铁子们在网页cilicili的时候通常会遇到一些反调试debugger
反调试debugger的原理是什么呢?它在何时触发?如何绕过?本文就从实战的角度来浅浅的分享一些基本的操作
声明:本文所提及的技术仅供学习和交流之用,不得用于任何非法或未经授权的活动。使用本技术信息时,您应遵守所有适用的法律和法规,并承担因违反这些法律和法规而产生的所有责任。
话不多说直接开始
测试案例1
首先使用常规的右键,F12操作,直接嘎调
不过显然不是问题,直接手动打开,毫无压力,过!!!!
下面遇到第二个问题,这种情况可能是检测窗口大小的。
选择把调试调试工具停靠侧独立出来,过!!!!
接下来就自由发挥了下面进行第二个案例
测试案例2
首先还是常规打开控制台,发现直接断住了
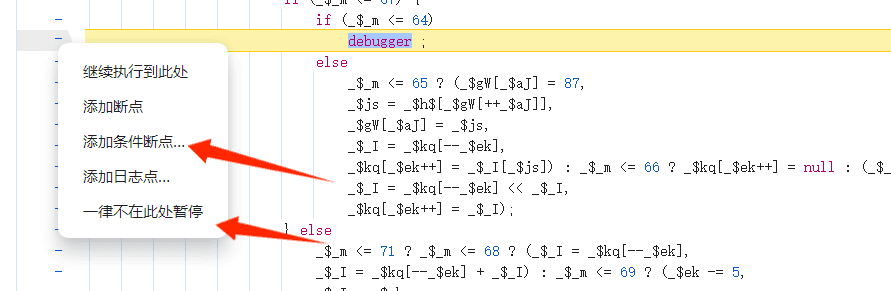
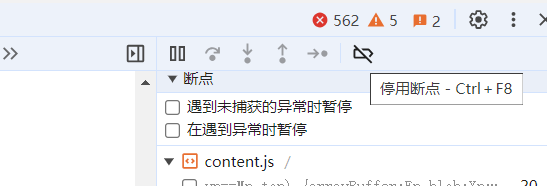
直接选择不在此处暂停或者选择条件为false的条件断点,直接下一步
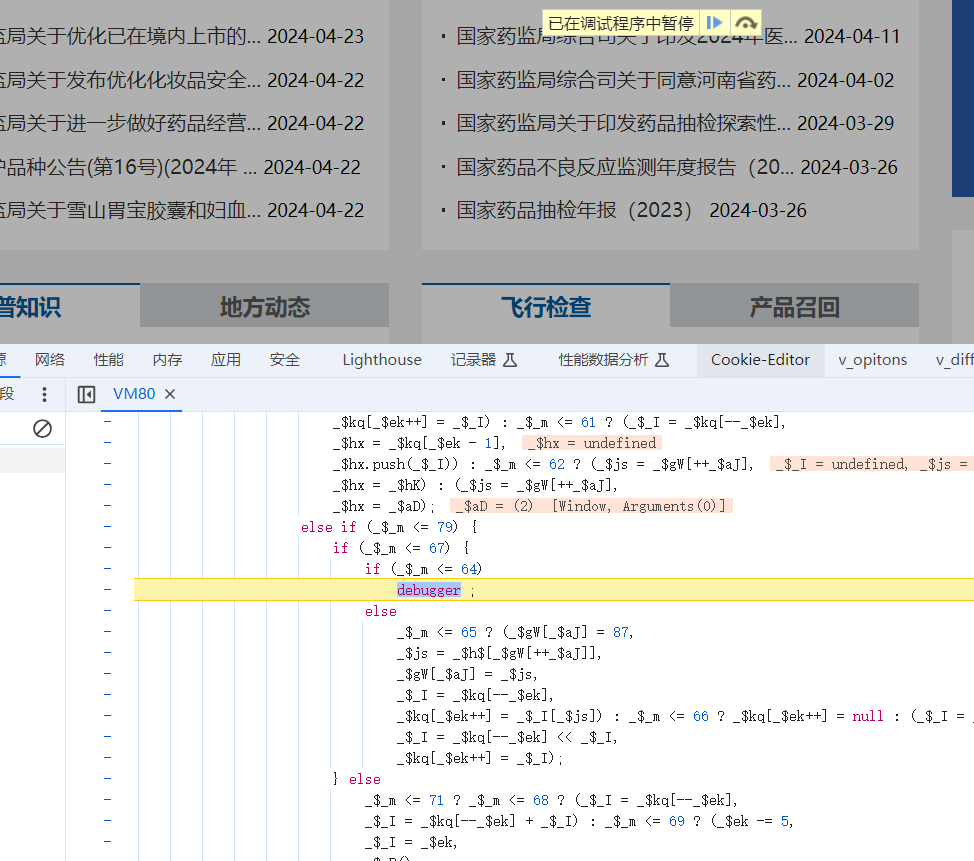
发现还有高手,继续走上一步的操作,发现开始套娃了,咋点下一步都是这玩意儿,哥们都点一排了还是这破东西
参数看着怪怪的赋个空试试
_$db = null
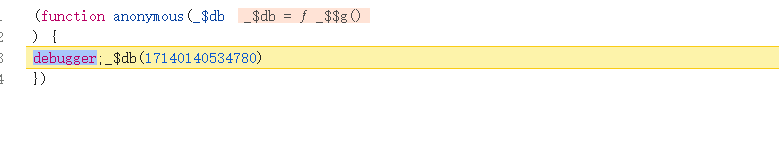
换地方了!!!!继续一直不在此处暂停发现又套娃了,一看这是个eval.
什么是eval? 就当字符串这块长这样就是eval
(function() {var a = new Date(); debugger; return new Date() - a > 100;}())
直接赋为空继续过
eval_a = eval
eval = function(a){
