脚本安装地址:OpenAI Token 增强管理
脚本代码:
// ==UserScript==
// @name OpenAI Token增强型管理
// @namespace http://tampermonkey.net/
// @version 2.2
// @description 通过一键操作直接从用户界面获取、复制Access Token,提升您的OpenAI聊天体验。
// @author Yongmo & GPT-4
// @match https://chat.openai.com/*
// @match https://chatgpt.com/*
// @grant GM_xmlhttpRequest
// @grant GM_setClipboard
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
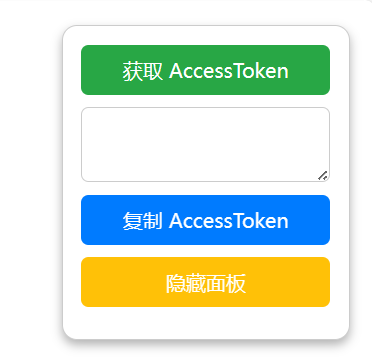
// 创建一个悬浮面板,用于放置按钮和显示Token信息
const panel = document.createElement('div');
panel.style.cssText = 'position: fixed; top: 20px; right: 20px; z-index: 1000; padding: 15px; border: 1px solid #ccc; border-radius: 12px; background: white; box-shadow: 0 4px 8px rgba(0,0,0,0.3); font-family: "Microsoft YaHei", sans-serif; display: flex; flex-direction: column; align-items: start;';
// 添加按钮样式
const buttonStyle = 'margin-bottom: 10px; padding: 8px 15px; border: none; border-radius: 6px; color: white; cursor: pointer; font-size: 16px; width: 100%; text-align: center;';
// 获取AccessToken按钮
const btnFetchToken = document.createElement('button');
btnFetchToken.textContent = '获取 AccessToken';
btnFetchToken.style.cssText = buttonStyle + 'background-color: #28a745;';
// 显示AccessToken的文本区域
const accessTokenDisplay = document.createElement('textarea');
accessTokenDisplay.style.cssText = 'width: 100%; height: 60px; margin-bottom: 10px; padding: 10px; border-radius: 6px; border: 1px solid #ccc;';
// 一键复制AccessToken按钮
const btnCopyAccessToken = document.createElement('button');
btnCopyAccessToken.textContent = '复制 AccessToken';
btnCopyAccessToken.style.cssText = buttonStyle + 'background-color: #007bff;';
// 隐藏面板按钮
const btnHidePanel = document.createElement('button');
btnHidePanel.textContent = '隐藏面板';
btnHidePanel.style.cssText = buttonStyle + 'background-color: #ffc107;'; // 金黄色按钮
btnHidePanel.onclick = function() {
panel.style.display = 'none';
};
// 将按钮和显示区域添加到面板
panel.appendChild(btnFetchToken);
panel.appendChild(accessTokenDisplay);
