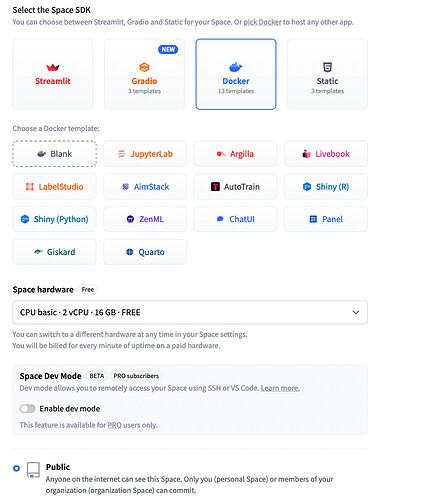
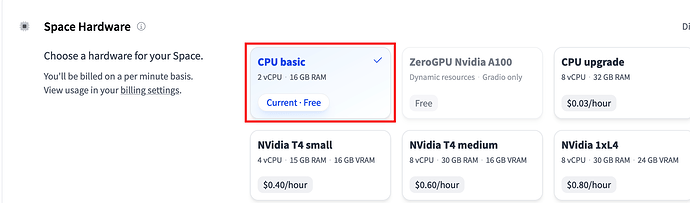
众所周不知,huggingface 有提供一个 CPU basic· 2 vCPU.16 GB 的免费服务。创建Space SDK的时候有多种选择,包含 docker
那就把Override部署上去,使用deepseek的 key,实现代码补全玩一下。huggingface访问需要梯子,部署之后发布的页面是不需要的。
注意:以下说明中创建部署的项目类型是 public 的,可能会导致deepseek的 key 泄露。
private 类型的自行研究,接口需要带 token。 部署之后实现代码补全,没有chat
部署过程
1.登录 huggingface 之后,选择创建新的空间,选择 docker- 空白模版 创建一个 Public 项目
2.创建完成之后自动跳转到项目仓库。将项目clone 到本地,打开 README 在末尾添加一条app_port: 8181
pinned: false
app_port: 8181
下载 GitHub - linux-do/override: 啥也不是 项目,修改 config.json.example 文件如下
{
"bind": "0.0.0.0:8181",
"proxy_url": "",
"timeout": 600,
"codex_api_base": "https://api.deepseek.com/beta/v1",
"codex_api_key": "sk-xxx",
"codex_api_organization": "",
"codex_api_project": "",
"codex_max_tokens": 500,
"code_instruct_model": "deepseek-coder",
"chat_api_base": "https://api.deepseek.com/beta/v1",
"chat_api_key": "sk-xxx",
"chat_api_organization": "",
"chat_api_project": "",
"chat_max_tokens": 8192,
"chat_model_default": "deepseek-coder",
"chat_model_map": {},
"chat_locale": "zh_CN",
"auth_token": ""
}
将其中的 sk-xxx 换成自己的 DeepSeek Key。保存后,将Override项目代码全部复制到 huggingface 上刚 clone 的项目中,不要复制README 不要复制README 不要复制README 和隐藏的git文件 这个要用的就是原本项目中的README。
3.复制完毕后提交代码,huggingface 代码仓库检测到存在Dockerfile后会立即编译。稍等一下,就会提示编译成功进入运行状态。
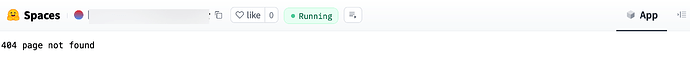
部署完毕,打开App页面显示 404 就表示成功了
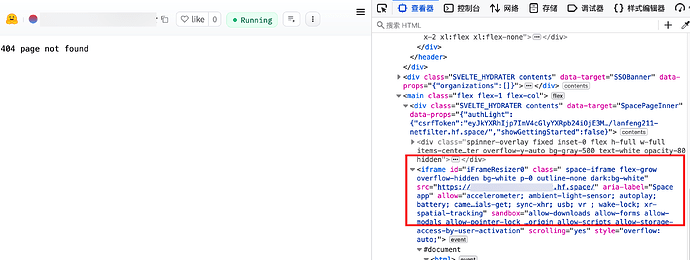
4.看到 App 页面的 404 提示之后,再来获取这个页面的真实地址,这其实是一个iframe页面,F12 打开控制台找到到对应的iframe区域,其中有个地址包含你的账户名称与项目名称,将代这个链接复制出来即可。
之后怎么做就不多说了,可以参考 让Copilot用上DeepSeek终于搞明白了vscode和JetBrainsIDE都能用 直接跳到第二步开始。
配置的时候将本地地址 http://127.0.0.1:8181 全部替换为在 iframe 中拷贝出来的地址就可以了。