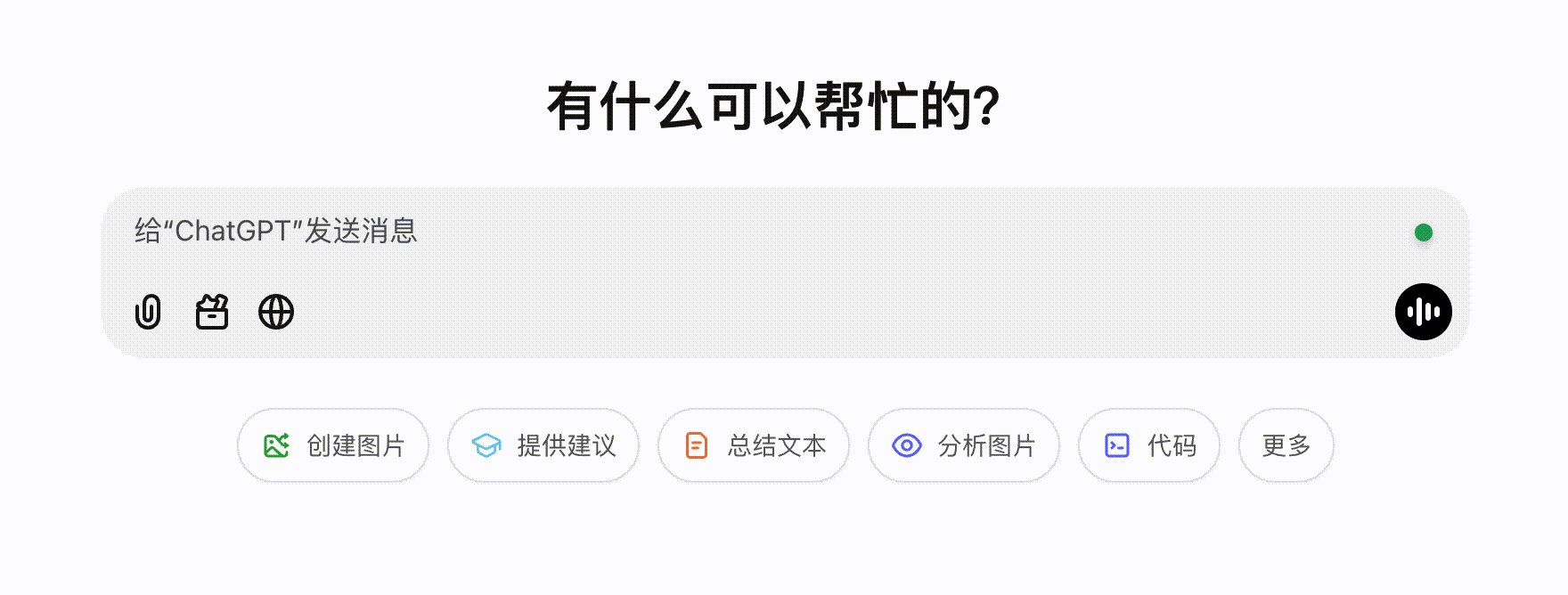
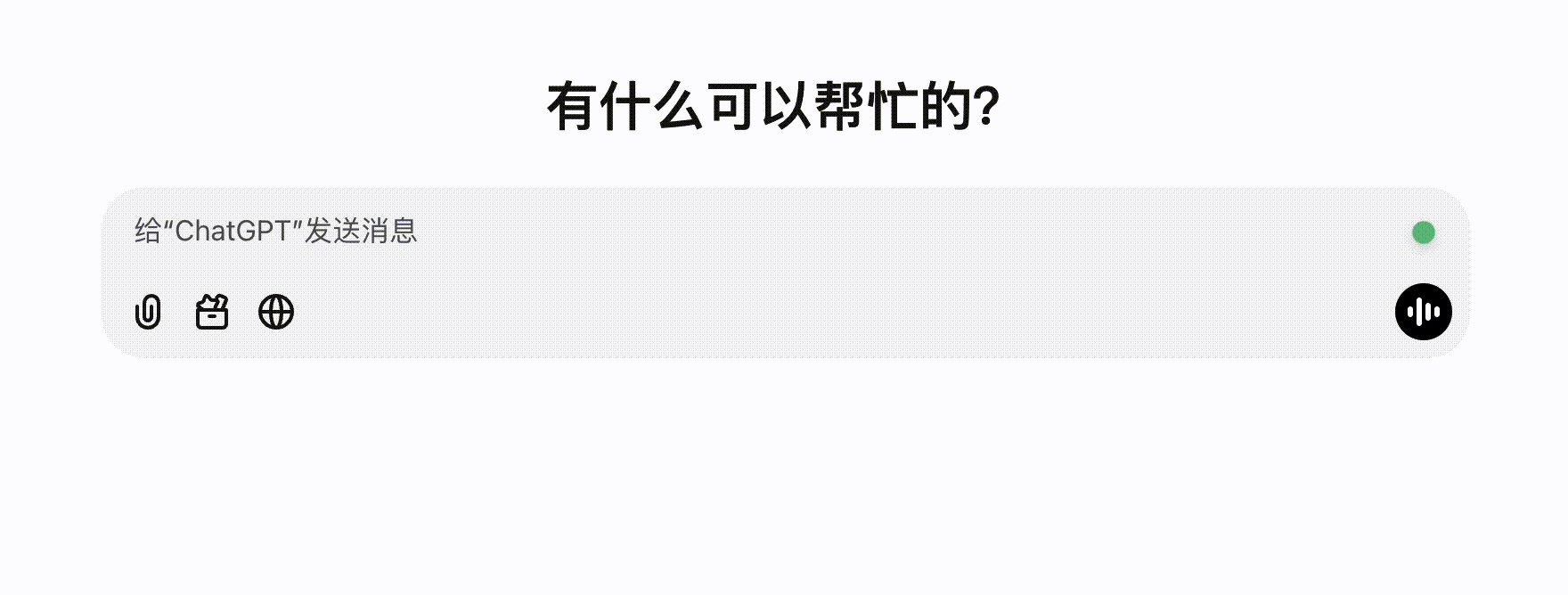
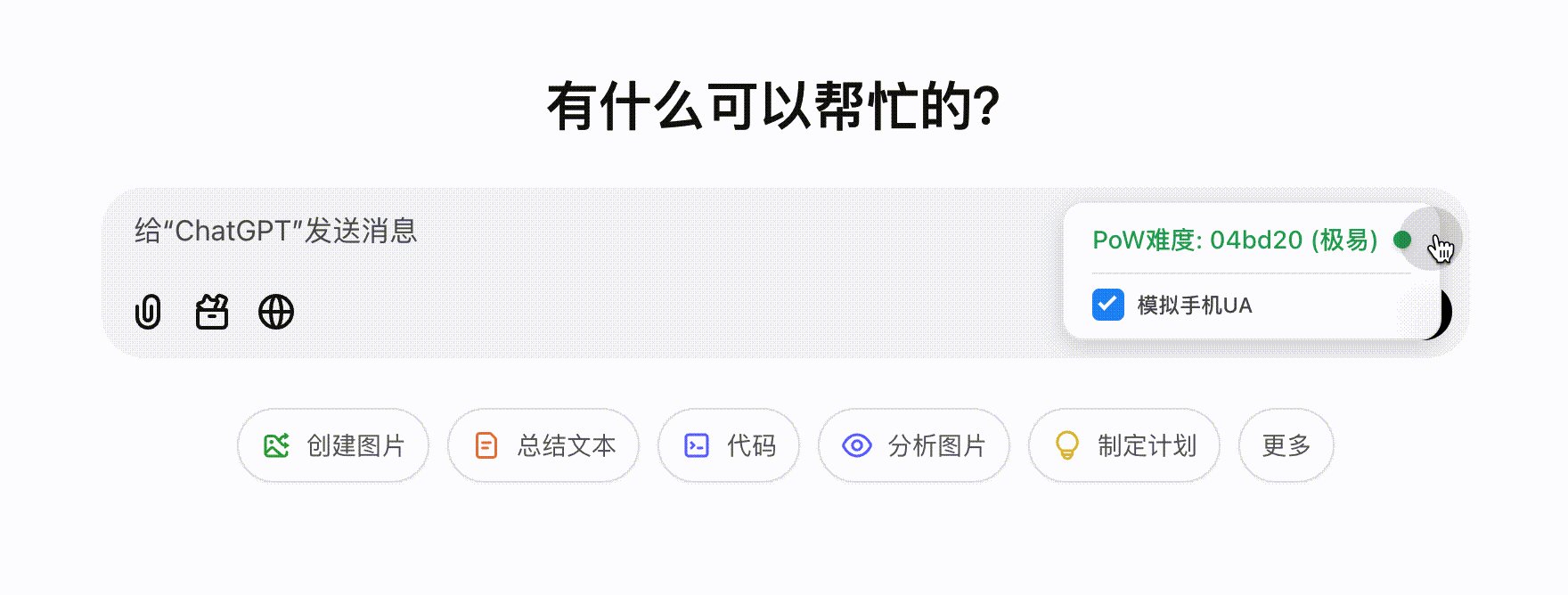
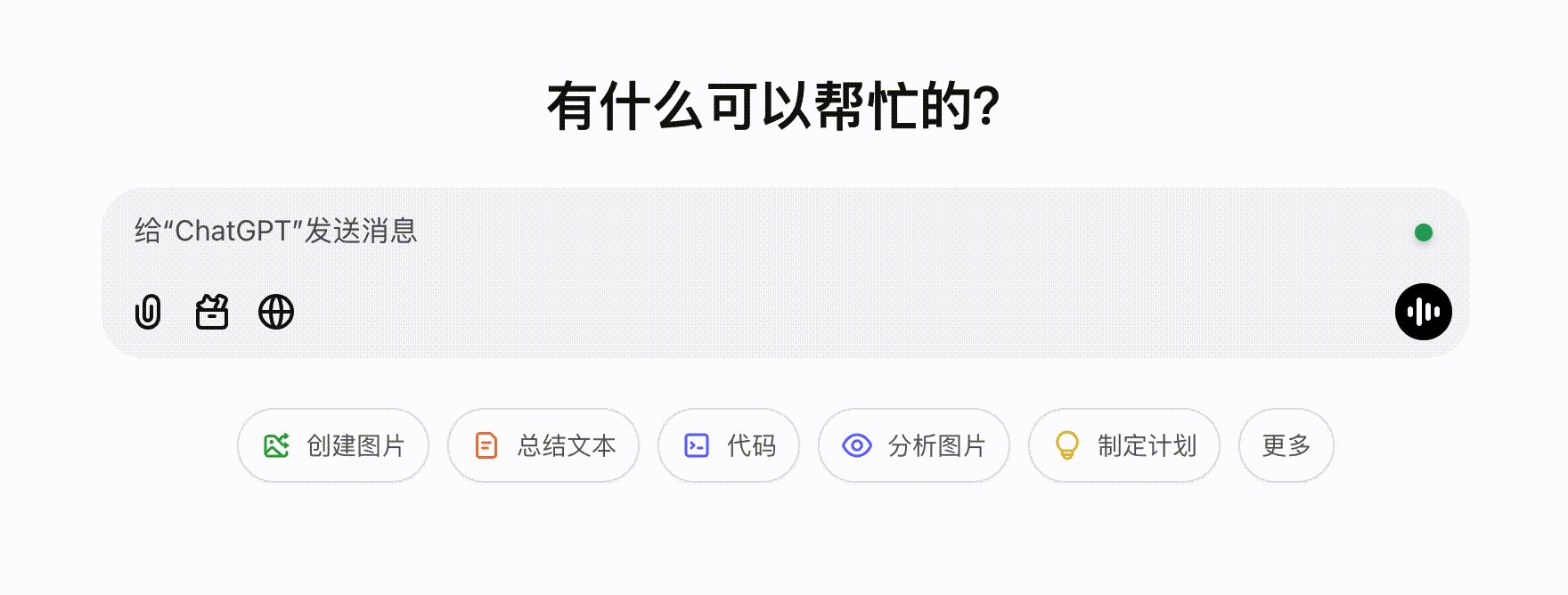
感觉之前的PoW检测脚本不太美观 根据F-Droid的源码改了一版,并且加入了伪装UA的功能。
v1.6 修复在GPTs页面指示器依旧存在的问题 [已知问题]套餐购买界面依旧未修复 暂时没有好办法
v1.5 将指示器移动到输入框的右下角,防止和最大化输出按钮冲突
v1.4 修正指示器触发范围过大的问题 修正指示器缩放动画溢出的问题 增加更优雅的动画
v1.3 更新深色模式支持
// ==UserScript==
// @name ChatGPT PoW 显示助手
// @namespace https://linux.do/u/zgccrui
// @version 1.6
// @description 实时显示PoW难度值及模拟手机UA。
// @license GNU Affero General Public License v3.0 or later
// @author zgccrui
// @match https://chatgpt.com/*
// @icon https://registry.npmmirror.com/@lobehub/icons-static-svg/latest/files/icons/openai.svg
// @grant none
// @run-at document-start
// ==/UserScript==
// 本脚本包含以下开源脚本的内容,这些脚本同样遵循GNU Affero General Public License v3.0 or later:
// - 脚本名称:ChatGPT Helper,作者:F-Droid
(function () {
'use strict';
/*** 模拟手机UA部分 ***/
// 函数:应用模拟手机UA设置
function applyMobileUASimulation() {
// 定义iPhone 14 Pro Max的User-Agent字符串
const mobileUA = "Mozilla/5.0 (iPhone; CPU iPhone OS 16_0 like Mac OS X) " +
"AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.0 Mobile/15E148 Safari/604.1";
// 覆盖 navigator.userAgent
Object.defineProperty(navigator, 'userAgent', {
get: function () { return mobileUA; },
configurable: false
});
// 覆盖 navigator.platform
Object.defineProperty(navigator, 'platform', {
get: function () { return 'iPhone'; },
configurable: false
});
// 覆盖 devicePixelRatio
Object.defineProperty(window, 'devicePixelRatio', {
get: function () { return 3; }, // iPhone 14 Pro Max 的 devicePixelRatio
configurable: false
});
// 覆盖 touch 事件支持
window.ontouchstart = function () { };
// 模拟触摸事件
Object.defineProperty(navigator, 'maxTouchPoints', {
get: function () { return 5; }, // iPhone 14 Pro Max 支持多点触控
configurable: false
});
// 覆盖 window.matchMedia 以支持移动设备的媒体查询
const originalMatchMedia = window.matchMedia;
