router到app router一步步用来上来的,少说开发了五六个项目。
nextjs是更新特别激进的框架,整个开发范式都变了,看以前版本不是浪费时间是什么。
就好像react,你不学function component和hook,跑回去学class component,难道不是浪费时间?
1 个赞
hubiao
2024 年10 月 26 日 04:38
20
如果你已经很熟悉这个技术栈了,那么对于你来说,这个的确是浪费时间,但是其他没有接触过这个技术栈的新人,假如去了一家公司遇到升级旧项目或者维护,那么你还觉得这个是浪费时间么,React 的 Function Component 和 Hooks 是基于 Class Component 的改进的,这个完全得看自身情况,我知道你的出发点是好的,避免新人浪费时间,有的人会因为你的善意提醒从而无法面对工作上的一些问题