这是一个新手教程,旨在帮助完全没有经验的佬友创建一个免费的 openai API 代理,免去翻墙的问题,操作过程也不复杂
前置步骤,准备一个托管在 Cloudflare 的域名
第一步
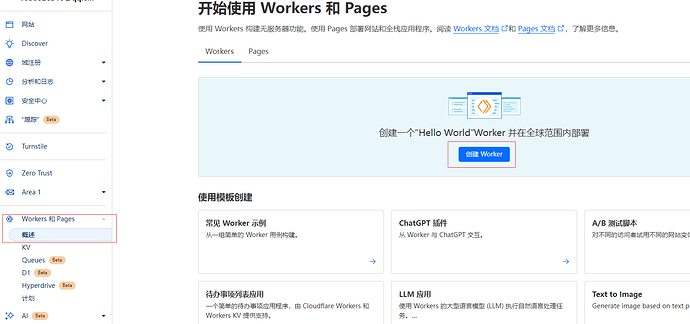
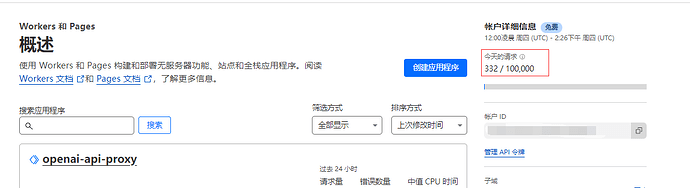
找到 workers 和 pages 菜单,在概述页,点击创建 Worker 按钮
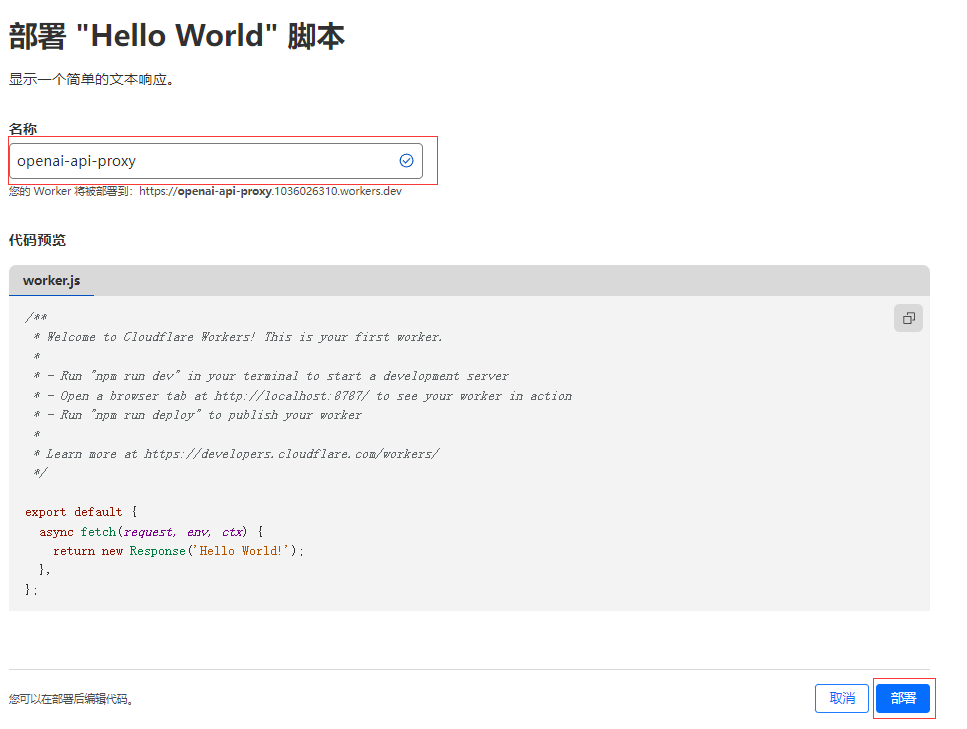
在添加路由页面输入名称,这里可以直接填 openai-api-proxy 或者其他任意名称都行,只是作为标识,下面的实例代码不用管,然后直接点击部署按钮
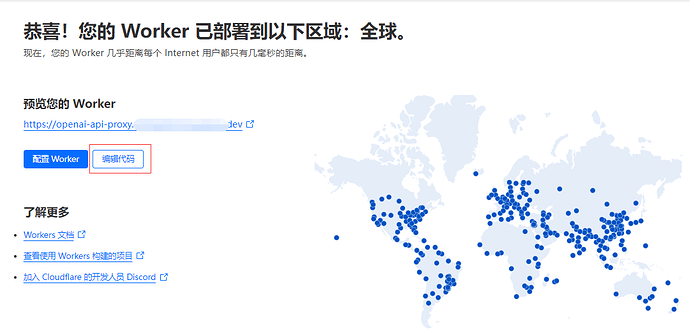
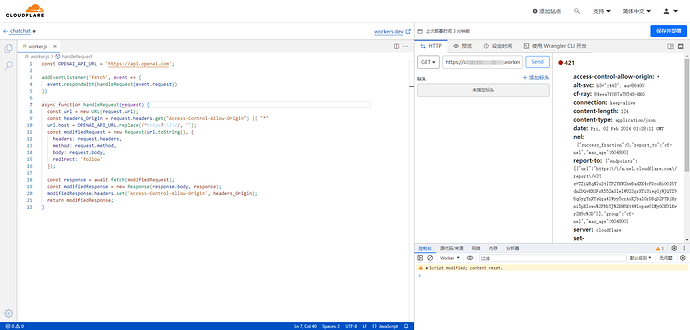
进入到下面的页面表示已经部署好了一个 worker, 点击编辑代码按钮,进入到代码编辑器中
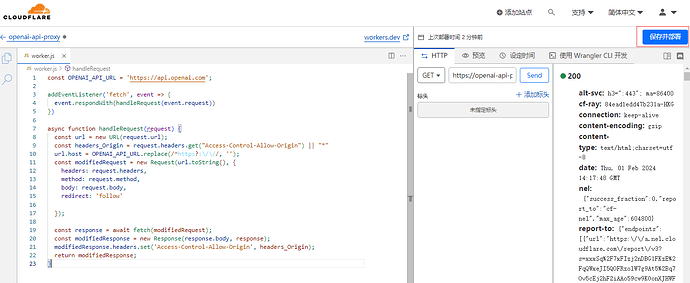
