从 关于搜索框的一个想法 继续讨论
首先感谢 @banlan 提供意见,进入正题
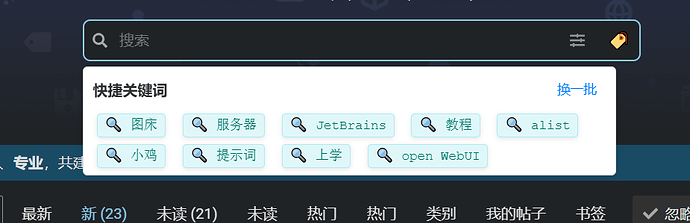
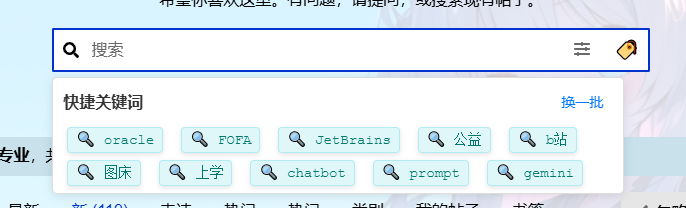
用claude简单糊了一个关键词搜索,效果如下:

脚本已上传到油猴仓库,链接:
代码
// ==UserScript==
// @name linuxdo keywords search
// @namespace http://tampermonkey.net/
// @version 1.1
// @author chx_1126
// @description Add keyword search functionality
// @license Apache-2.0
// @icon https://linux.do/uploads/default/optimized/3X/9/d/9dd49731091ce8656e94433a26a3ef36062b3994_2_32x32.png
// @match *://linux.do/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 定义关键词列表
const allKeywords = [
'FLUX', '免费', '教程', '无偿', 'vps', '美团', 'API', 'FOFA',
'Serv00', '上学', 'edu', 'clash', 'gemini', 'CF', '注册',
'cocopliot', '节点', '机场', 'gpt', '甲骨文', 'oracle', 'idea',
'oai pro', 'claude', 'cursor', 'PyCharm', '绘画', '机场推荐',
'vpn', '密码管理器', 'Azure', 'cloudflare', '图床', '模型',
'云服务', 'prompt', '网盘资源', '服务器', '小鸡', '龟壳',
'YouTube', 'b站', '脚本', 'Python', 'JavaScript', 'java',
'文章集合', '破解', 'JetBrains', '公益', '域名', '技巧',
'逆向', 'open WebUI', '代理', 'tg', 'DeepL', '订阅',
'cloudns', 'chatbot', '插件', 'alist', '群晖', '资源',
'硅基流动', '博客', '2024', '提示词', '工具', 'v2ray',
'邮箱', '签到'
];
let currentKeywords = [];
// 创建关键词div
function createKeywordDiv() {
const keywordDiv = document.createElement('div');
keywordDiv.id = 'keyword-search-container';
keywordDiv.style.cssText = `
display: none;
position: absolute;
background-color: white;
border: 1px solid #ddd;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
width: 550px;
padding: 10px;
z-index: 1000;
`;
const headerContainer = document.createElement('div');
headerContainer.style.cssText = `
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
`;
const titleSpan = document.createElement('span');
titleSpan.textContent = '快捷关键词';
titleSpan.style.cssText = `
font-weight: bold;
color: #333;
`;
const changeSetButton = document.createElement('div');
changeSetButton.textContent = '换一批';
changeSetButton.style.cssText = `
cursor: pointer;
color: #007bff;
font-size: 14px;
padding: 5px 10px;
border-radius: 3px;
transition: background-color 0.3s;
user-select: none;
`;
changeSetButton.addEventListener('mousedown', (e) => {
e.preventDefault();
});
changeSetButton.addEventListener('click', (e) => {
e.preventDefault();
getRandomKeywords();
renderKeywords(currentKeywords);
});
const keywordContainer = document.createElement('div');
keywordContainer.style.cssText = `
display: flex;
flex-wrap: wrap;
gap: 10px;
`;
// 渲染关键词
function renderKeywords(keywords) {
keywordContainer.innerHTML = '';
keywords.forEach(keyword => {
const keywordSpan = document.createElement('span');
keywordSpan.innerHTML = `<code style="
background-color: #e0f7fa;
border-radius: 4px;
padding: 4px 8px;
margin: 0 4px;
font-family: 'Courier New', monospace;
border: 1px solid #b2ebf2;
font-size: 14px;