window.matchMedia = function (query) {
const mql = originalMatchMedia.call(this, query);
if (query.includes('(pointer: coarse)') || query.includes('(max-width: 428px)')) {
return {
matches: true,
media: query,
onchange: null,
addListener: function () { },
removeListener: function () { },
addEventListener: function () { },
removeEventListener: function () { },
dispatchEvent: function () { return false; }
};
}
return mql;
};
// 触发 resize 和 orientationchange 事件以确保页面适应新尺寸
window.dispatchEvent(new Event('resize'));
window.dispatchEvent(new Event('orientationchange'));
}
// 检查本地存储中是否启用了模拟手机UA
const isMobileUASimulated = localStorage.getItem('simulateMobileUA') === 'true';
if (isMobileUASimulated) {
applyMobileUASimulation();
}
/*** PoW Display Helper 部分 ***/
// 等待 DOM 加载完成后执行
window.addEventListener('DOMContentLoaded', () => {
// 创建样式
const style = document.createElement('style');
style.textContent = `
#pow-display {
position: absolute;
padding: 4px;
border-radius: 12px;
font-family: 'Inter', system-ui, -apple-system, sans-serif;
font-size: 14px;
font-weight: 500;
z-index: 10000;
display: flex;
flex-direction: column;
align-items: flex-end;
cursor: pointer;
transition: all 0.4s cubic-bezier(0.4, 0, 0.2, 1);
background: none;
border: 1px solid rgba(230, 230, 230, 0);
right: 10px;
color: #333; /* 默认文本颜色 */
}
#pow-display:hover {
background: rgba(255, 255, 255, 0.95);
border: 1px solid rgba(230, 230, 230, 0.8);
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
transform: translateY(-2px);
padding: 10px 16px;
backdrop-filter: blur(8px);
}
#pow-indicator-wrapper {
display: flex;
align-items: center;
justify-content: flex-end;
width: 100%;
overflow: visible;
}
#pow-indicator {
width: 10px;
height: 10px;
border-radius: 50%;
transition: all 0.4s ease;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15);
flex-shrink: 0;
margin-left: 8px;
}
#pow-text {
white-space: nowrap;
