谷歌浏览器 版本号:130.0.6723.92
Vue 写一个点击事件 console.log不会打印了 但是你直接在生命周期方法console又是会打印的
2 个赞
你整个点击事件,只有一个console.log吗? 如果不是检查你的代码,另外你确定触发点击事件了吗?
当然触发了 ![]() 这么说吧 加alert都能弹 console无输出
这么说吧 加alert都能弹 console无输出
<!DOCTYPE html>
<html>
<head>
<title>Vue Click Event Example</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">Click me</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
handleClick() {
console.log('Button clicked');
alert('Button clicked');
}
}
});
</script>
</body>
</html>
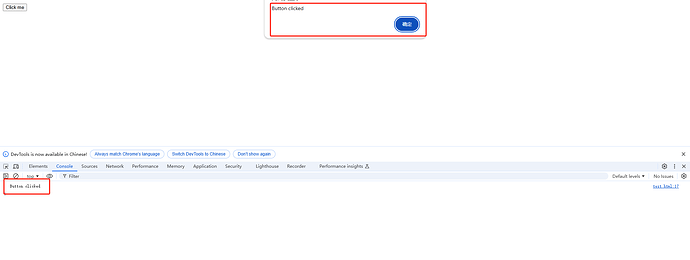
我的可以呀
vue-cli运行的项目试试 单文件的我也可以
俺也没有这样的项目哇![]()
找到罪魁祸首了 SuperCopy 超级复制这个谷歌浏览器插件 禁用console 直接卸载了
大佬,这个是怎么定位到的 ![]()
无痕模式下调试了下 是可以打印的 然后把所有的插件禁用了 一个个开启 看看哪个开了以后不打印了 后来去谷歌应用商店看了下评论 评论里也有人说它禁用了console
哈哈哈哈 ![]() ,这个问题有些妖孽
,这个问题有些妖孽 ![]()