我看很多项目都宣传自己用了 tailwindcss,今天就浅尝了一下 tailwindcss,tailwindcss确实方便开发,而且很省事,但是写多了看起来很混乱,特别是不注意顺序的话。
问一下用tailwindcss的佬友有没有什么办法让这堆class看起来不那么乱。
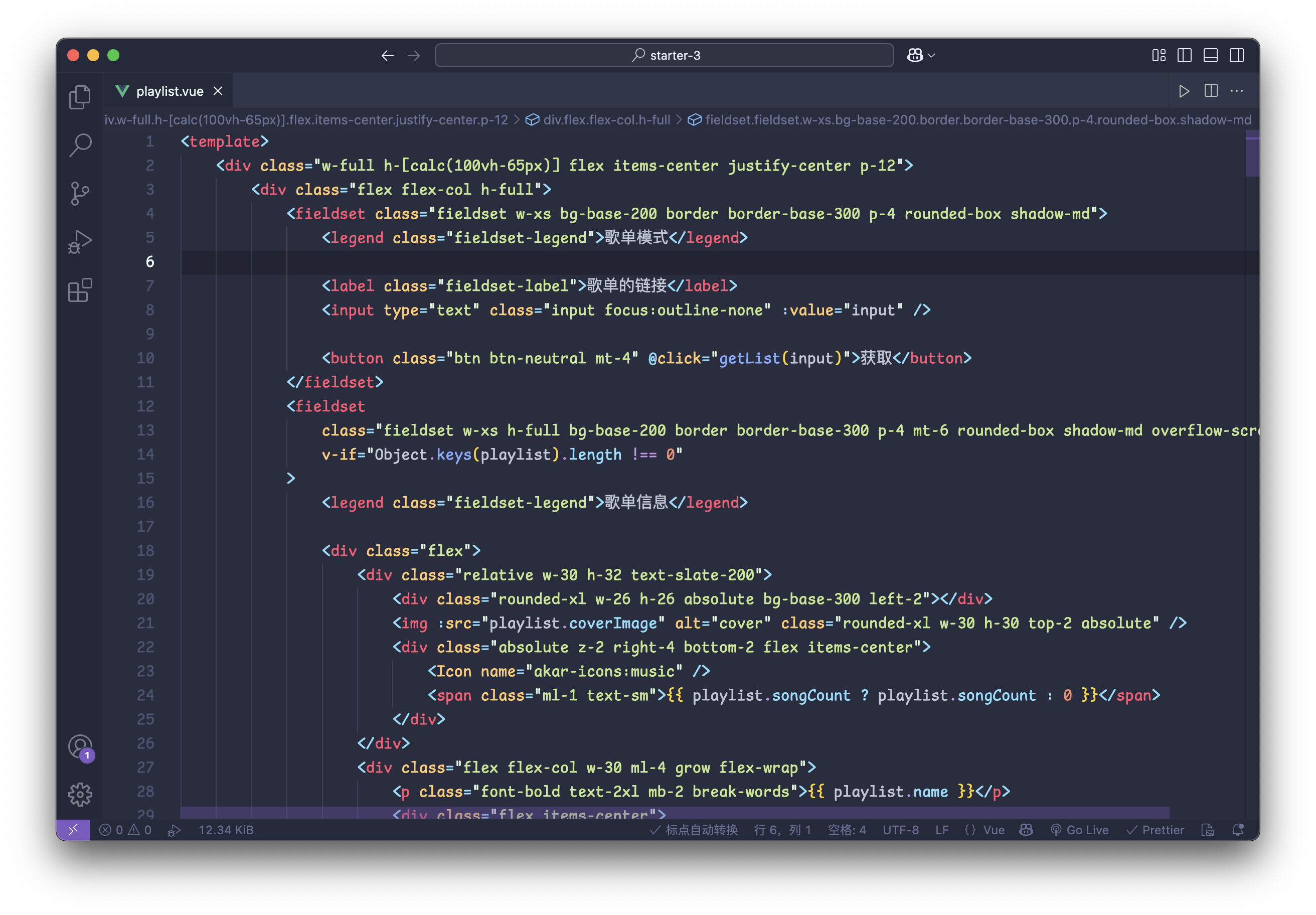
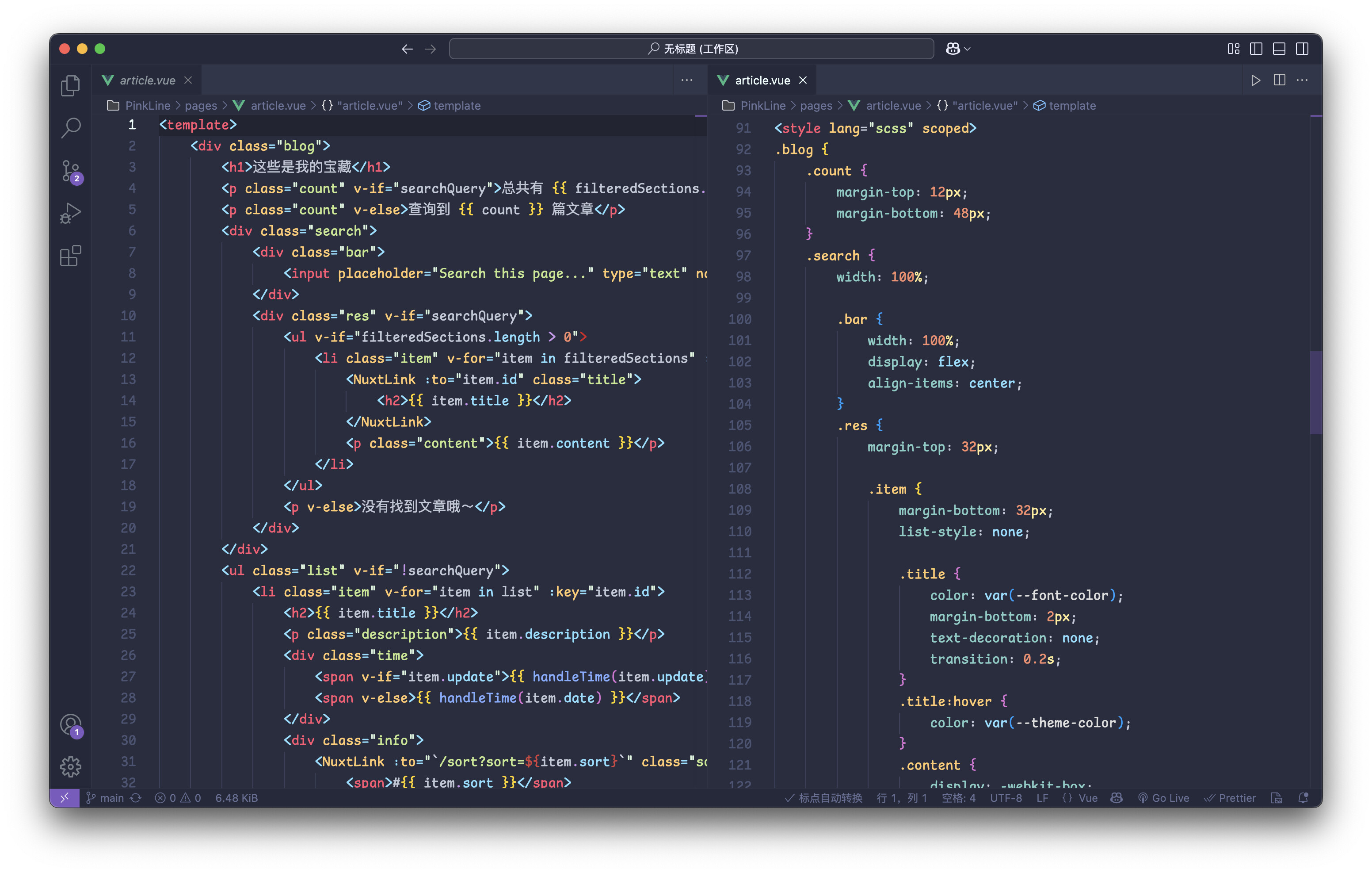
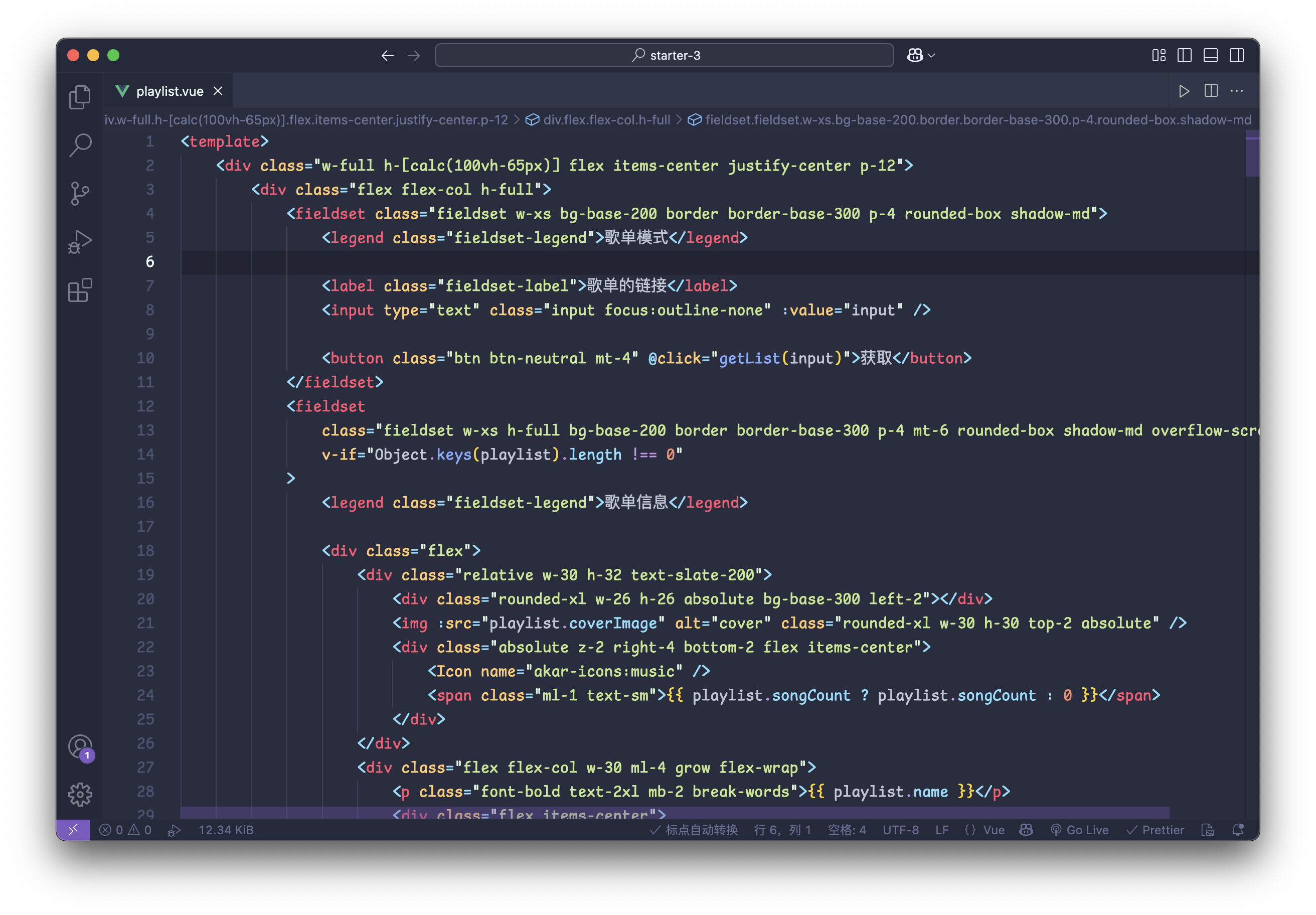
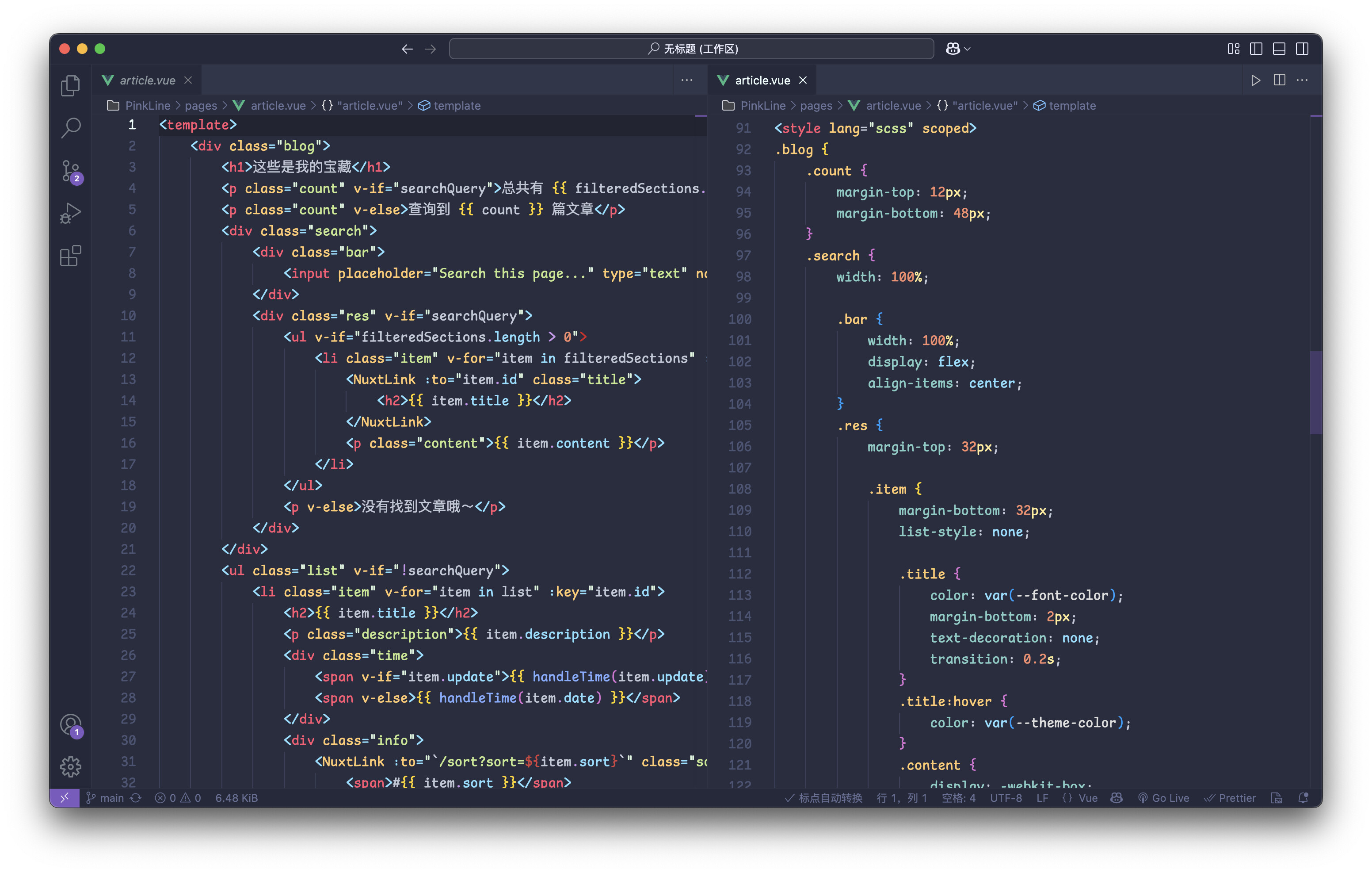
p1是用tailwindcss+daisy的 p2是我平时用sass的