panel.appendChild(btnCopyAccessToken);
panel.appendChild(btnHidePanel);
document.body.appendChild(panel);
// 按钮点击事件:获取AccessToken
btnFetchToken.onclick = function() {
GM_xmlhttpRequest({
method: "GET",
url: "https://chatgpt.com/api/auth/session",
onload: function(response) {
if (response.status >= 200 && response.status < 300) {
try {
const data = JSON.parse(response.responseText);
const accessToken = data.accessToken;
accessTokenDisplay.value = accessToken;
console.log('AccessToken:', accessToken);
} catch (e) {
console.error('解析返回数据错误:', e);
alert('解析返回数据错误,请查看控制台获取详细信息。');
}
} else {
console.error('获取AccessToken失败:', response.statusText);
alert('获取AccessToken失败: ' + response.statusText);
}
}
});
};
// 按钮点击事件:复制AccessToken
btnCopyAccessToken.onclick = function() {
const accessToken = accessTokenDisplay.value;
if (!accessToken) {
alert('请先获取有效的AccessToken.');
return;
}
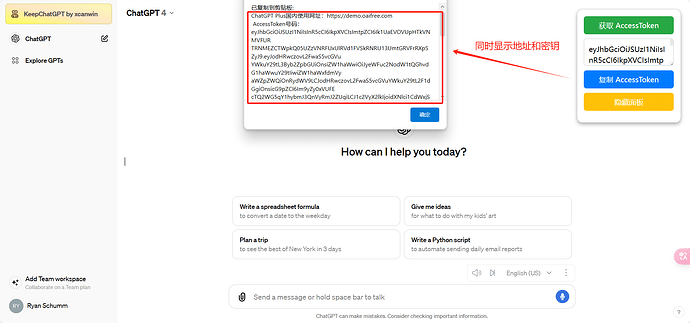
const message = 'ChatGPT Plus国内使用网址:https://new.oaifree.com \n\n AccessToken转ShareToken网址:https://chat.oaifree.com/token \n\n AccessToken号码:' + accessToken;
GM_setClipboard(message, 'text');
alert('已复制到剪贴板:\n' + message);
};
})();
功能介绍:
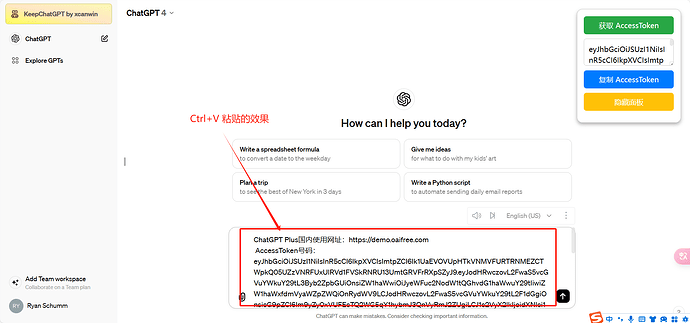
通过一键操作直接从用户界面获取、复制Access Token,粘贴Access Token给好友,直达始皇的网站,提升您在国内访问OpenAI的聊天体验。
附,油猴脚本官网:https://www.tampermonkey.net/
——————————————————————————
使用演示:
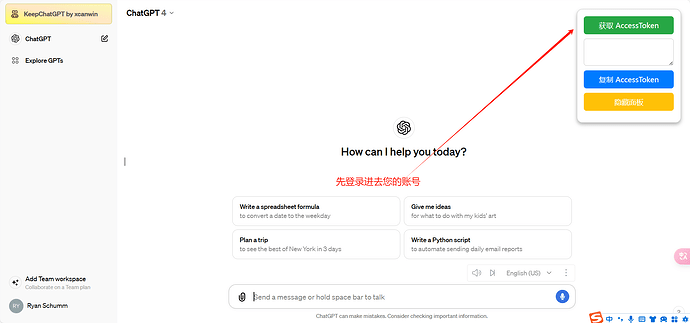
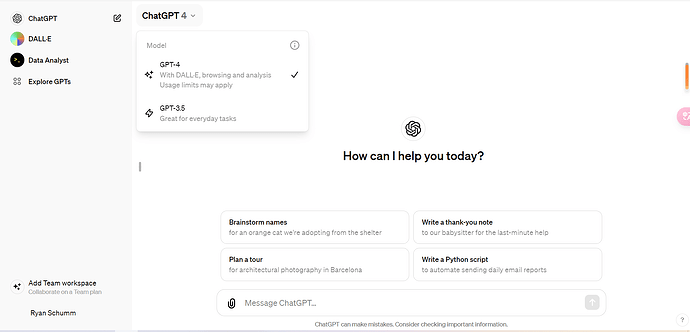
需要先登录ChatGPT官网账号,再进行后续操作。openai官网网址:https://chat.openai.com/
一、获取Access Token
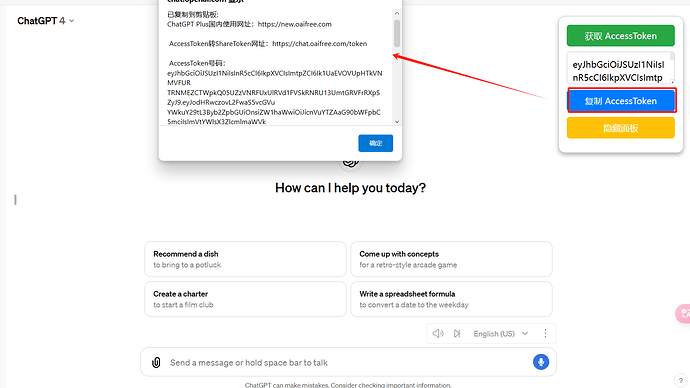
二、复制Access Token
三、粘贴网址和Access Token
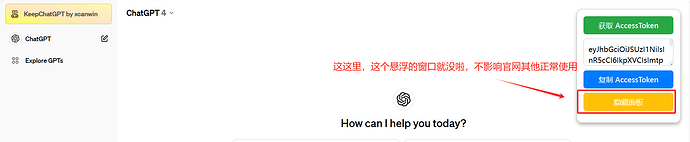
四、隐藏面板
感谢始皇大大提供的接口及食用网址(https://demo.oaifree.com) ![]() ,欢迎论坛大佬们继续完善补充,也欢迎和我一样的小白们去试一试
,欢迎论坛大佬们继续完善补充,也欢迎和我一样的小白们去试一试
————————————————————————
4月17日更新
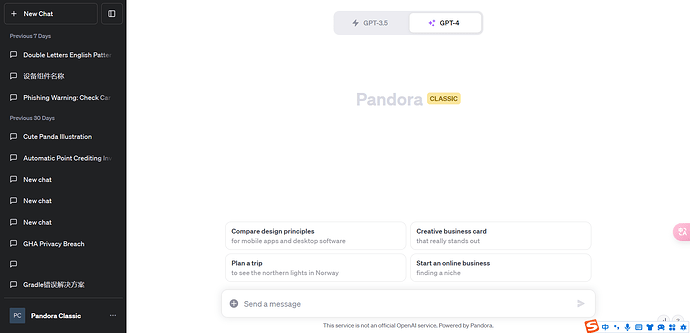
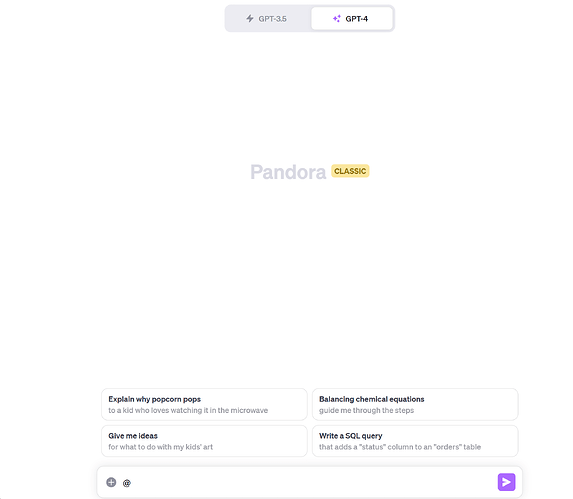
补充更新为佬友的新版潘多拉网址,有GPTs功能,网址为:https://new.oaifree.com
新的ChatGPT官方1:1镜像站,相关帖子链接:很高兴向大家宣布新的ChatGPT官方1:1镜像站