color: #00796b;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s, transform 0.3s;
">🔍 ${keyword}</code>`;
keywordSpan.style.cssText = `
display: inline-block;
cursor: pointer;
transition: transform 0.2s;
`;
keywordSpan.addEventListener('click', () => {
window.location.href = `https://linux.do/search?q=${keyword}`;
});
keywordSpan.addEventListener('mouseover', (e) => {
e.currentTarget.style.transform = 'scale(1.05)';
e.currentTarget.querySelector('code').style.backgroundColor = '#b2ebf2';
});
keywordSpan.addEventListener('mouseout', (e) => {
e.currentTarget.style.transform = 'scale(1)';
e.currentTarget.querySelector('code').style.backgroundColor = '#e0f7fa';
});
keywordContainer.appendChild(keywordSpan);
});
}
// 获取随机关键词
function getRandomKeywords() {
currentKeywords = [];
const shuffledKeywords = allKeywords.sort(() => 0.5 - Math.random());
currentKeywords = shuffledKeywords.slice(0, 10);
}
// 初始渲染
getRandomKeywords();
renderKeywords(currentKeywords);
headerContainer.appendChild(titleSpan);
headerContainer.appendChild(changeSetButton);
keywordDiv.appendChild(headerContainer);
keywordDiv.appendChild(keywordContainer);
return keywordDiv;
}
// 初始化脚本
function initScript() {
// 确保只在特定页面运行
if (!window.location.href.includes('linux.do')) return;
const searchContainer = document.querySelector('.search-input');
if (!searchContainer) return;
// 检查是否已经添加过按钮
if (document.getElementById('keyword-tag-button')) return;
// 创建关键词按钮
const keywordButton = document.createElement('button');
keywordButton.id = 'keyword-tag-button';
keywordButton.innerHTML = '🏷️';
keywordButton.style.cssText = `
margin-left: 10px;
background: none;
border: none;
cursor: pointer;
font-size: 18px;
`;
// 创建关键词div
const keywordDiv = createKeywordDiv();
document.body.appendChild(keywordDiv);
// 切换关键词div显示
keywordButton.addEventListener('click', (e) => {
e.stopPropagation();
const isVisible = keywordDiv.style.display === 'block';
keywordDiv.style.display = isVisible ? 'none' : 'block';
// 定位
const rect = searchContainer.getBoundingClientRect();
keywordDiv.style.top = `${rect.bottom + window.scrollY + 5}px`;
keywordDiv.style.left = `${rect.left + window.scrollX}px`;
});
// 点击外部关闭
document.addEventListener('click', (e) => {
if (!keywordDiv.contains(e.target) && e.target !== keywordButton) {
keywordDiv.style.display = 'none';
}
});
searchContainer.appendChild(keywordButton);
}
// 使用 MutationObserver 监听页面变化
const observer = new MutationObserver((mutations) => {
for (let mutation of mutations) {
if (mutation.type === 'childList') {
initScript();
break;
}
}
});
// 配置观察选项
const config = {
childList: true,
subtree: true
};
// 开始观察
observer.observe(document.body, config);
// 页面加载后初始化
window.addEventListener('load', initScript);
})();
帮助佬友们加快融入LINUXDO大家庭
真诚 、友善 、团结 、专业 ,共建你我引以为荣之社区
PS:脚本有问题欢迎反馈,开玩吧~