看到 PHP 码农 佬写的帖子:Anakin AI 逆向来了,却苦于没有方便测试的面板,于是我就自己动手糊了一个,已经把所有模型的放进去了,直接选择就可以使用。
2024/4/10 最新消息:因Anakin已关闭相关接口,该逆向方法已失效,该面板仅供学习使用。
2024/4/10 PHP 码农 佬已更新并集成了该帖的面板: Anakin AI 本地模型测试面版来了
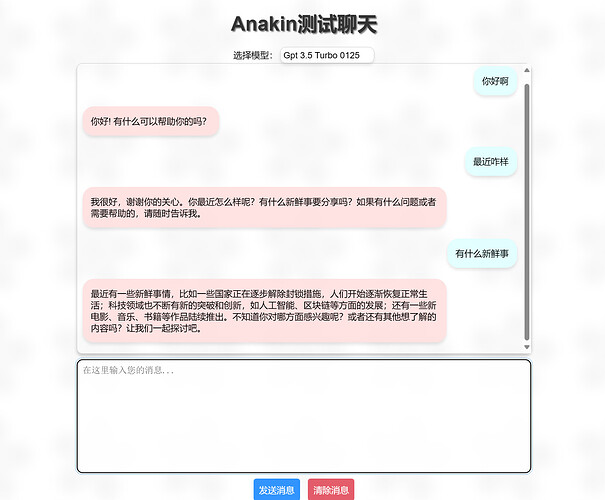
显示效果
简单上手
注意:帖子的软件包和教程都面向 Windows64位 系统
下载解压
下载 PHP 码农 佬打包的程式:已失效,并建议解压后放到你的用户根目录下,方便使用。
编辑网页
在同一目录下创建文件 index.html,然后复制粘贴下面的网页代码保存。
网页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Anakin测试聊天</title>
<style>
:root {
/* 新的颜色定义 */
--title-color: #333;
--title-text-shadow-color: rgba(0,0,0,0.5);
--user-message-bg: rgba(221, 255, 255, 0.8);
--ai-message-bg: rgba(255, 221, 221, 0.8);
--confirm-color: #007bff;
--confirm-hover-color: #0056b3;
--button-color: #fff;
--delete-color: #dc3545;
--delete-hover-color: #890a16;
--input-focus-border-color: #007bff;
}
body {
font-family: Arial, sans-serif;
background: url('https://img2.imgtp.com/2024/04/09/8te5uv4t.png') no-repeat center center fixed;
background-size: cover;
margin: 0;
padding: 0;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
backdrop-filter: blur(10px);
}
h1 {
margin-bottom: 20px;
font-size: 36px;
color: var(--title-color);
text-shadow: 2px 2px 2px var(--title-text-shadow-color);
}
.message {
padding: 15px;
margin: 10px 0;
border-radius: 20px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease-in-out;
text-align: left;
max-width: 80%;
}
.message:hover {
transform: translateY(-2px);
}
#chatContainer {
border: 1px solid #ccc;
padding: 10px;
height: 60%;
max-height: 600px;
overflow-y: auto;
margin-bottom: 10px;
display: flex;
flex-direction: column;
align-items: flex-start;
width: 50%;
max-width: 800px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.2);
border-radius: 10px;
}
.userMessage {
background-color: var(--user-message-bg);
align-self: flex-end;
}
.aiMessage {
background-color: var(--ai-message-bg);
align-self: flex-start;
}
#modelSelectContainer {
position: relative;
display: inline-block;
}
#modelSelect {
width: calc(50% - 50px);
padding: 5px;
font-size: 16px;
border-radius: 10px;
border: 1px solid #ccc;
background-color: rgba(255, 255, 255, 0.8);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
cursor: pointer;
}
#userInput {
width: calc(50% - 50px);
max-width: 800px;
height: 200px;
margin-bottom: 10px;
padding: 10px;
font-size: 16px;
border-radius: 10px;
border: 1px solid #ccc;
background-color: rgba(255, 255, 255, 0.8);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
resize: none;
}
#userInput:focus {
border-color: var(--input-focus-border-color);
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
#clearButton, #sendButton {
padding: 10px;
color: var(--button-color);
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s, transform 0.2s, box-shadow 0.3s;
background-color: rgba(0, 123, 255, 0.8);
}
#clearButton {
margin-left: 10px;
background-color: rgba(220, 53, 69, 0.8); /* 为清除按钮设置特定的背景色 */
}
#clearButton:hover, #sendButton:hover {
background-color: var(--confirm-hover-color);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.2);
}
#sendButton:active, #clearButton:active {
transform: scale(0.98);
}