if (a === '(function() {var a = new Date(); debugger; return new Date() - a > 100;}())'){
return null;
}else{
return eval_a(a)
}
}
继续下一步过!!!
???哥们这东西是不是在哪见过,咋又出来了,看样子不是刚刚参数的问题.
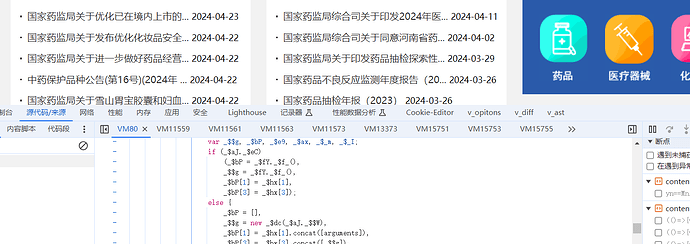
点进源码里面去逛逛,找了半天感觉像是构造器,先试试再说
var _constructor = constructor;
Function.prototype.constructor = function(s){
if (s ==="debugger"){
//console.1og(s);
return null;
}
return _constructor(s);
}
wc了还真是,直接顺利进入,接下来该干嘛干嘛了
接下来再说说测试案例里面没碰到的
就像上面这个gov里面是在构造器里面启动的套娃debugger,有的网站也有可能是用的定时器(setInterval)启动,没有非人类的手速在定时器反应过来之前完事的建议还是同样赋空干他
方法1:
setInterval = function(){}
方法2:
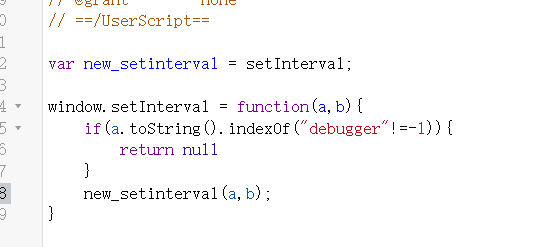
var new_setinterval = setInterval;
window.setInterval = function(a,b){
if(a.toString().indexOf("debugger")!=-1){
return null
}
new_setinterval(a,b);
}