transition: all 0.4s ease;
opacity: 0;
max-width: 0;
overflow: hidden;
}
#pow-display:hover #pow-text,
#pow-display.expanded #pow-text {
opacity: 1;
max-width: 300px;
}
#pow-display.updating #pow-indicator {
animation: pulse 1.2s cubic-bezier(0.4, 0, 0.6, 1) infinite;
}
@keyframes pulse {
0%, 100% {
transform: scale(1);
opacity: 1;
}
50% {
transform: scale(1.3);
opacity: 0.7;
}
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(10px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
#pow-display {
animation: fadeIn 0.5s ease-out;
}
/* 修改 pow-ua-container 的样式 */
#pow-ua-container {
max-height: 0;
opacity: 0;
overflow: hidden;
flex-direction: column;
gap: 8px;
margin-top: 0;
padding-top: 0;
border-top: 1px solid rgba(230, 230, 230, 0);
font-size: 12px;
width: 0; /* 初始宽度为0 */
transition: all 0.4s ease-out;
white-space: nowrap; /* 防止文字换行 */
overflow-x: hidden; /* 隐藏超出部分 */
color: #555;
}
/* 悬停时显示 UA 容器 */
#pow-display:hover #pow-ua-container,
#pow-display.expanded #pow-ua-container {
max-height: 100px;
opacity: 1;
margin-top: 8px;
padding-top: 8px;
width: 100%; /* 悬停时宽度为100% */
transition-delay: 0s; /* 悬停时立即开始过渡 */
border-top: 1px solid rgba(230, 230, 230, 0.8);
}
/* 优化 pow-ua-wrapper 的过渡效果 */
#pow-ua-wrapper {
display: flex;
align-items: center;
gap: 8px;
transform: translateY(0);
transition: transform 0.4s ease-out;
}
/* UA提示文本的过渡效果 */
#pow-ua-hint {
color: #666;
font-size: 11px;
margin-top: 4px;
opacity: 0;
transform: translateY(-5px);
transition: all 0.4s ease-out;
}
#pow-ua-hint.visible {
opacity: 1;
transform: translateY(0);
}
/* 删除当前UA显示样式
#current-ua {
font-size: 11px;
color: #666;
word-break: break-all;
margin-top: 4px;
}
*/
#pow-display:hover #pow-ua-container,
#pow-display.expanded #pow-ua-container {
display: flex;
}
/* 美化复选框 */
.custom-checkbox {
display: inline-block;
position: relative;
padding-left: 25px;
cursor: pointer;
font-size: 12px;
user-select: none;