将下面这段代码贴到左侧的 worker.js 中,再点击右侧的保存并部署按钮上
const OPENAI_API_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
const headers_Origin = request.headers.get("Access-Control-Allow-Origin") || "*"
url.host = OPENAI_API_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
modifiedResponse.headers.set('Access-Control-Allow-Origin', headers_Origin);
return modifiedResponse;
}
第二步
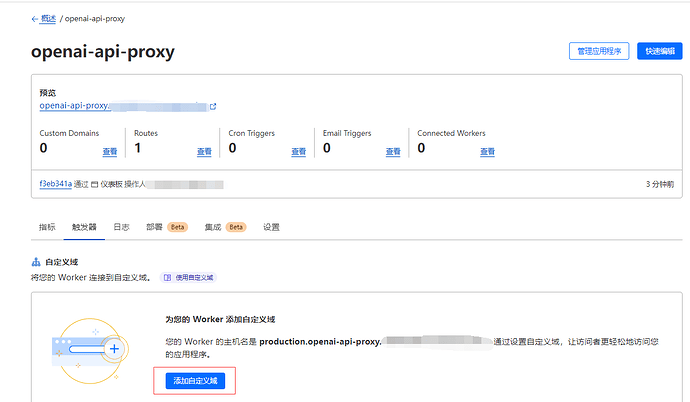
返回到上一层或者从概述页面进入到你创建的 worker 配置页面, 点击触发器给 worker 绑定自定义域名
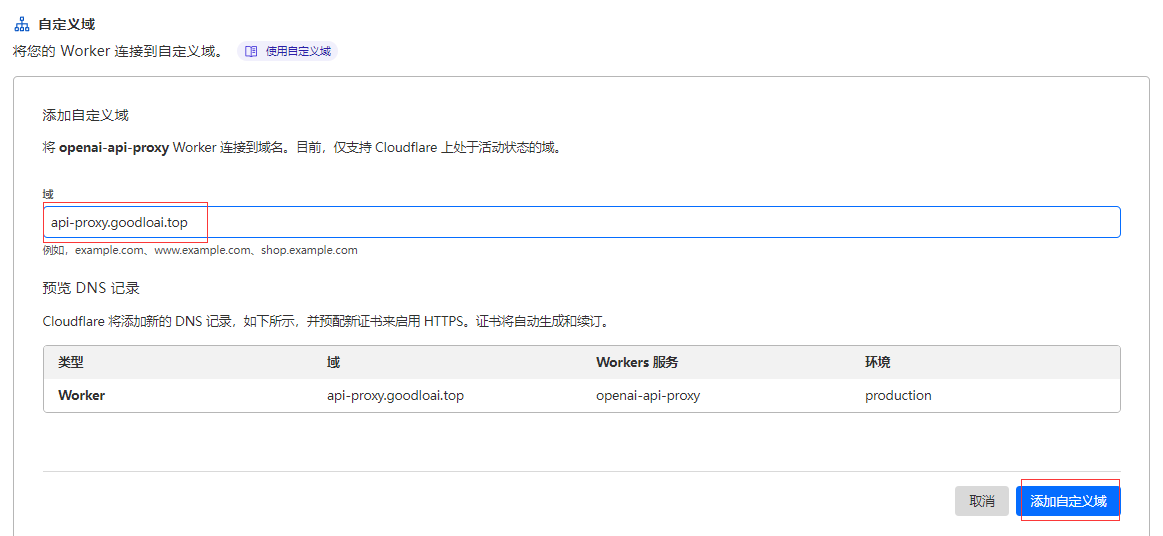
