场景
一直使用Obsidian进行记录内容,网页上很多内容觉得不错想摘录一下. 之前使用过的内容是简悦和一个Safari的脚本.
前阵子看到有人分享Obsidian的插件,装上一直没用,本周体验完记录一下.
本次记录时演示的浏览器是 zen browser .
安装插件
下面是支持浏览器的地址:
hrome Web Store for Chrome, Brave, Edge, Arc, Orion, and other Chromium-based browsers.
Firefox Add-Ons for Firefox and Firefox Mobile.
Safari Extensions for macOS, iOS, and iPadOS.
使用
安装完再浏览器上可以看到插件图标.
在使用之前我们先进行一些配置,点击图标后点击设置按钮:
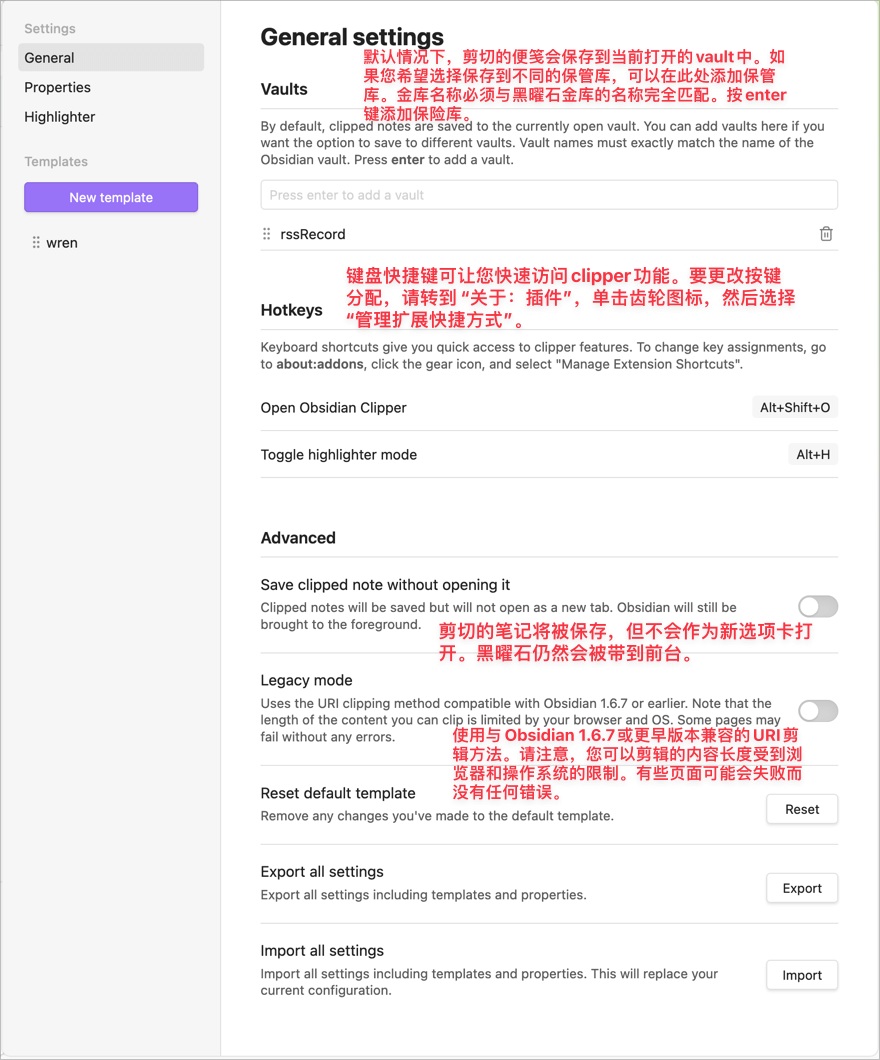
基本设置
基本设置中,最需要设置的是 Vaults 目录,可以配置一个或多个,当在插件上保存时可以切换不同的 Vault 进行保存.
输入Vault名字,回车添加.