color: inherit; /* 继承父元素的文本颜色 */
}
.custom-checkbox input {
position: absolute;
opacity: 0;
cursor: pointer;
height: 0;
width: 0;
}
.checkmark {
position: absolute;
top: 0;
left: 0;
height: 18px;
width: 18px;
background-color: #eee;
border-radius: 4px;
transition: all 0.4s ease;
}
.custom-checkbox:hover input ~ .checkmark {
background-color: #ccc;
}
.custom-checkbox input:checked ~ .checkmark {
background-color: #2196F3;
}
.checkmark:after {
content: "";
position: absolute;
display: none;
}
.custom-checkbox input:checked ~ .checkmark:after {
display: block;
}
.custom-checkbox .checkmark:after {
left: 6px;
top: 2px;
width: 5px;
height: 10px;
border: solid white;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
}
/* 深色模式样式 */
@media (prefers-color-scheme: dark) {
#pow-display {
background: none;
border: none;
color: #f0f0f0;
border: 1px solid rgba(70, 70, 70, 0);
}
#pow-display:hover {
background: rgba(40, 40, 40, 0.95); /* 深色背景 */
border: 1px solid rgba(70, 70, 70, 0.8); /* 深灰边框 */
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.5); /* 更深的阴影以适应深色背景 */
}
#pow-ua-container {
border-top: none; /* 移除边框 */
color: #ddd;
}
.custom-checkbox {
color: #f0f0f0;
}
.checkmark {
background-color: #555;
}
.custom-checkbox:hover input ~ .checkmark {
background-color: #666;
}
.custom-checkbox input:checked ~ .checkmark {
background-color: #1e90ff;
}
#pow-ua-hint {
color: #bbb;
}
}
`;
// 添加样式到页面
document.head.appendChild(style);
// 创建显示元素
const powDisplay = document.createElement('div');
powDisplay.id = 'pow-display';
const indicatorWrapper = document.createElement('div');
indicatorWrapper.id = 'pow-indicator-wrapper';
const textContent = document.createElement('span');
textContent.id = 'pow-text';
const indicator = document.createElement('div');
indicator.id = 'pow-indicator';
indicatorWrapper.appendChild(textContent);
indicatorWrapper.appendChild(indicator);
