沉浸式翻译有这样一个问题
对于light和dark两种主题的网页,其翻译的文本必然有一种看不清
比如medium这类网页是以亮色为主的
google,github这类以暗色为主
如果用亮色/暗色中一种做文本颜色必然有一个网页看不清
尽管我用一种颜色当做底色,在其上放上翻译文本,但是不知道为啥还是看不清(我是设定了文本颜色为白色,不知道为啥文本颜色还是变成网页默认颜色了)
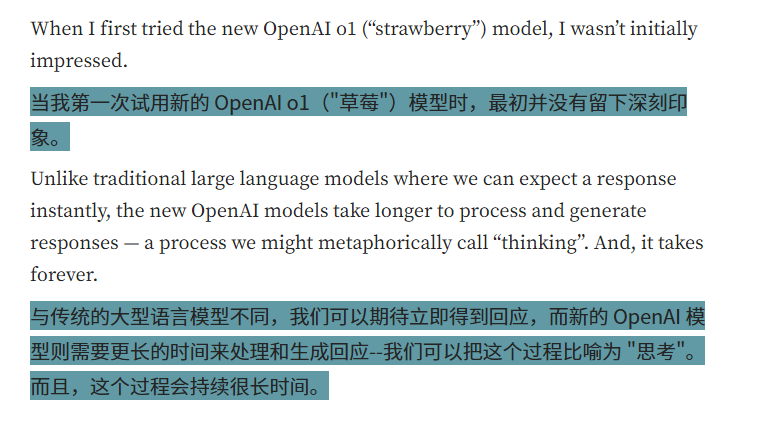
接着我发现,浏览器选中的文本,尽管文本颜色都是白色,但是无论在什么网页都看得清,于是我就选择了其被改变的背景颜色97,154,165其实有两种背景颜色,但是感觉差不多,就只选了一种

应用后的效果
可以看出还是有效的,但是这种背景好丑,抛砖引玉,佬们有其他方案吗
把所有网页背景都调为暗色就算了