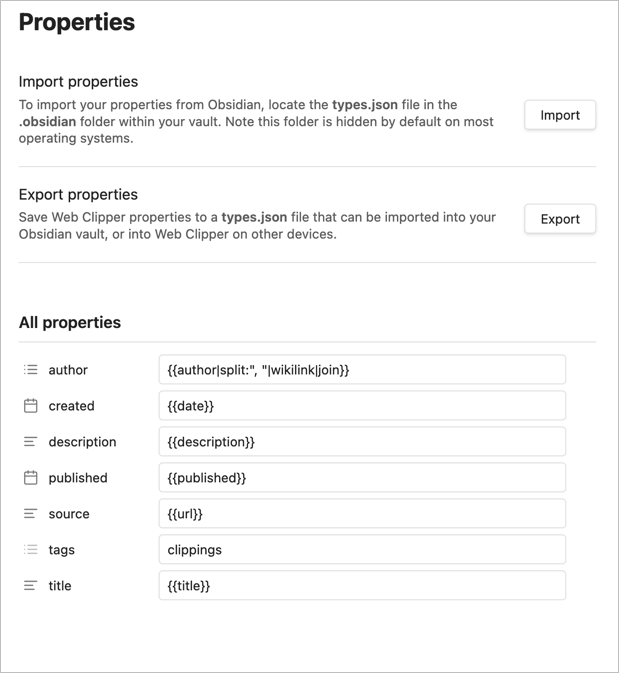
属性配置
属性我没有调整,使用的默认值.等需要进阶或者修改时候再考虑.
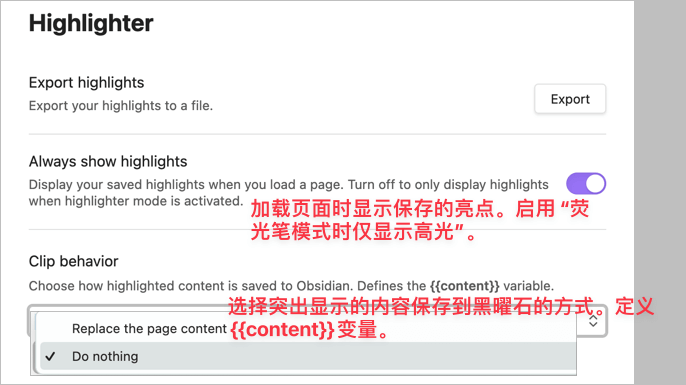
荧光笔配置
荧光笔目前用起来不是很好用. 他能给网页进行高亮,通知在配置时是否显示,已经再导出内容是,是否用高亮的内容替换原文.
白话就是仅导出高亮内容.看你选择,我选择默认替换原文.
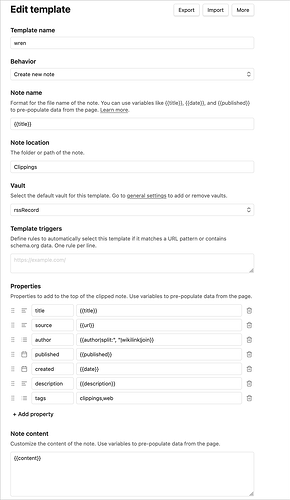
模版配置
模版我修改的地方不多,我仅把Vault设置了默认的名字,没有选择LastUsed. 如果多个库可以用lastUsed更合适.
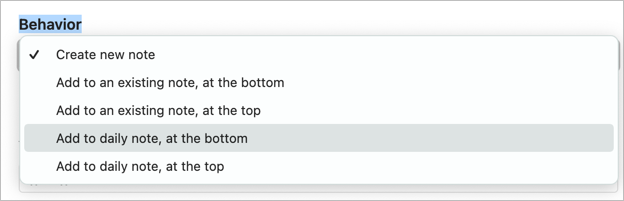
模版有一处配置会影响导出结果:
默认是创建新文件. 如果需要进行同名称追加和日记可以自行选择测试.