@keyframes messageIn {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0px);
}
}
.userMessage, .aiMessage {
padding: 0px 15px;
animation: messageIn 0.5s ease-out;
}
</style>
</head>
<body>
<h1>Anakin测试聊天</h1>
<div id="modelSelectContainer">
<label for="modelSelect">选择模型:</label>
<select id="modelSelect">
<option value="gpt-3.5-turbo-0125">Gpt 3.5 Turbo 0125</option>
<option value="gpt-4-0125-preview">Gpt 4 0125 Preview</option>
<option value="claude-3-sonnet">Claude 3 Sonnet</option>
<option value="claude-3-haiku">Claude 3 Haiku</option>
<option value="claude-3-haiku-20240307">Claude 3 Haiku 20240307</option>
<option value="anthropic/claude-3-sonnet">Anthropic/Claude 3 Sonnet</option>
<option value="claude-3-opus">Claude 3 Opus</option>
<option value="anthropic/claude-3-opus">Anthropic/Claude 3 Opus</option>
<option value="claude-instant-1.2">Claude Instant 1.2</option>
<option value="claude-instant-1">Claude Instant 1</option>
<option value="claude-2.1">Claude 2.1</option>
<option value="claude-2">Claude 2</option>
<option value="databricks/dbrx-instruct">Databricks/Dbrx Instruct</option>
<option value="gemini-pro">Gemini Pro</option>
<option value="gemini-pro-vertex">Gemini Pro Vertex</option>
<option value="mistral-large-latest">Mistral Large Latest</option>
<option value="mistralai/mistral-7b-instruct">Mistralai/Mistral 7B Instruct</option>
<option value="mistralai/mistral-7b-instruct:free">Mistralai/Mistral 7B Instruct:Free</option>
<option value="mistral-medium-latest">Mistral Medium Latest</option>
<option value="mistralai/mixtral-8x7b-instruct">Mistralai/Mixtral 8X7B Instruct</option>
<option value="mistralai/mixtral-8x7b">Mistralai/Mixtral 8X7B</option>
<option value="mistralai/mixtral-8x7b-instruct:nitro">Mistralai/Mixtral 8X7B Instruct:Nitro</option>
<option value="mistral-small-latest">Mistral Small Latest</option>
<option value="mistralai/mistral-tiny">Mistralai/Mistral Tiny</option>
<option value="google/gemma-7b-it">Google/Gemma 7B It</option>
<option value="google/gemma-7b-it:free">Google/Gemma 7B It:Free</option>
<option value="cognitivecomputations/dolphin-mixtral-8x7b">Cognitivecomputations/Dolphin Mixtral 8X7B</option>
<option value="nousresearch/nous-hermes-2-mixtral-8x7b-dpo">Nousresearch/Nous Hermes 2 Mixtral 8X7B Dpo</option>
<option value="nousresearch/nous-hermes-2-mixtral-8x7b-sft">Nousresearch/Nous Hermes 2 Mixtral 8X7B Sft</option>
<option value="meta-llama/llama-2-70b-chat">Meta Llama/Llama 2 70B Chat</option>
<option value="meta-llama/llama-2-70b-chat:nitro">Meta Llama/Llama 2 70B Chat:Nitro</option>
<option value="meta-llama/llama-2-13b-chat">Meta Llama/Llama 2 13B Chat</option>
<option value="google/palm-2-chat-bison">Google/Palm 2 Chat Bison</option>
<option value="google/palm-2-chat-bison-32k">Google/Palm 2 Chat Bison 32K</option>
<option value="nousresearch/nous-capybara-34b">Nousresearch/Nous Capybara 34B</option>
<option value="nousresearch/nous-capybara-7b">Nousresearch/Nous Capybara 7B</option>
<option value="nousresearch/nous-capybara-7b:free">Nousresearch/Nous Capybara 7B:Free</option>
<option value="huggingfaceh4/zephyr-7b-beta">Huggingfaceh4/Zephyr 7B Beta</option>
