今天看到佬友分享自己部署的项目,发现了一个有点意思的,分享一下部署流程。
Serverless Cloud Notepad 云笔记(无服务版):
https://github.com/s0urcelab/serverless-cloud-notepad
作者本人回复
目前已经支持GitHub一键部署,感谢作者
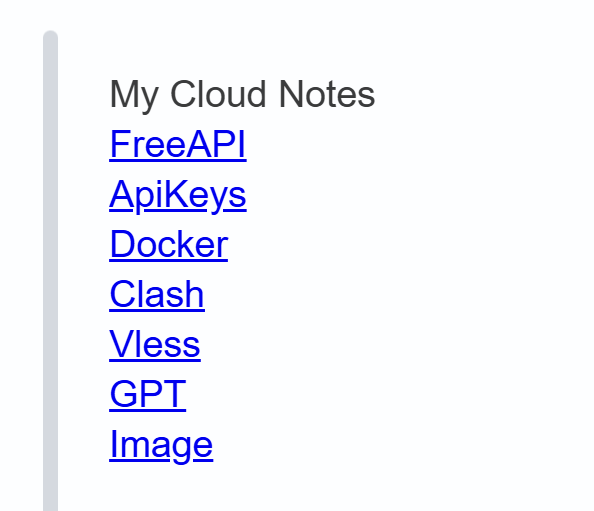
添加列表
没有列表管理笔记确实用起来很不方便,所以我让gpt帮忙改了一下代码,用起来还行,已经部署的也非常方便就能修改,一分钟就搞定。
- 拉取代码后,修改
src/index.js文件
在11-15行片段:
router.get('/', ({ url }) => {
const newHash = genRandomStr(3)
// redirect to new page
return Response.redirect(`${url}${newHash}`, 302)
})
下方添加下面代码:
// 处理 /list 路由
router.get('/list', async () => {
const keys = await NOTES.list() // 获取所有笔记的键
// 生成表格行,每行显示每个键的所有字段信息
const rows = keys.keys.map(key => `
<tr>
<td><a href="/${key.name}">${key.name}</a></td>
<td>${key.metadata ? (() => {
const date = new Date(key.metadata.updateAt * 1000);
const pad = num => num.toString().padStart(2, '0');
return `${date.getFullYear()}-${pad(date.getMonth() + 1)}-${pad(date.getDate())} ${pad(date.getHours())}:${pad(date.getMinutes())}:${pad(date.getSeconds())}`;
})() : 'N/A'}
</td>
</tr>
`).join('<br>')
// 生成包含表格的HTML
const html = `
<!DOCTYPE html>
<html>
<head>
<title>Note List</title>
<style>
body { font-family: Arial, sans-serif; padding: 20px; }
table { width: 100%; border-collapse: collapse; }
th, td { padding: 10px; border: 1px solid #ddd; text-align: left; }
th { background-color: #f4f4f4; }
</style>
</head>
<body>
<h1>Note List</h1>
<table>
<thead>
<tr>
<th>Note Link</th>
<th>Modify Time</th>
</tr>
</thead>
<tbody>
${rows}
</tbody>
</table>
</body>
</html>`
return new Response(html, {
headers: { 'Content-Type': 'text/html' },
})
})
保存
2. 在仓库根目录打开命令行:
wrangler publish
如果需要token就参考下面步骤
- 上传成功后就可以通过域名/list 查看所有笔记了
步骤
创建token和KV
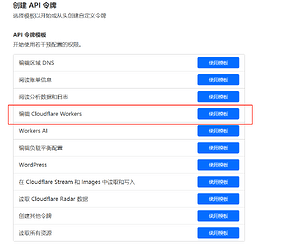
- 进入Workers 和 Pages 界面,右边有 管理个人令牌:https://dash.cloudflare.com/profile/api-tokens
这里是为了拿token,然后在你的电脑终端配置Cloudflare的serverless服务,如果之前弄过就不用了,注意权限模板选择是 编辑worker
- 新建KV 命名空间,创建两个。名字无所谓,你认识就行,记下ID
serverless-cloud-notepad-SHARE
serverless-cloud-notepad-NOTES
拉取代码,配置变量,部署
- clone 仓库
git clone https://github.com/s0urcelab/serverless-cloud-notepad.git
cd serverless-cloud-notepad
- 配置变量
编辑wrangler.toml文件,文件中[env.production]下方的内容是生产环境的,上方是开发环境的,都改了就行,填入前面创建的KV的ID
[env.production]
kv_namespaces = [
{ binding = "NOTES", id = "b3afc649c15247c9962346b3de4730cc" },
{ binding = "SHARE", id = "c075feeec9b6414296e6a3df7404e6a8" }
]
- 配置你的电脑终端的Cloudflare的serverless服务,填入之前的token
export CLOUDFLARE_API_TOKEN=your_api_token_here
- 部署
npm i
npm run publish
域名映射
- 部署完后我这边没有分配域名,无法直接CNAME映射,所以先去DNS解析中创建一条A记录,输入前缀,关掉小黄云,不开代理去CF IP优选找个延迟低的IP填进去:http://ip.flares.cloud/
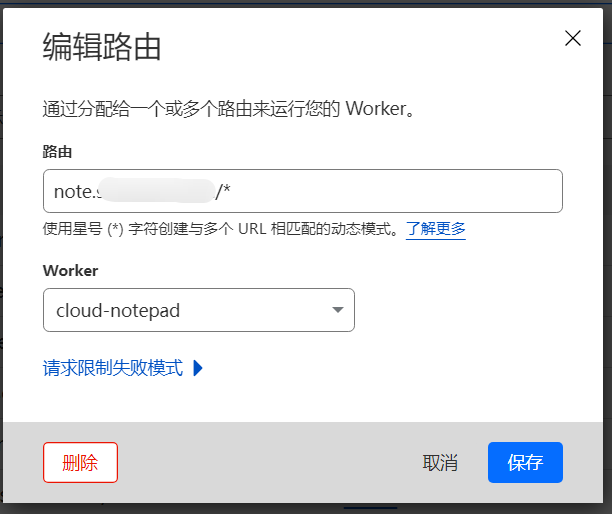
- 然后去 Workers 路由中添加路由
使用
弄完后只要你的地址/任意内容,就会新建一篇笔记
- 直接访问
/会新建一篇随机名字的笔记 - 访问
/随便什么查看/编辑指定名称的笔记