1、换浏览器chrome、360
2、切换编码(播放策略),如AVC(最清晰)或AV1
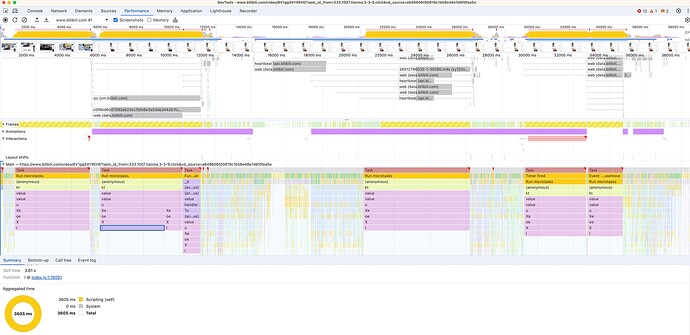
3、禁用webrtc
4、禁用/替换pcdn
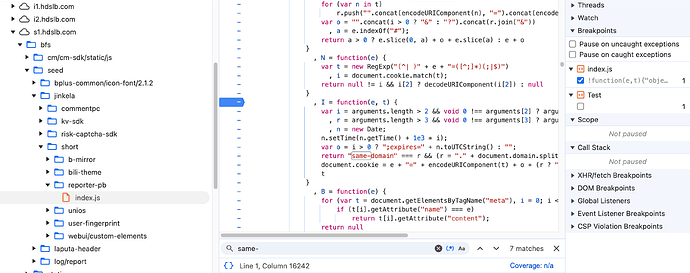
添加过滤规则(adguard浏览器插件或者adguard home)
||*pcdn*.biliapi.net^
||mcdn.bilivideo.cn^
||szbdyd.com^
||cn-*.bilivideo.com^
||cn-*.bilivideo.cn^
(建议别直接在规则里禁用 data.bilibili.com 上报,不然控制台一直报错,疯狂重试请求,甚至直接在规则里添加 @@||data.bilibili.com^$important 给它放行比较好,在其他地方其他办法禁上报)
5、油猴优化脚本:
(摘自 Make BiliBili Great Again 的一部分,因为个人只需要这一部分,加上一些其余代码)
(或者直接安装 Make BiliBili Great Again 试试)
// ==UserScript==
// @name B站优化
// @namespace http://tampermonkey.net/
// @version 2024-10-21
// @description try to take over the world!
// @author 代码来自Make BiliBili Great Again的一部分
// @match https://*.bilibili.com/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @run-at document-end
// @grant unsafeWindow
// @grant GM_addStyle
// @grant GM_notification
// ==/UserScript==
(function() {
'use strict';
// 没用的 URL 参数
const uselessUrlParams = [
'buvid',
'is_story_h5',
'launch_id',
'live_from',
'mid',
'session_id',
'timestamp',
'up_id',
'vd_source',
/^share/,
/^spm/,
];
try {
Object.defineProperty(unsafeWindow, 'webkitRTCPeerConnection', { value: undefined, enumerable: false, writable: false });
} catch (e) { }
delete unsafeWindow.RTCPeerConnection;
delete unsafeWindow.mozRTCPeerConnection;
delete unsafeWindow.webkitRTCPeerConnection;
Object.defineProperty(unsafeWindow, 'PCDNLoader', { value: class { }, enumerable: false, writable: false });
Object.defineProperty(unsafeWindow, 'BPP2PSDK', { value: class { on() { } }, enumerable: false, writable: false });
Object.defineProperty(unsafeWindow, 'SeederSDK', { value: class { }, enumerable: false, writable: false });
if (location.href.startsWith('https://www.bilibili.com/video/') || location.href.startsWith('https://www.bilibili.com/bangumi/play/')) {
let cdnDomain;
function replaceP2PUrl(url) {
cdnDomain ||= document.head.innerHTML.match(/up[\w-]+\.bilivideo\.com/)?.[0];
try {
const urlObj = new URL(url);
const hostName = urlObj.hostname;
if (urlObj.hostname.endsWith(".mcdn.bilivideo.cn")) {
urlObj.host = cdnDomain || 'upos-sz-mirrorcoso1.bilivideo.com';
urlObj.port = 443;
console.warn(`更换视频源: ${hostName} -> ${urlObj.host}`);
return urlObj.toString();
} else if (urlObj.hostname.endsWith(".szbdyd.com")) {
urlObj.host = urlObj.searchParams.get('xy_usource');
urlObj.port = 443;
console.warn(`更换视频源: ${hostName} -> ${urlObj.host}`);
return urlObj.toString();
}
return url;
} catch (e) {
return url;
}
}
function replaceP2PUrlDeep(obj) {
for (const key in obj) {
if (typeof obj[key] === 'string') {
obj[key] = replaceP2PUrl(obj[key]);
} else if (typeof obj[key] === 'array' || typeof obj[key] === 'object') {
replaceP2PUrlDeep(obj[key]);
}
}
}
replaceP2PUrlDeep(unsafeWindow.__playinfo__);
(function (open) {
unsafeWindow.XMLHttpRequest.prototype.open = function () {
try {
arguments[1] = replaceP2PUrl(arguments[1]);
} finally {
return open.apply(this, arguments);
}
}
})(unsafeWindow.XMLHttpRequest.prototype.open);
}
// 去除地址栏多余参数
unsafeWindow.history.replaceState(undefined, undefined, removeTracking(location.href));
const pushState = unsafeWindow.history.pushState;