powDisplay.appendChild(indicatorWrapper);
// 创建复选框容器
const uaContainer = document.createElement('div');
uaContainer.id = 'pow-ua-container';
const uaWrapper = document.createElement('div');
uaWrapper.id = 'pow-ua-wrapper';
const uaLabel = document.createElement('label');
uaLabel.className = 'custom-checkbox';
uaLabel.innerHTML = `
模拟手机UA
<input type="checkbox" id="pow-ua-checkbox">
<span class="checkmark"></span>
`;
const uaHint = document.createElement('div');
uaHint.id = 'pow-ua-hint';
uaHint.style.display = 'none';
uaHint.innerText = '✻ 需要刷新页面生效';
// 改为不添加 currentUA 元素
uaWrapper.appendChild(uaLabel);
uaContainer.appendChild(uaWrapper);
uaContainer.appendChild(uaHint);
powDisplay.appendChild(uaContainer);
document.body.appendChild(powDisplay);
// 更新显示函数
const updateDifficultyIndicator = (difficulty) => {
const powDisplay = document.getElementById('pow-display');
const indicator = document.getElementById('pow-indicator');
const textContent = document.getElementById('pow-text');
powDisplay.classList.add('updating');
setTimeout(() => powDisplay.classList.remove('updating'), 1200);
if (difficulty === 'N/A') {
textContent.innerText = 'PoW难度: 等待中...';
indicator.style.backgroundColor = '#95a5a6';
textContent.style.color = '#95a5a6';
powDisplay.classList.remove('expanded'); // 重置展开状态
return;
}
const cleanDifficulty = difficulty.replace('0x', '').replace(/^0+/, '');
const hexLength = cleanDifficulty.length;
let level, color;
if (hexLength <= 2) {
level = '困难';
color = '#e74c3c';
} else if (hexLength === 3) {
level = '中等';
color = '#f39c12';
} else if (hexLength === 4) {
level = '简单';
color = '#3498db';
} else {
level = '极易';
color = '#27ae60';
}
textContent.innerHTML = `PoW难度: ${difficulty} (${level})`;
indicator.style.backgroundColor = color;
textContent.style.color = color;
// 根据难度决定是否默认展开
if (level !== '极易') {
powDisplay.classList.add('expanded');
} else {
