`
const puppeteer = require(“puppeteer-extra”);
const path = require(“path”);
const pluginStealth = require(“puppeteer-extra-plugin-stealth”);
const { executablePath } = require(“puppeteer”);
puppeteer.use(pluginStealth());
const CHALLENGE_TITLES = [
‘Just a moment…’,
‘DDoS-Guard’
];
const CHALLENGE_SELECTORS = [
‘#cf-challenge-running’, ‘.ray_id’, ‘.attack-box’, ‘#cf-please-wait’, ‘#challenge-spinner’, ‘#trk_jschal_js’,
‘td.info #js_info’,
‘div.vc div.text-box h2’
];
const SHORT_TIMEOUT = 1000; // 1秒,以毫秒为单位
async function clickVerify(page) {
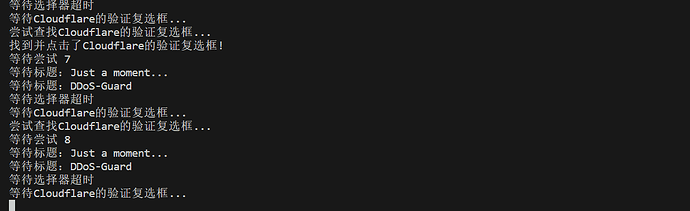
console.debug(“等待Cloudflare的验证复选框…”);
await page.waitForTimeout(Math.floor(Math.random() * 6000) + 5000);
try {
console.debug("尝试查找Cloudflare的验证复选框...");
const elementHandle = await page.$("iframe[id^='cf-chl-widget-']");
const frame = await elementHandle.contentFrame();
const checkbox = await frame.$('#challenge-stage div label input');
if (checkbox) {
await checkbox.click();
console.debug("找到并点击了Cloudflare的验证复选框!");
}
} catch (error) {
console.debug("页面上未找到Cloudflare的验证复选框。");
}
await page.waitForTimeout(2000);
}
async function bypassChallenge(page) {
let pageTitle = await page.title();
let challengeFound = CHALLENGE_TITLES.includes(pageTitle.toLowerCase());
if (!challengeFound) {
for (let selector of CHALLENGE_SELECTORS) {
let foundElements = await page.$(selector);
if (foundElements) {
challengeFound = true;
console.debug("检测到挑战,选择器:" + selector);
break;
}
}
}
if (challengeFound) {
let attempt = 0;
while (true) {
try {
attempt += 1;
console.debug(`等待尝试 ${attempt}`);
for (let title of CHALLENGE_TITLES) {
console.debug("等待标题:" + title);
await page.waitForFunction(`document.title.toLowerCase() === "${title.toLowerCase()}"`, { timeout: SHORT_TIMEOUT});
}
for (let selector of CHALLENGE_SELECTORS) {
console.debug("等待选择器:" + selector);
await page.waitForSelector(selector, { timeout: SHORT_TIMEOUT });
}
break;
} catch (error) {
console.debug("等待选择器超时");
await clickVerify(page);
}
}
console.debug("等待重定向");
try {
await page.waitForNavigation({ timeout: SHORT_TIMEOUT });
} catch (error) {
console.debug("等待重定向时超时");
}
console.debug("挑战完成!");
}
}
puppeteer.launch({
executablePath: executablePath(),
headless: false
}).then(async browser => {
const page = await browser.newPage();
await page.setViewport({ width: 1280, height: 720 });
await page.goto(“https://nowsecure.nl/”);
await bypassChallenge(page);
await page.waitForTimeout(60000);
const screenshotPath = path.join(__dirname, 'image.png');
await page.screenshot({ path: screenshotPath });
await browser.close();
});
`
点击代码是抄二次元大佬的。
代码点击了十几次还是不行,过不了啊
吾皇要不你写一个示例,该怎么过啊。
另一个大佬说需要模拟浏览器环境该怎么模拟呢
吾皇我还是过不了啊,要不你动动写一个示例过:[https://nowsecure.nl/,我真的写不出来啊 ![]()
![]()
![]()
![]() ,吾皇救救孩子吧
,吾皇救救孩子吧 ![]()
![]()
![]()