这个域名需要是托管在 cloudflare 上的,我的域名是 goodloai.top ,我这里添加了一个 api-proxy 子域用来区分,完整的代理地址 https://api-proxy.goodloai.top
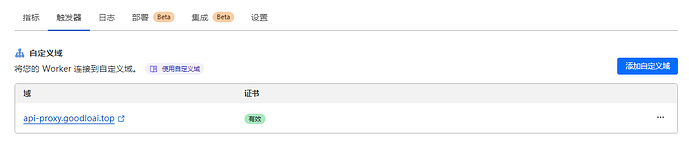
点击添加自定义域,后面就是等待证书的初始化了,证书显示有效即可使用了
使用
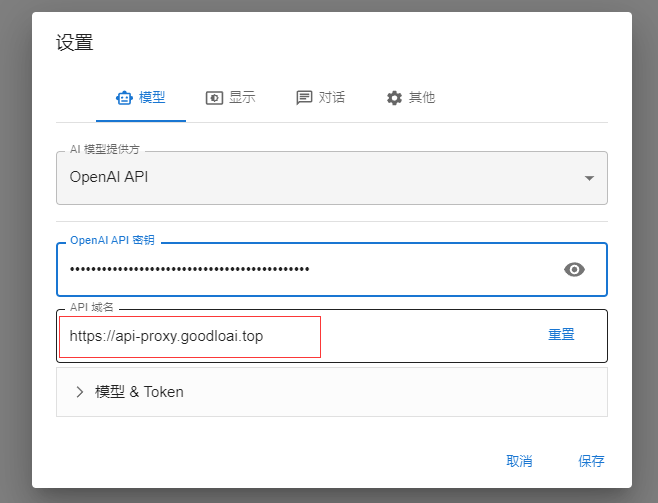
以 chatbox 为例,或者其他支持 API 的ChatGPT工具,将官方的https://api.openai.com,替换成我们刚刚创建的代理 https://api-proxy.goodloai.top,然后就能愉快的冲浪了
官方 API 地址 https://api.openai.com/v1/chat/completions
等同于 https://api-proxy.goodloai.top/v1/chat/completions
这个自建的代理每天有 10万次免费的请求次数,个人使用根本用不完的
示例中的域名买的一年,目前还能使用,大家暂时还可以免费白嫖