我看很多项目都宣传自己用了 tailwindcss,今天就浅尝了一下 tailwindcss,tailwindcss确实方便开发,而且很省事,但是写多了看起来很混乱,特别是不注意顺序的话。
问一下用tailwindcss的佬友有没有什么办法让这堆class看起来不那么乱。
p1是用tailwindcss+daisy的 p2是我平时用sass的


没用过,要不你去掘金看看?掘金好多大佬对这个颇有研究!
用unocss ![]() 各类的样式可以分开,比如 p=“t-2 b-3” text=“12px red”
各类的样式可以分开,比如 p=“t-2 b-3” text=“12px red”
自定义的原子css吗,那一定程度上确实能减少混乱
简单的好用,但是复杂的,还真不好说,看着乱,html太多了,所以css才单独分出来
对啊,去年朋友给我推荐的时候我第一眼就觉得这个东西有点本末倒置了,本来把css从html标签里面拿出来就是为了更好的可读性,现在这样直接给干回去了。但是简单好用是真的,上手之后有点离不开了,就是太乱了很难受。
编程常态:解决了一些问题的同时增加了一些问题!
太对了哥
我写的时候会使用 clsx 结合 tailwind-merge 使用。在很多 cli 生成的项目结构或者 UI 组件库的 cli(如 shadcn )会创建一个 util,代码是这样的:
import { type ClassValue, clsx } from "clsx"
import { twMerge } from "tailwind-merge"
export function cn(...inputs: ClassValue[]) {
return twMerge(clsx(inputs))
}
这个代码的好处就是写 className 的时候既能够合并 tailwind 样式,也能够使用 clsx 给 className 进行一个类似于“分段”、“分类”和“条件样式”的作用。
举个例子,例如我想要写的样式如下:
字体大小xl,字体加粗,serif系列字体,蓝色背景,暗色模式下黑色背景,绝对位置,左距5,上距4。
那么我就会进行分类:
那么样式代码按照这样写:
<div className={cn(
"text-xl font-bold font-serif",
"bg-blue dark:bg-black",
"absolute left-5 top-4"
)}>
内容
</div>
tailwind 有官方 prettier 排序插件。 Editor setup - Getting started - Tailwind CSS
我也是这样
已经装上了 还装了个折叠的插件 干净多了