<option value="huggingfaceh4/zephyr-7b-beta:free">Huggingfaceh4/Zephyr 7B Beta:Free</option>
<option value="openchat/openchat-7b">Openchat/Openchat 7B</option>
<option value="openchat/openchat-7b:free">Openchat/Openchat 7B:Free</option>
<option value="gryphe/mythomist-7b">Gryphe/Mythomist 7B</option>
<option value="gryphe/mythomist-7b:free">Gryphe/Mythomist 7B:Free</option>
<option value="openrouter/cinematika-7b">Openrouter/Cinematika 7B</option>
<option value="openrouter/cinematika-7b:free">Openrouter/Cinematika 7B:Free</option>
<option value="rwkv/rwkv-5-world-3b">Rwkv/Rwkv 5 World 3B</option>
<option value="recursal/rwkv-5-3b-ai-town">Recursal/Rwkv 5 3B Ai Town</option>
<option value="jebcarter/psyfighter-13b">Jebcarter/Psyfighter 13B</option>
<option value="koboldai/psyfighter-13b-2">Koboldai/Psyfighter 13B 2</option>
<option value="nousresearch/nous-hermes-llama2-13b">Nousresearch/Nous Hermes Llama2 13B</option>
<option value="meta-llama/codellama-34b-instruct">Meta Llama/Codellama 34B Instruct</option>
<option value="phind/phind-codellama-34b">Phind/Phind Codellama 34B</option>
<option value="intel/neural-chat-7b">Intel/Neural Chat 7B</option>
<option value="perplexity/pplx-70b-online">Perplexity/Pplx 70B Online</option>
<option value="perplexity/pplx-7b-online">Perplexity/Pplx 7B Online</option>
<option value="jondurbin/airoboros-l2-70b">Jondurbin/Airoboros L2 70B</option>
<option value="migtissera/synthia-70b">Migtissera/Synthia 70B</option>
<option value="teknium/openhermes-2-mistral-7b">Teknium/Openhermes 2 Mistral 7B</option>
<option value="teknium/openhermes-2.5-mistral-7b">Teknium/Openhermes 2.5 Mistral 7B</option>
<option value="pygmalionai/mythalion-13b">Pygmalionai/Mythalion 13B</option>
<option value="undi95/remm-slerp-l2-13b">Undi95/Remm Slerp L2 13B</option>
<option value="xwin-lm/xwin-lm-70b">Xwin Lm/Xwin Lm 70B</option>
<option value="gryphe/mythomax-l2-13b-8k">Gryphe/Mythomax L2 13B 8K</option>
<option value="undi95/toppy-m-7b">Undi95/Toppy M 7B</option>
<option value="alpindale/goliath-120b">Alpindale/Goliath 120B</option>
<option value="lizpreciatior/lzlv-70b-fp16-hf">Lizpreciatior/Lzlv 70B Fp16 Hf</option>
<option value="neversleep/noromaid-20b">Neversleep/Noromaid 20B</option>
<option value="01-ai/yi-34b-chat">01 Ai/Yi 34B Chat</option>
<option value="01-ai/yi-34b">01 Ai/Yi 34B</option>
<option value="01-ai/yi-6b">01 Ai/Yi 6B</option>
<option value="togethercomputer/stripedhyena-nous-7b">Togethercomputer/Stripedhyena Nous 7B</option>
<option value="togethercomputer/stripedhyena-hessian-7b">Togethercomputer/Stripedhyena Hessian 7B</option>
<option value="mancer/weaver">Mancer/Weaver</option>
<option value="open-orca/mistral-7b-openorca">Open Orca/Mistral 7B Openorca</option>
<option value="gryphe/mythomax-l2-13b">Gryphe/Mythomax L2 13B</option>
<option value="gpt-4">Gpt 4</option>
<option value="gpt-4-32k">Gpt 4 32K</option>
<option value="gpt-4-1106-preview">Gpt 4 1106 Preview</option>
<option value="gpt-3.5-turbo">Gpt 3.5 Turbo</option>
<option value="gpt-3.5-turbo-16k">Gpt 3.5 Turbo 16K</option>