powDisplay.classList.remove('expanded');
}
};
// 拦截Fetch请求
const originalFetch = window.fetch;
window.fetch = async function (resource, options) {
try {
const response = await originalFetch(resource, options);
const url = typeof resource === 'string' ? resource : resource.url;
if (url.includes('/backend-api/sentinel/chat-requirements') ||
url.includes('/backend-anon/sentinel/chat-requirements')) {
const data = await response.clone().json();
const difficulty = data.proofofwork?.difficulty || 'N/A';
updateDifficultyIndicator(difficulty);
}
return response;
} catch (e) {
console.error('请求拦截时出错:', e);
return originalFetch(resource, options);
}
};
// 更新显示位置的函数
const updatePosition = () => {
const target = document.getElementById('composer-background');
if (target) {
const rect = target.getBoundingClientRect();
const scrollX = window.scrollX || window.pageXOffset;
const scrollY = window.scrollY || window.pageYOffset;
// 设置内部右下角
powDisplay.style.position = 'absolute';
powDisplay.style.top = '';
powDisplay.style.right = `${document.documentElement.clientWidth - (rect.right + scrollX) + 50}px`;
powDisplay.style.bottom = `${document.documentElement.clientHeight - (rect.bottom + scrollY) + 8}px`;
powDisplay.style.left = '';
}
};
// 使用 requestAnimationFrame 来持续更新位置
const raf = () => {
updatePosition();
requestAnimationFrame(raf);
};
// 初始化并监听位置变化
const waitForElement = (selector, timeout = 10000) => {
return new Promise((resolve, reject) => {
const element = document.querySelector(selector);
if (element) {
return resolve(element);
}
const observer = new MutationObserver((mutations, obs) => {
const el = document.querySelector(selector);
if (el) {
obs.disconnect();
resolve(el);
}
});
observer.observe(document.body, {
childList: true,
subtree: true
});
setTimeout(() => {
observer.disconnect();
reject(new Error(`Element ${selector} not found within ${timeout}ms`));
}, timeout);
});
};
