chat机器人复活了,继续更新插件
更新摘要
- 版本 0.2
- 修复了每次进入聊天室消息滚动到底部和发送消息时的滚动问题。但在消息回复较慢时仍需手动滑动。
- 版本 0.3
- 添加了归档功能,并修复了开启新聊天时的显示问题。
- 版本 0.4
- 新增了拖动功能,只需将鼠标放在标题栏即可拖动。解决了查看完消息后总结列表仍然显示数字的问题,并引入了一个新功能。
- 版本 0.5
- 优化了代码结构,增加了预加载动画,解决了拖动后右侧无法操作的问题。
- 版本 0.6
- 在右下角添加了拖拽功能,并进一步优化了预加载动画。
- 版本 0.7
- 解决匹配头像不正确的bug
- 版本 0.8
- 新增上传图片功能
- 版本 0.9
- 解决上传完图片聊天列表展示不对的bug
- 版本 1.0
- 解决定位bug,现在是会自动放入头像的右边
- 版本 1.1
- 解决匹配头像未显示问题
前言
始皇 最近发布了一条重磅消息,这一消息令账号价值直线上升。
试用新功能时,发现查找聊天记录需要反复来回点击,这样岂不是不能水贴啦?
因此决定开发一个列表功能,让大家可以更方便的使用,于是乎说干就干!!!
目前实现了 chat 列表查看、聊天 的功能
使用说明:
- 最好设置一下用户名,不填亦可。
let username = '';//设置用户名
- 1.0版本已经借用 @LoseSynchronization 佬给出的定位解决方案,解决定位问题
- 若是想自己定位 ,请下载0.9版本,修改代码进行调节。对应代码如下:
button.style.top = '16px';//靠近上面的距离 button.style.right = '40px';//靠近右边的距离
- 关于bug,肯定有,希望大家多多指出。
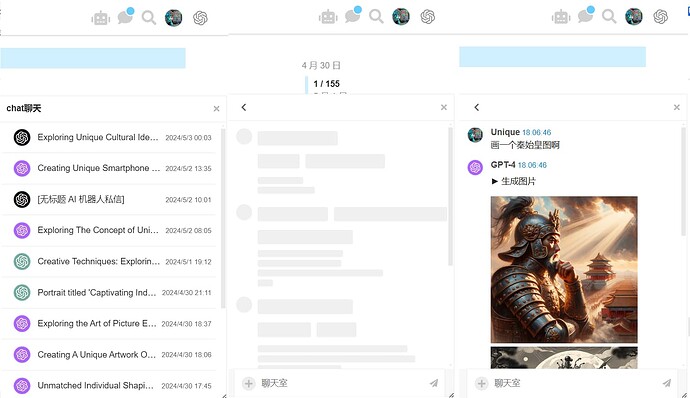
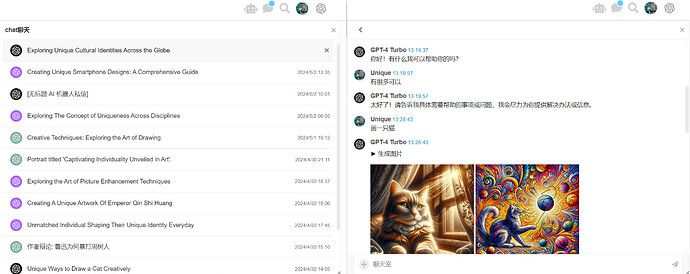
图片展示:
上传图片效果
初始化模式
放大模式