jiu1
(小黑紫一枚)
1
此版本由于使用了GitHub官网的logo图标,导致被报错,请看新帖子
修改自 硅基流动KEY有效性检测器 - 资源荟萃 - LINUX DO
功能特性
- 批量检测:支持一次性输入多个 API Key(以英文逗号分隔),自动去重并检测。
- 实时显示:每检测完一个账号,立即显示结果,无需等待全部完成。
- 分类统计:将检测结果分为以下几类:
- 有效账号(余额 ≥ 阈值)
- 低余额账号(0 < 余额 < 阈值)
- 零余额账号
- 无效账号
- 重复账号
- 并发控制:用户可以自定义并发请求数,避免触发 API 限流。
- 余额阈值:支持设置最低余额阈值,自动筛选符合条件的账号。
- 复制功能:一键复制所有有效账号(余额 ≥ 阈值),方便后续使用。
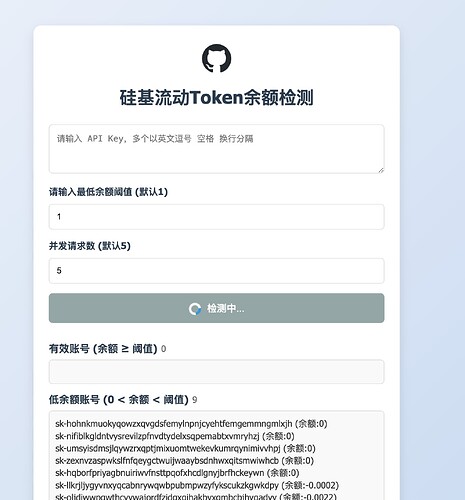
使用说明
- 输入 API Key:在文本框中输入多个 API Key,以英文逗号分隔。
- 设置阈值:输入最低余额阈值(默认1)。
- 设置并发数:输入并发请求数(默认5)。
- 开始检测:点击“检测账号”按钮,工具会实时显示检测结果。
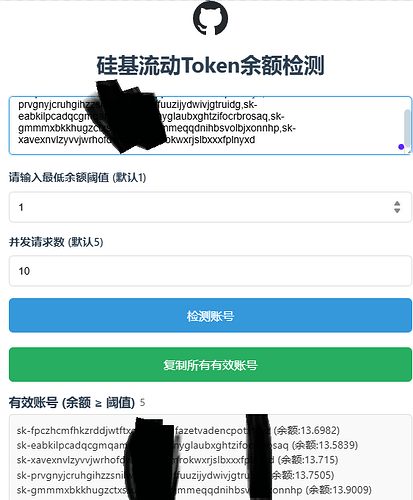
- 复制有效账号:检测完成后,点击“复制所有有效账号”按钮,即可复制所有余额 ≥ 阈值的 API Key。
Demo演示
2.0版本(正常+新功能)
55 个赞
现在只能英文逗号分割,能不能增加几种,比如空格 分号 换行 。 让cursor改了半天一直不行
1 个赞
支持空格换行分号
// 分割+去重
let tokensRaw = tokensInput
.split(/[,;\\s\\n]/)
.map(t => t.trim())
.filter(t => t !== "");
1 个赞
koast18
(量子咸鱼K)
16
目前没事
// 在前端验证 + 查询余额
async function checkOneToken(token) {
// 1. 验证token
const resp1 = await fetch("https://api.siliconflow.cn/v1/chat/completions", {
method: "POST",
headers: {
"Authorization": "Bearer " + token,
"Content-Type": "application/json"
},
body: JSON.stringify({
model: "Qwen/Qwen2.5-7B-Instruct",
messages: [{ role: "user", content: "hi" }],
max_tokens: 100,
stream: false
})
});
if (!resp1.ok) {
const errData = await resp1.json().catch(() => null);
return {
token,
isValid: false,
message: errData && errData.message ? errData.message : "验证失败"
};
}
// 2. 查询余额
const resp2 = await fetch("https://api.siliconflow.cn/v1/user/info", {
method: "GET",
headers: { "Authorization": "Bearer " + token }
});
if (!resp2.ok) {
const errData = await resp2.json().catch(() => null);
return {
token,
isValid: false,
message: errData && errData.message ? errData.message : "余额获取失败"
};
}
const data2 = await resp2.json();
return {
token,
isValid: true,
balance: data2.data && data2.data.totalBalance || 0
};
}
// 复制≥阈值token
function copyValidTokens() {
const validTokens = window.__VALID_TOKENS_FOR_COPY__ || [];
if (!validTokens.length) {
alert("没有可复制的有效账号(≥阈值)");
return;
}
const joined = validTokens.join(",");
const textArea = document.createElement("textarea");
textArea.value = joined;
document.body.appendChild(textArea);
textArea.select();
document.execCommand("copy");
document.body.removeChild(textArea);
alert("有效账号已复制到剪贴板");
}
真不放心可以把他这个存成html自己本地打开用 目前版本看起来是安全的
但是他可以随时改代码
jiu1
(小黑紫一枚)
19
手机上难直接运行html呀  cf workers就只是托管了html
cf workers就只是托管了html
koast18
(量子咸鱼K)
20
选浏览器打开就好了 不过没一个网址收藏了方便就是了 不过这玩意真得自己部署 如果整一个GitHub项目,有一个按钮直接点一下部署到workers的按钮估计接受度高很多,反正fork了也不怕改代码