上月月底,腾讯云国际站推出了一个 EdgeOne Pages 功能,类似于 Cloudflare Pages,可以用来托管静态网页。目前,腾讯给出的承诺是“提供近乎无限制的免费版本,该版本将始终可用”,目前来讲是完全免费的,不用验证信用卡,一个邮箱就能直接注册使用,同时免费提供 SSL 证书。正好本博客是一个静态页面,基于 Hugo 搭建,于是准备试试这个新羊毛。
EdgeOne Pages 的注册流程很简单,地址是 https://edgeone.ai/products/pages ,具体注册流程我就不演示了,网上有很多教程,直接用邮箱注册即可,这里提供一个其他博主的注册教程,一分钟就能完成注册。
设置配置项
下面着重讲一下 Hugo 博客如何托管。目前 EdgeOne Pages 功能极其简陋,很多功能都尚未完善。官网提供的模板里没有 Hugo 框架,只能手动部署。
首先将 Hugo 的源码托管到一个 GitHub 仓库里,然后在 EdgeOne Pages 首页导入该项目。
在 设置配置项 这里填写:
项目名称: HugoBlog
根目录: ./
输出目录: public
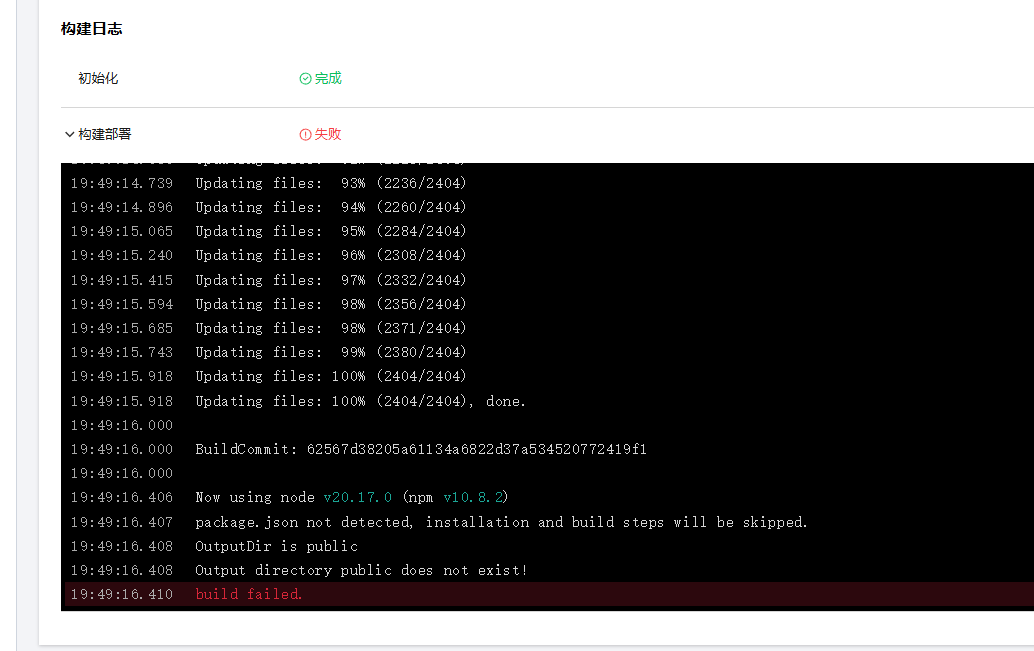
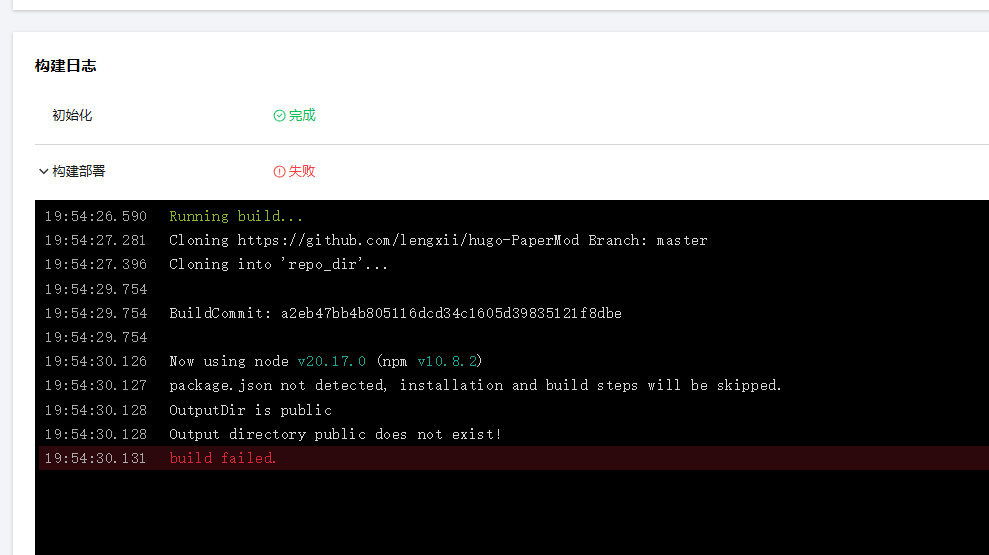
构建命令: HUGO_VERSION=0.112.7 HUGO_ENV=production hugo
其中
HUGO_VERSION为 Hugo 的版本号,如无特殊需求可删除,默认使用最新版本的 Hugo 构建。
HUGO_ENV设置为production,以将 Hugo 环境设为生产模式。
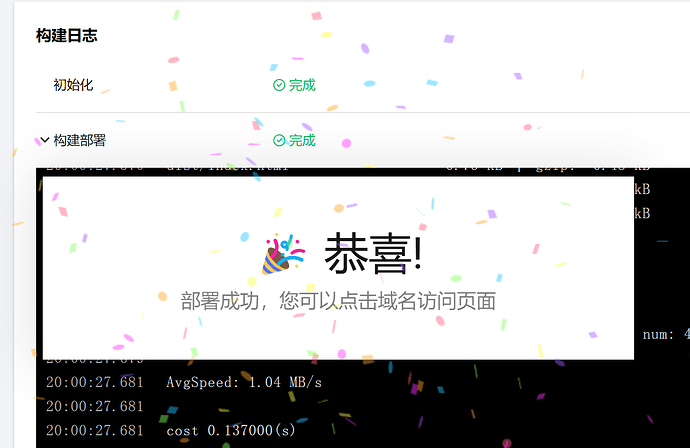
点击 开始部署,几秒钟即可部署成功。
自定义域名
点击 项目设置 → 添加自定义域名,按照提示设置 CNAME。等待一段时间后,SSL 证书会自动生效。
总结
EdgeOne Pages 目前还是个半成品,功能较为简陋,也没有国内的 CDN。不过速度比 Cloudflare、GitHub 之类的快很多,可以尝试使用。
最后再推荐一下我的小博客点我头像就能看到哟 ![]()