我们先来看一段代码,是给http服务器做增强:
// hs.js
import http from "http";
export { hs,_404 };
function hs(port) {
const server = http.createServer();
server.listen(port);
server.routes = [];
server._404 = _404;
return server;
// return Object.assign(server, {
// routes: [],
// _404
// });
}
function _404() {
console.error("404");
}
// main.js
import { hs, _404 } from "./hs.js";
const server = hs(6666);
server.routes
运行测试
此时的引用是any,并且CTRL+左键无法跳转目标
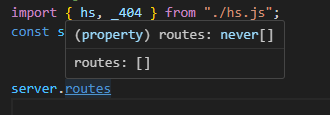
我们将下面的注释打开,上面的原相应部分注释掉,可以看到这样效果:
有了类型支持,能够相应跳转.
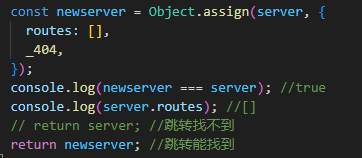
需要注意的是,用下图情况举例:
虽然server newserver引用一致,但IDE只认思路清晰的新引用newserver能完成跳转和提示
总结:
- server.routes={}这种定义是动态定义,对大多数编辑器的类型推断器来说是不明确的
- 使用Object.assign定义属性结构明确,编辑器可静态推断
最后是对于一个已经相对大的httpserver对象,给其增加属性方法,担心调用负担.这种担心是很好的,有精益求精的优化思维.通过测试调用的速度和开销,可以知道是否有必要优化
给个函数可以自行设计测试:performance.now()
结论: 都是0.1微秒级别内的调用,内存开销基本相同,所以不必在此纠结过度设计,业务逻辑的顺利实现重要的多