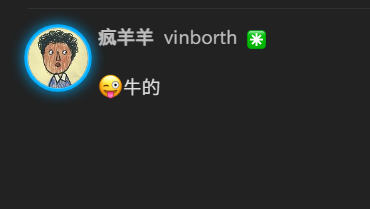
最近论坛更新了,有些用户出现了特殊的头像挂件效果。

咱们普通用户是没有的,不过今天我们通过一段油猴脚本来实现此功能。
废话不多说直接上GPT写的油猴脚本:
// ==UserScript==
// @name Linux Do图像挂件
// @namespace http://tampermonkey.net/
// @version 2.0
// @description 为你的头像添加挂件。本代码为AI生成,纯属娱乐。
// @author You
// @match https://linux.do/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=linux.do
// @grant none
// ==/UserScript==
(function() {
'use strict';
var currentUserElement = document.getElementById('current-user');
var userId;
if (currentUserElement) {
var buttonElement = currentUserElement.querySelector('li > button');
if (buttonElement) {
var hrefValue = buttonElement.getAttribute('href');
userId = hrefValue.replace('/u/', '');
}
}
// 功能函数:根据userId更新<a>标签和<img>元素
function updateUserElements() {
var links = document.querySelectorAll('a[href="/u/' + userId + '"]');
links.forEach(function(link) {
var img = link.querySelector('img');
if (img && !img.style.border) {
img.style = 'border: 3px solid rgb(0, 174, 255)!important; box-shadow: 0 0 5px #3498db!important';
}
if (!link.nextSibling || !link.nextSibling.classList.contains('avatar-flair')) {
var newDiv = document.createElement('div');
newDiv.className = 'avatar-flair avatar-flair-trust_level_3 rounded avatar-flair-image';
newDiv.style = 'background-image: url(https://cdn.linux.do/uploads/default/original/3X/9/d/9d8a9be47928b3e1a35aaf632f9eeafa32600765.png); background-color: #b30b0b; color: #fff';
newDiv.title = 'trust_level_3';
link.parentNode.insertBefore(newDiv, link.nextSibling);
}
});
}
// 初始更新
if (userId) {
updateUserElements();
}
// 创建一个观察器实例并传入回调函数
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
mutation.addedNodes.forEach(function(node) {
if (node.nodeType === Node.ELEMENT_NODE) {
if (node.matches('a[href="/u/' + userId + '"]') || node.querySelector('a[href="/u/' + userId + '"]')) {
updateUserElements();
}
}
});
});
});
// 配置观察器选项
var config = { childList: true, subtree: true };
// 传入目标节点和观察器的配置
observer.observe(document.body, config);
})();
使用方式:点击油猴插件–添加新脚本,然后复制上述代码到编辑框。最后保存刷新即可!
