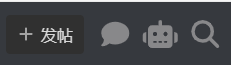
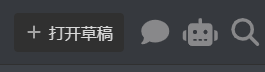
始皇修改了“发帖”按钮,改在了右上角,当开始编辑的时候,会显示为“打开草稿”


但是,感觉缺少秦味,我建议:
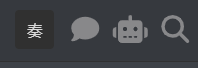
发帖按钮可以改为:

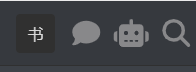
打开草稿按钮可以改为:

这样是不是就有大秦的味道了?
始皇修改了“发帖”按钮,改在了右上角,当开始编辑的时候,会显示为“打开草稿”


但是,感觉缺少秦味,我建议:
发帖按钮可以改为:

打开草稿按钮可以改为:

这样是不是就有大秦的味道了?
好活,当赏 zsbd
竹简是吗。。。。
我觉得可以哈哈哈,很强
起奏陛下。。
哈哈哈再升级成小篆隶书,浓浓大秦味,佬友是时候做个大秦主题了 ![]()
准奏 准奏 准奏
我觉得 neo 没这么自恋 ![]()
现在感觉好怪…
是不是感觉我的提议看着更舒服?
国际友人:???
让用户感到迷惑的设计不是好设计
原来的就挺好 ![]()
来了~
const element = document.querySelector('#new-create-topic');
if (element) {
const svgs = element.getElementsByTagName('svg');
while (svgs.length > 0) {
svgs[0].remove();
}
const firstSpan = element.querySelector('span');
if (firstSpan) {
firstSpan.textContent = '奏';
}
}
![]() 小心等下AI再判定你引战
小心等下AI再判定你引战
里面没改,就改了按钮
举办你不友善 ![]()
我有证据,你有证据吗?哈哈
更新
(function() {
let element = document.querySelector('#new-create-topic');
if (!element) return;
// 仅在 svg 存在且未隐藏时才修改
let svg = element.querySelector('svg');
if (svg && svg.style.display !== 'none') {
svg.style.display = 'none';
}
// 仅在当前 title 为目标值时才修改
let title = element.getAttribute('title');
let newText = title === '发帖' ? '奏' : title === '打开草稿' ? '书' : title;
if (title === '发帖' || title === '打开草稿') {
element.setAttribute('title', newText);
let span = element.querySelector('span');
if (span && span.textContent !== newText) {
span.textContent = newText;
}
}
})();