waitForElement('#composer-background')
.then(target => {
// 开始使用 requestAnimationFrame 持续更新位置
raf();
// 监听窗口事件以更新位置
window.addEventListener('resize', updatePosition);
window.addEventListener('scroll', updatePosition);
})
.catch(error => {
console.error(error);
});
// 添加鼠标事件以控制展开状态
powDisplay.addEventListener('mouseenter', () => {
if (powDisplay.classList.contains('expanded')) {
powDisplay.classList.remove('expanded');
}
});
// 复选框事件监听
const uaCheckbox = document.getElementById('pow-ua-checkbox');
uaCheckbox.checked = isMobileUASimulated;
uaCheckbox.addEventListener('change', () => {
const isChecked = uaCheckbox.checked;
const savedState = localStorage.getItem('simulateMobileUA') === 'true';
const uaHint = document.getElementById('pow-ua-hint');
if (isChecked !== savedState) {
uaHint.style.display = 'block';
// 使用 setTimeout 来确保 display: block 生效后再添加 visible 类
setTimeout(() => {
uaHint.classList.add('visible');
}, 10);
} else {
uaHint.classList.remove('visible');
// 等待过渡效果完成后再隐藏元素
setTimeout(() => {
uaHint.style.display = 'none';
}, 300);
}
localStorage.setItem('simulateMobileUA', isChecked);
});
// 初始化显示
updateDifficultyIndicator('N/A');
// 添加以下代码以实现元素可见性检测
function checkElementVisibility() {
const target = document.getElementById('composer-background');
const powDisplay = document.getElementById('pow-display');
if (!target || target.offsetParent === null) { // offsetParent 为 null 表示元素隐藏
powDisplay.style.display = 'none';
} else {
powDisplay.style.display = 'flex'; // 或根据您的布局选择适当的显示方式
}
}
// 初始检查
checkElementVisibility();
// 使用 MutationObserver 监听 DOM 变化
const observer = new MutationObserver(() => {
checkElementVisibility();
});
// 开始观察整个文档的变化
observer.observe(document.body, {
childList: true,
subtree: true,
attributes: true,
attributeFilter: ['style', 'class'] // 监听可能影响可见性的属性变化
});
// 可选:在页面卸载时断开观察器
window.addEventListener('beforeunload', () => {
observer.disconnect();
});
});
})();