制作背景
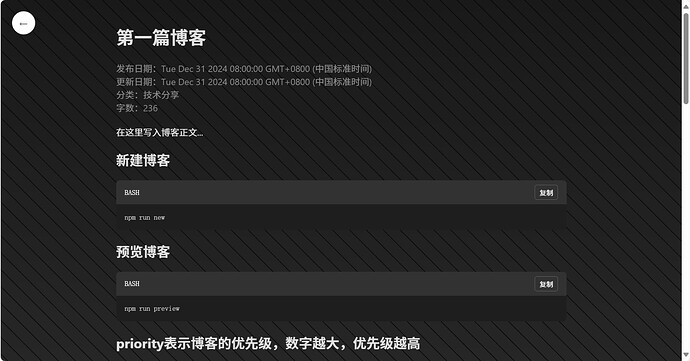
之前部署的hexo博客使用很花哨的渲染,不太想用来写一些无聊的不重要的日记什么的,虽然有分区但是还不怎么弄好,反正觉得比较有意思,于是借助AI写了一个极简的玩意,如图,够简吧,用来写写日记,琐事什么的差不多够了,还是很粗糙的架子![]()
部署
1.克隆仓库
在代码编辑器(以vscode为例)
ctrl+i打开终端,新建空目录
mkdir simpleblog
进入该目录
cd simpleblog
克隆仓库过来
git clone https://github.com/2005zs/simpleblog.git
2.安装依赖
npm ci
OK,这就好了 
3.新建博客
npm run new
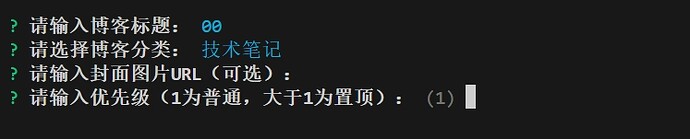
npm run new后显示请输入博客标题,回车后使用键盘 然后可以选择封面图片(上面博客列表看)
再选择优先级大于1则置顶
4.本地生成预览
npm run preview
如果要修改直接在博客文件修改后在浏览器刷新显示即可
5.推送github仓库
这里我没有在框架里面加那些东西,比较麻烦,就直接采用最原始的方法了 

你可能会用到
git remote remove origin //移除现有的 HTTPS 远程仓库
git remote add origin [email protected]:name/repo.git //添加 SSH 远程仓库
git push -u origin master //推送代码到远程仓库
git remote -v //查看远程仓库
git remote set-url origin [email protected]:name/repo.git //设置远程仓库
git add . //暂存所有更改
git commit -m "first commit" //提交更改
git push -u origin master //推送代码到远程仓库
git log //查看提交历史
建议使用ssh推送,https的反正我是经常不行 

6.推送仓库后可选cf或github的pages部署
1.使用github的pages部署
(1).请将仓库命名为username.github.io
(2).请到settings → pages → Build and deployment,选择actions,然后config static后生成workflow等待username.github.io即可
2.使用cloudflare的pages部署
这个就比较简单了,就不多说了 ![]()
7.存在问题
时间显示不太正常
突然发现在手机上显示的不太自然 ![]()
8.成果
9.佬们可以尽情优化,因为真的极简了,啥也没有 


另外,cloud-ip.biz已经可以在cf成功托管了!![]()