无奈我太想追求进步了
最近写文章勤快了一些,总想让文章更有意思一些,于是添加了不少的 SVG 图片。
but ~ 我废了好久还是没搞定插入 SVG 代码到微信公众号文章,我问了几个小伙伴,答案就是在编辑微信公众号文章的时候F12 搞定。
但是我就是搞不定,没办法了,去看看在线 SVG 转 Gif 的工具
没一个能用的。QAQ
总不能去录制视频转 GIf 吧,为了一个醋,包了个饺子大可不必。(我真的干过啊!)
于是乎,充分的发挥赤脚开发工程师的领先优势,让 AI 帮写写了一个SVGtoGiF的工具哇~
好了解决工具问题先解决怎么产生 SVG 的问题:
如何产生好看的SVG图
这两天群里也有不少同学在问
- 任何一个大模型基本都可以产生 SVG。
- 主要是 SVG 的质量要好,就要给大模型一些参考。
- 我比较喜欢用v0 ,我之前都介绍不少,大家可以自己翻。
可以将大聪明的 SVG参考代码让大模型学习学习,提高下 SVG 的输出质量。 (放在最后,太长了 QAQ),你们自己去 F12 研究下吧,大聪明的那段 SVG 代码渲染出来有 30 多 KB…都是 Money 啊

创作者: 赛博禅心大聪明
大家可以自行研究比较好的SVG 提示词,我是直接吧大聪明的 SVG 代码直接丢进去,让大模型心理有个 B 数哈:
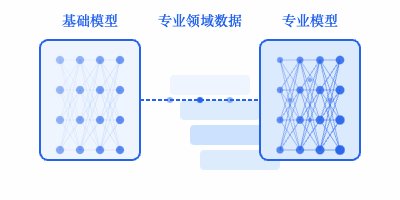
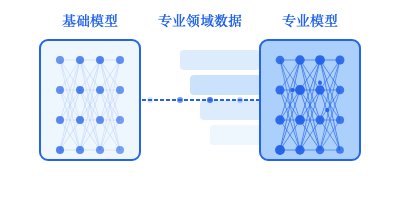
这段 SVG 展现了一种扁平化风格的微动效设计,运用流畅的过渡、循环播放和交错起始等手法,结合蓝色系的高对比度简约配色,营造出专业、现代且具有科技感的视觉效果。动画主要包括不透明度渐变、尺寸缩放、路径运动、旋转和虚线流动,用于强调、引导和展示数据的变化。这种风格广泛适用于各种解释说明、数据展示和流程演示的场景,特别是信息图表、数据可视化、UI 动效、加载动画和概念示意图
把完整的 SVG 代码 copy 一下,比如这个
如何判断是完整的 SVG? 注意标签闭合
svg的标签的开合
<svg width="470" height="200" viewBox="0 0 470 200" xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="#ecfdf5"/>
<text x="235" y="30" font-family="Arial, sans-serif" font-size="16" fill="#059669" text-anchor="middle" font-weight="bold">模型性能比较</text>
<!-- 柱状图 -->
<g transform="translate(50, 50)">
<text x="0" y="20" font-family="Arial, sans-serif" font-size="12" fill="#059669">o1 mini</text>
<rect x="100" y="5" width="0" height="20" fill="#34d399">
<animate attributeName="width" values="0;180" dur="2s" fill="freeze" />
</rect>
<text x="0" y="50" font-family="Arial, sans-serif" font-size="12" fill="#059669">o1满血版</text>
<rect x="100" y="35" width="0" height="20" fill="#10b981">
<animate attributeName="width" values="0;240" dur="2s" fill="freeze" />
</rect>
<text x="0" y="80" font-family="Arial, sans-serif" font-size="12" fill="#059669">o1 mini强化微调版</text>
<rect x="100" y="65" width="0" height="20" fill="#059669">
<animate attributeName="width" values="0;260" dur="2s" fill="freeze" />
</rect>
<!-- Y轴 -->
<line x1="100" y1="0" x2="100" y2="100" stroke="#059669" stroke-width="1" />
<!-- X轴标签 -->
<text x="230" y="100" font-family="Arial, sans-serif" font-size="10" fill="#059669" text-anchor="middle">性能</text>
</g>
<!-- 图例 -->
<g transform="translate(50, 160)">
<text x="0" y="0" font-family="Arial, sans-serif" font-size="10" fill="#059669">指标:</text>
<text x="0" y="15" font-family="Arial, sans-serif" font-size="10" fill="#059669">1. 模型一次答对的概率</text>
<text x="0" y="30" font-family="Arial, sans-serif" font-size="10" fill="#059669">2. 模型前五次预测中有正确答案的概率</text>
<text x="230" y="15" font-family="Arial, sans-serif" font-size="10" fill="#059669">3. 模型预测中有正确答案的概率</text>
</g>
</svg>
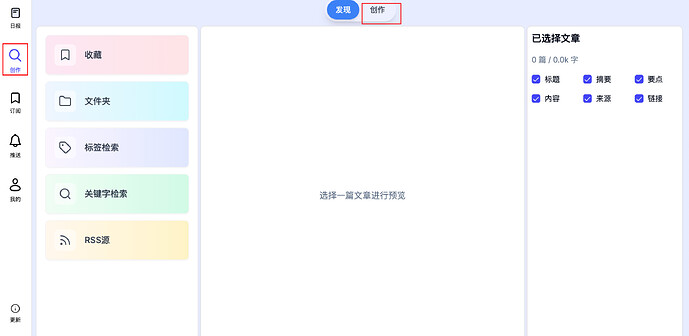
复制代码后捏~去 FishAI 鱼阅
https://web.fishaiapp.com/creator
点击"创作"
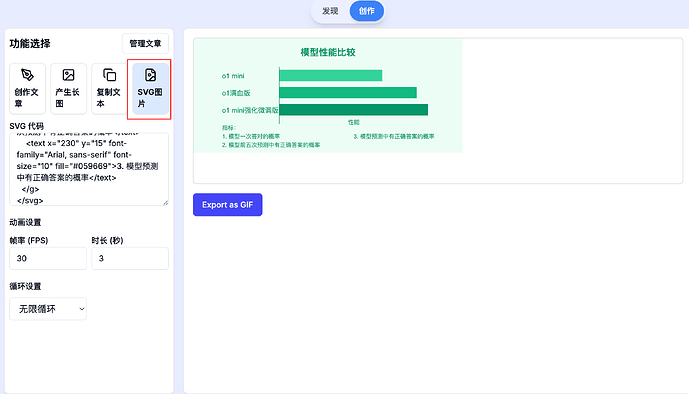
点击”SVG图片" → 代码复制进去 → 下载,结束
后面在补充下设置长宽,导出 PNG 等小功能叭~
希望大家玩的开熏
原文发在公众号,欢迎有兴趣可以关注FishAI 公众号