unsafeWindow.history.pushState = function (state, unused, url) {
return pushState.apply(this, [state, unused, removeTracking(url)]);
}
const replaceState = unsafeWindow.history.replaceState;
unsafeWindow.history.replaceState = function (state, unused, url) {
return replaceState.apply(this, [state, unused, removeTracking(url)]);
}
function removeTracking(url) {
if (!url) return url;
try {
const [base, search] = url.split('?');
if (!search) return url;
const searchParams = new URLSearchParams('?' + search);
const keys = Array.from(searchParams.keys());
for (const key of keys) {
uselessUrlParams.forEach(item => {
if (typeof item === 'string') {
if (item === key) searchParams.delete(key);
} else if (item instanceof RegExp) {
if (item.test(key)) searchParams.delete(key);
}
});
}
if (location.pathname === base && !searchParams.size) return;
return [base, searchParams.toString()].filter(Boolean).join('?');
} catch (e) {
return url;
}
}
// 去掉 B 站的傻逼上报
!function () {
const oldFetch = unsafeWindow.fetch;
unsafeWindow.fetch = function (url) {
if (typeof url === 'string' && url.includes('data.bilibili.com'))
return Promise.resolve(new Response());
return oldFetch.apply(this, arguments);
}
const oldSend = unsafeWindow.XMLHttpRequest.prototype.open;
unsafeWindow.XMLHttpRequest.prototype.open = function (method, url) {
if (typeof url === 'string' && url.includes('data.bilibili.com')) {
this.send = function () { };
return;
}
return oldSend.apply(this, arguments);
}
unsafeWindow.navigator.sendBeacon = () => Promise.resolve();
unsafeWindow.MReporter = function () { };
unsafeWindow.MReporter.appear = function () { };
unsafeWindow.MReporter.click = function () { };
unsafeWindow.MReporter.tech = function () { };
unsafeWindow.MReporter.pv = function () { };
unsafeWindow.MReporter.import = { auto() { } };
const sentryHub = class { bindClient() { } }
const fakeSentry = {
SDK_NAME: 'sentry.javascript.browser',
SDK_VERSION: '0.0.0',
BrowserClient: class { },
Hub: sentryHub,
Integrations: {
Vue: class { },
GlobalHandlers: class { },
InboundFilters: class { },
},
init() { },
configureScope() { },
getCurrentHub: () => new sentryHub(),
setContext() { },
setExtra() { },
setExtras() { },
setTag() { },
setTags() { },
setUser() { },
wrap() { },
}
if (!unsafeWindow.Sentry || unsafeWindow.Sentry.SDK_VERSION !== fakeSentry.SDK_VERSION) {
if (unsafeWindow.Sentry) { delete unsafeWindow.Sentry }
Object.defineProperty(unsafeWindow, 'Sentry', { value: fakeSentry, enumerable: false, writable: false });
}
Object.defineProperty(unsafeWindow, 'ReporterPb', { value: class { click() { } custom() { } exposure() { } report() { } tech() { } pv() { } }, enumerable: false, writable: false });
Object.defineProperty(unsafeWindow, '__biliUserFp__', {
get() { return { init() { }, queryUserLog() { return [] } } },
set() { },
});
Object.defineProperty(unsafeWindow, '__USER_FP_CONFIG__', { get() { return undefined }, set() { } });
Object.defineProperty(unsafeWindow, '__MIRROR_CONFIG__', { get() { return undefined }, set() { } });
}()
})();
个人感觉,window,(已经是AVC编码,这个编码画质最好)画质最好的是360安全浏览器,其次是chrome,只有一点差距,最差的是edge,edge是真的糊,直播也一卡一卡的。但整体使用而言,还是chrome更好一点。