// ==UserScript==
// @name 摸鱼模式转换器
// @namespace http://tampermonkey.net/
// @version 0.2
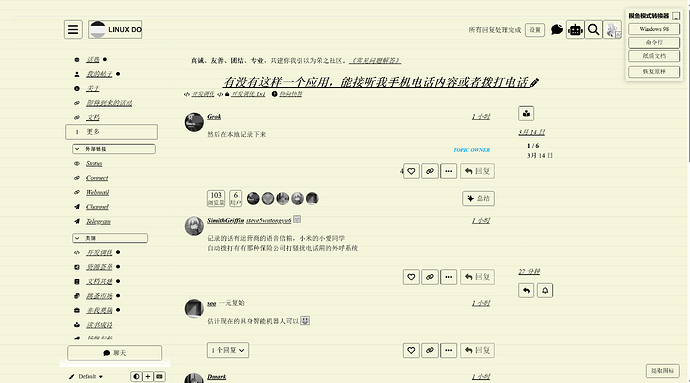
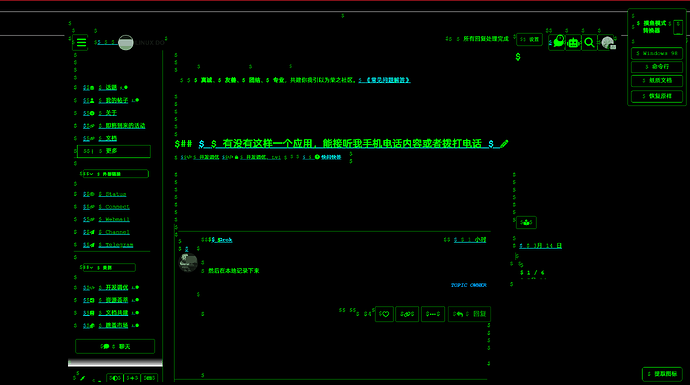
// @description 一键将网页转换为Windows98风格/命令行界面/纸质文档样式
// @author Your Name
// @match *://*/*
// @grant GM_addStyle
// @grant GM_setValue
// @grant GM_getValue
// @grant GM_registerMenuCommand
// @run-at document-end
// ==/UserScript==
(function() {
'use strict';
// 创建样式
const styles = {
windows98: `
body, html {
font-family: 'MS Sans Serif', 'Microsoft Sans Serif', sans-serif !important;
background-color: #008080 !important;
color: #000000 !important;
}
* {
border-radius: 0 !important;
box-shadow: none !important;
}
div, section, article, aside, nav, header, footer, main {
background-color: #c0c0c0 !important;
border: 2px solid !important;
border-color: #ffffff #808080 #808080 #ffffff !important;
padding: 2px !important;
margin: 4px !important;
}
button, input, select {
background-color: #c0c0c0 !important;
border: 2px solid !important;
border-color: #ffffff #808080 #808080 #ffffff !important;
color: #000000 !important;
font-family: 'MS Sans Serif', 'Microsoft Sans Serif', sans-serif !important;
font-size: 12px !important;
}
a {
color: #0000ff !important;
text-decoration: underline !important;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'MS Sans Serif', 'Microsoft Sans Serif', sans-serif !important;
font-weight: bold !important;
color: #000000 !important;
}
img {
border: 2px solid #808080 !important;
}
`,
terminal: `
body, html {
font-family: 'Courier New', monospace !important;
background-color: #000000 !important;
color: #00ff00 !important;
line-height: 1.3 !important;
font-size: 14px !important;
}
* {
background-color: #000000 !important;
color: #00ff00 !important;
border-color: #00ff00 !important;
font-family: 'Courier New', monospace !important;
}
a {
color: #00ffff !important;
text-decoration: underline !important;
}
button, input, select {
background-color: #000000 !important;
border: 1px solid #00ff00 !important;
color: #00ff00 !important;
}
img {
opacity: 0.7 !important;
filter: sepia(100%) hue-rotate(70deg) !important;
}
::before {
content: '$ ';
}
h1::before, h2::before, h3::before, h4::before, h5::before, h6::before {
content: '## ';
}
`,
paper: `
body, html {
font-family: 'Times New Roman', Times, serif !important;
background-color: #f5f5dc !important;
color: #000000 !important;
line-height: 1.5 !important;
font-size: 16px !important;
padding: 20px !important;
background-image: linear-gradient(rgba(0,0,0,0.07) 1px, transparent 1px) !important;
background-size: 100% 24px !important;
}
* {
background-color: transparent !important;
color: #000000 !important;
}
a {
color: #000000 !important;
text-decoration: underline !important;
font-style: italic !important;
}
div, p, section, article, aside, nav, header, footer {
text-align: justify !important;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Times New Roman', Times, serif !important;
font-weight: bold !important;
text-decoration: underline !important;
text-align: center !important;
}
img {
filter: grayscale(100%) !important;
border: 1px solid #000000 !important;
}
button, input, select {