导出测试
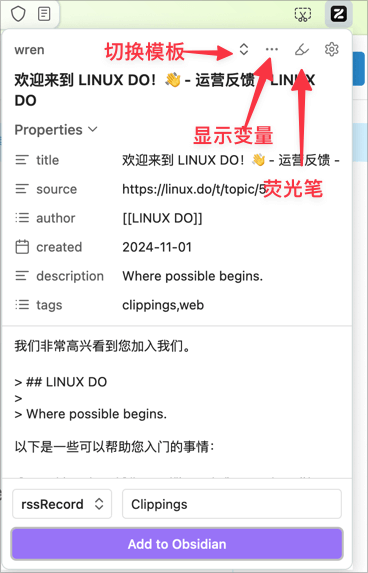
插件图标上也有些按钮,下面进行简单介绍:
在Add to obsidian 按钮上面是选择输出的vault,后面的输入是指定输出目录, 默认是Clippings .
原文导出
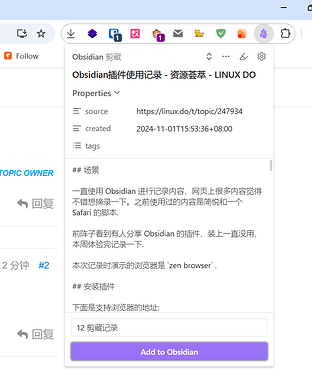
在浏览的网页导出原文是,点击插件图标后选择 Add to Obsidian .
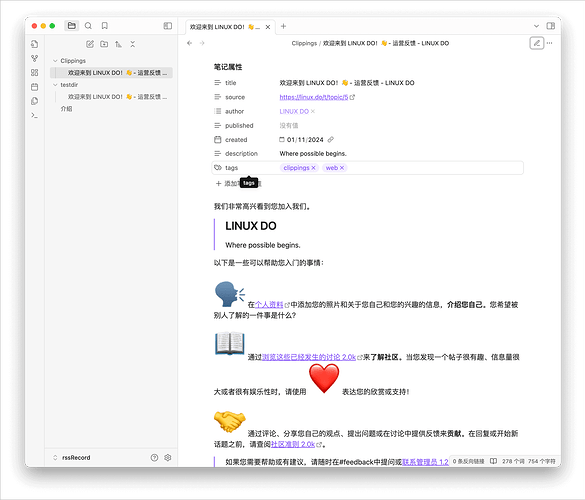
导出的结果如下:
如果在 Add to Obsidian按钮上面输入的是testdir,就像图片内容一下, 有一个testdir目录,里面导出了网页内容.
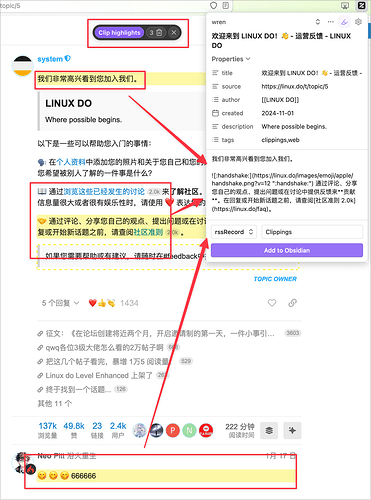
导出荧光笔内容
插件支持导出荧光笔内容,需要现在网页上开启荧光笔,并且在设置中选择导出荧光笔内容是替换原文.
这时候在网页使用荧光笔高亮部分可以导出到Obsidian中.
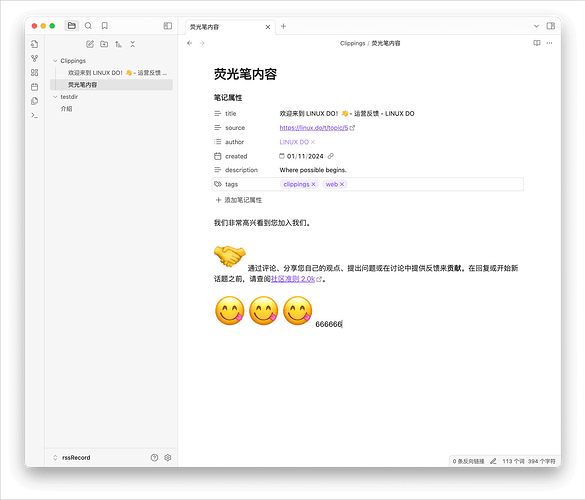
导出荧光笔结果:
以上就是插件的使用方法.
完结
祝好