<option value="gpt-3.5-turbo-1106">Gpt 3.5 Turbo 1106</option>
<option value="anthropic/claude-instant-v1">Anthropic/Claude Instant V1</option>
<option value="anthropic/claude-2">Anthropic/Claude 2</option>
<option value="mistralai/mistral-large">Mistralai/Mistral Large</option>
<option value="mistralai/mistral-medium">Mistralai/Mistral Medium</option>
<option value="mistralai/mistral-small">Mistralai/Mistral Small</option>
<option value="nousresearch/nous-hermes-llama2-70b">Nousresearch/Nous Hermes Llama2 70B</option>
</select>
</div>
<div id="chatContainer"></div>
<textarea id="userInput" placeholder="在这里输入您的消息..."></textarea>
<div>
<button id="sendButton" type="button">发送消息</button>
<button id="clearButton" type="button">清除消息</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script>
let conversation = [];
function updateConversation(message) {
conversation.push(message);
const chatContainer = document.getElementById('chatContainer');
const messageElement = document.createElement('div');
messageElement.classList.add('message', message.role === "user" ? 'userMessage' : 'aiMessage');
// 使用 marked 解析 Markdown 内容,并将解析后的 HTML 设置为消息元素的内容
messageElement.innerHTML = marked.parse(message.content);
chatContainer.appendChild(messageElement);
chatContainer.scrollTop = chatContainer.scrollHeight;
}
document.getElementById('userInput').addEventListener('keydown', function(event) {
if (event.key === 'Enter' && event.ctrlKey) {
const input = document.getElementById('userInput');
input.value += '\n';
} else if (event.key === 'Enter' && !event.ctrlKey) {
event.preventDefault(); // 阻止默认的回车换行行为
document.getElementById('sendButton').click(); // 触发发送消息按钮的点击事件
}
});
document.getElementById('clearButton').addEventListener('click', function() {
conversation = []; // 清空对话历史
document.getElementById('chatContainer').innerHTML = ''; // 清空聊天容器
});
document.getElementById('sendButton').addEventListener('click', function() {
const userInput = document.getElementById('userInput').value;
const selectedModel = document.getElementById('modelSelect').value;
console.log("Selected Model:", selectedModel);
if (userInput.trim() !== '') {
updateConversation({role: "user", content: userInput});
fetch('http://localhost:8000/v1/chat/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
model: selectedModel,
messages: conversation
})
})
.then(response => response.json())
.then(data => {
const aiMessage = data.choices[0].message.content;
updateConversation({role: "assistant", content: aiMessage});
})
.catch(error => console.error('Error:', error));
document.getElementById('userInput').value = ''; // 清空输入框
}
});
</script>
</body>
</html>
相关代码已上传仓库:
https://github.com/Raimbaulty/AnakinUI
编辑启动
重命名 anakin_proxy_win_amd64 为 anakin_proxy_win_amd64.exe ,并在同目录下创建新文件start.bat,写入以下代码后保存,接着双击 start.bat 即可启动使用了。
注意:服务默认在监听 8000 和 5500 两个端口,确保端口不被占用。
启动代码
@echo off
chcp 65001
title 启动Anakin Proxy和网页
echo 正在启动Anakin Proxy...
start "" "anakin_proxy_win_amd64.exe"
echo 等待Anakin Proxy启动完成...
timeout /t 5 /nobreak >nul
echo 正在打开index.html网页...
start "" "index.html"
echo 启动完成!
echo 窗口将在3秒后自动关闭...
timeout /t 3 /nobreak >nul