font-family: 'Times New Roman', Times, serif !important;
border: 1px solid #000000 !important;
}
`
};
// 创建恢复按钮样式(不受其他样式影响)
const recoveryButtonStyle = `
#moyu-recovery-button {
position: fixed;
bottom: 10px;
right: 10px;
z-index: 10000;
background-color: #f44336;
color: white;
border: none;
border-radius: 50%;
width: 40px;
height: 40px;
font-size: 16px;
cursor: pointer;
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
display: none;
font-family: Arial, sans-serif !important;
}
#moyu-recovery-button:hover {
background-color: #d32f2f;
}
`;
// 为恢复样式按钮添加样式
GM_addStyle(recoveryButtonStyle);
// 用于记录样式元素的ID
let currentStyleId = 'moyu-style-' + Math.floor(Math.random() * 1000000);
// 创建UI
function createUI() {
const container = document.createElement('div');
container.id = 'moyu-mode-container';
container.style.cssText = `
position: fixed;
top: 10px;
right: 10px;
z-index: 9999;
background-color: #f0f0f0;
border: 1px solid #ccc;
border-radius: 4px;
padding: 8px;
box-shadow: 0 2px 10px rgba(0,0,0,0.2);
font-family: Arial, sans-serif;
font-size: 14px;
`;
// 创建标题和控制栏
const titleBar = document.createElement('div');
titleBar.style.cssText = `
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 8px;
cursor: move;
`;
const title = document.createElement('div');
title.textContent = '摸鱼模式转换器';
title.style.cssText = `
font-weight: bold;
text-align: center;
`;
const controlButtons = document.createElement('div');
controlButtons.style.cssText = `
display: flex;
gap: 5px;
`;
// 最小化按钮
const minimizeButton = document.createElement('button');
minimizeButton.textContent = '_';
minimizeButton.style.cssText = `
background: none;
border: none;
cursor: pointer;
font-size: 14px;
padding: 0 5px;
`;
minimizeButton.addEventListener('click', (e) => {
e.stopPropagation();
togglePanel(false);
});
controlButtons.appendChild(minimizeButton);
titleBar.appendChild(title);
titleBar.appendChild(controlButtons);
container.appendChild(titleBar);
// 创建按钮容器
const buttonContainer = document.createElement('div');
buttonContainer.id = 'moyu-buttons';
buttonContainer.style.cssText = `
display: flex;
flex-direction: column;
gap: 5px;
`;
// 创建三个模式按钮
const modes = [
{ id: 'windows98', name: 'Windows 98' },
{ id: 'terminal', name: '命令行' },
{ id: 'paper', name: '纸质文档' }
];
modes.forEach(mode => {
const button = document.createElement('button');
button.textContent = mode.name;
button.style.cssText = `
padding: 5px 10px;
cursor: pointer;
border: 1px solid #ccc;
background-color: #e0e0e0;
border-radius: 3px;
`;
button.addEventListener('click', () => {
applyStyle(mode.id);
});
buttonContainer.appendChild(button);
});
// 创建恢复按钮
const resetButton = document.createElement('button');
resetButton.textContent = '恢复原样';
resetButton.style.cssText = `
padding: 5px 10px;
cursor: pointer;
border: 1px solid #ccc;
background-color: #e0e0e0;
border-radius: 3px;
margin-top: 5px;
`;
resetButton.addEventListener('click', () => {
resetStyle();
});
buttonContainer.appendChild(resetButton);
container.appendChild(buttonContainer);
document.body.appendChild(container);
// 创建一个恢复悬浮按钮(当面板隐藏时可见)
const recoveryButton = document.createElement('button');
recoveryButton.id = 'moyu-recovery-button';
recoveryButton.textContent = '摸';
