nngajgi
(burt burt)
1
效果,发往所有【*@opao.458741.xyz】这个邮箱的均可以通过转发邮箱,或者网页获取
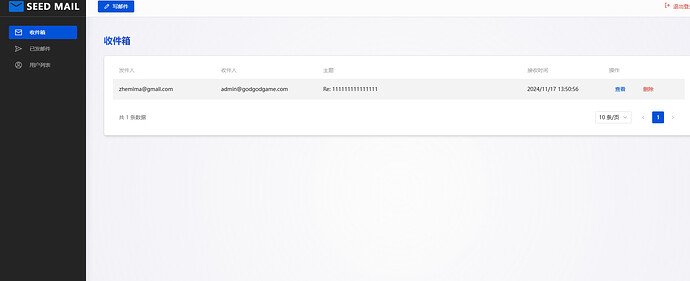
比如,发送 [email protected],然后就可以在https://eamil.458741.xyz/data/user 获取
前置:一个域名+一个vercel账号
github
先去GitHub部署一个web页面
ps:key是管理员的密钥,必填,方便查询所有的邮件
然后绑定一个自己的域名,比如此处绑定的是https://eamil.458741.xyz
然后再去https://forwardemail.net 这个地方注册一个账号,,无任何验证,随便邮箱都行
新建一个你需要设置的域名邮箱,支持二级域名,理论上可以无限套娃
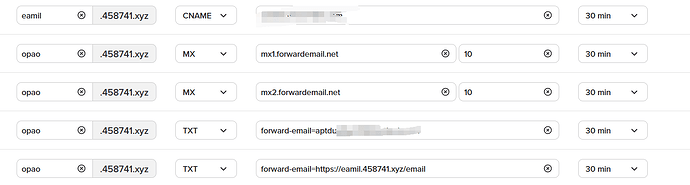
然后去解析你的dns,
第一个是你的vercel的解析记录
第二个/第三个,照抄
第四/第五,可以任选,或者都要。第四。需要转发的邮箱,第五,需要转发的web页面,来自上述的vercel部署
静待解析生效,欧克了
实践:
访问x.ai,注册账号,随便填一个别名邮箱,一直到发送邮件;例:[email protected]
访问https://eamil.458741.xyz/data/sdfgdsd 复制验证链接,点击打开。
回到x.ai点继续,生成key
结束
注意: 邮件内容,会在vercel休眠时,自动回收内存清空,具体多少,我也不知道,还设置了每天1点会自动执行清空。通过发送delete请求,可以手动删除特定或所有邮件
这个免费的邮件服务器,无法发件,需要别的,可以自行寻找别的,原理都是差不多的
1、部署web
2、绑定域名到邮件服务器
3、设置解析
14 个赞
nngajgi
(burt burt)
4
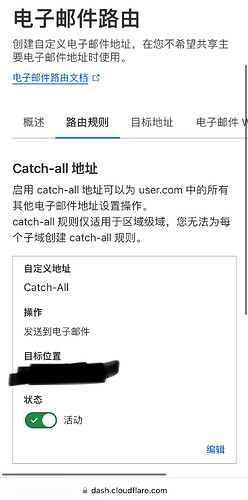
cf转发可以无限别名,咋弄的。
还要转发到web页面
我看cf只能一个邮箱
nngajgi
(burt burt)
7
转发到邮箱 ,很多都可以实现。比如我的注册商也可以。。
但是最主要的是用web查看,就不用一直请求邮件服务器了。
比如你用脚本注册某些服务的时候。
我比较菜,这个没有看懂。
我用的CF转发,什么时候转发的邮件可以查看日志,转发到哪个邮箱也可以设置。
zhepama
(张全蛋)
10
使用cf的邮件work搭建的邮件服务器…kv存储.
nngajgi
(burt burt)
11
简单看了一下,cf 的worker的确也可以实现。原理都是差不多的。
感谢分享。
nngajgi
(burt burt)
15
export default {
async email(message, env, ctx) {
try {
const rawStream = message.raw; // 获取 raw 可读流
if (!rawStream) {
return new Response("No body found", { status: 400 });
}
// 将 raw 可读流转换为文本
const rawText = await new Response(rawStream).text(); // 读取流为文本
const forMatch = rawText.match(/for\s*<([^>]+)>/i);
const recipientEmail = forMatch ? forMatch[1] : "Unknown Recipient";
// 写入 Cloudflare KV
await env.BINDINGNAME.put(recipientEmail, rawText,{ expirationTtl: 600 });
return new Response("Email content processed successfully!", { status: 200 });
}
catch(err) {
console.error("Error processing email content:", err);
return new Response("Failed to process email", { status: 500 });
}
},
async fetch(request, env, ctx) {
const url = new URL(request.url); // 解析请求 URL
const pathname = url.pathname; // 获取路径名部分
if (request.method === "GET" && pathname.startsWith('/data/')) {
const wildcardPath = pathname.slice(6); // 获取通配符路径部分
const vaule = await env.BINDINGNAME.get(wildcardPath); // 从 KV 中获取数据
return new Response(vaule, {
headers: { 'Content-Type': 'text/plain' },
});
}
else {
return new Response("Not Found", { status: 404 });
}
}
}
可以参考,但是,这个没有处理mine数据
1 个赞