recoveryButton.title = '点击显示摸鱼模式面板';
recoveryButton.addEventListener('click', () => {
togglePanel(true);
});
document.body.appendChild(recoveryButton);
// 使面板可拖动
makeDraggable(container, titleBar);
// 保存面板引用
window.moyuPanel = {
container: container,
recoveryButton: recoveryButton
};
// 检查是否有保存的样式
const savedStyle = GM_getValue('moyuStyle');
if (savedStyle) {
applyStyle(savedStyle);
}
// 记住面板位置
const savedPosition = GM_getValue('moyuPanelPosition');
if (savedPosition) {
container.style.top = savedPosition.top;
container.style.left = savedPosition.left;
}
// 检查面板是否应该隐藏
const isPanelHidden = GM_getValue('moyuPanelHidden', false);
if (isPanelHidden) {
togglePanel(false);
}
}
// 切换面板显示/隐藏
function togglePanel(show) {
const container = window.moyuPanel.container;
const recoveryButton = window.moyuPanel.recoveryButton;
if (show) {
container.style.display = 'block';
recoveryButton.style.display = 'none';
GM_setValue('moyuPanelHidden', false);
} else {
container.style.display = 'none';
recoveryButton.style.display = 'block';
GM_setValue('moyuPanelHidden', true);
}
}
// 使元素可拖动
function makeDraggable(element, handle) {
let pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
handle.onmousedown = dragMouseDown;
function dragMouseDown(e) {
e = e || window.event;
e.preventDefault();
// 获取鼠标光标位置
pos3 = e.clientX;
pos4 = e.clientY;
document.onmouseup = closeDragElement;
// 当鼠标移动时调用函数
document.onmousemove = elementDrag;
}
function elementDrag(e) {
e = e || window.event;
e.preventDefault();
// 计算新位置
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
// 设置元素的新位置
element.style.top = (element.offsetTop - pos2) + "px";
element.style.left = (element.offsetLeft - pos1) + "px";
// 保存位置
GM_setValue('moyuPanelPosition', {
top: element.style.top,
left: element.style.left
});
}
function closeDragElement() {
// 停止移动
document.onmouseup = null;
document.onmousemove = null;
}
}
// 应用样式
function applyStyle(styleId) {
// 移除之前的样式
removeCustomStyle();
// 应用新样式
if (styles[styleId]) {
const styleElement = document.createElement('style');
styleElement.id = currentStyleId;
styleElement.innerHTML = styles[styleId];
document.head.appendChild(styleElement);
GM_setValue('moyuStyle', styleId);
}
}
// 移除样式
function resetStyle() {
removeCustomStyle();
GM_setValue('moyuStyle', null);
}
// 移除自定义样式 - 修复恢复原样功能
function removeCustomStyle() {
// 移除当前样式元素
const styleElement = document.getElementById(currentStyleId);
if (styleElement) {
styleElement.remove();
}
// 生成新ID,以便下次应用样式
currentStyleId = 'moyu-style-' + Math.floor(Math.random() * 1000000);
// 移除所有可能的Tampermonkey样式元素
const customStyleElements = document.querySelectorAll('style[data-origin="Tampermonkey"]');
customStyleElements.forEach(element => {
element.remove();
});
}
// 添加菜单命令
GM_registerMenuCommand('显示摸鱼模式面板', () => {
if (window.moyuPanel) {
togglePanel(true);
} else {
createUI();
}
});
// 等待页面加载完成后创建UI
window.addEventListener('load', function() {
setTimeout(createUI, 500);
});
})();
3 个赞
其实cursor这个对其他网站也行 ![]()
1 个赞
来个vscode风
我让它多加点风格试试
我记得有人发过vscode风格的
vscode主题
VSCode - Linux DO
直接在vscode
把Linux.do植入vscode是种什么体验?快来体验沉浸式摸鱼~!⭐
就是不知道还能不能用![]()
1 个赞
cursor3.7是要开订阅才能用嘛
我是订阅的,不清楚试用行不行
似乎这个摸鱼太累了
我感觉它已经写不出更好看的主题了
立刻使用!
哈哈确实,图一乐
车灯好亮