给大家分享一篇之前俺在其他平台发布的文章,觉得有用的朋友请多多点赞评论助力我上三级~ 谢!Bro!
一、简介
油猴脚本是是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox,通过它可以让浏览器实现各种各样的扩展功能,和浏览器扩展的作用类似。比如获去链接重定向、微博页面精简、去广告等,可以说为所欲也了。
二、油猴脚本安装
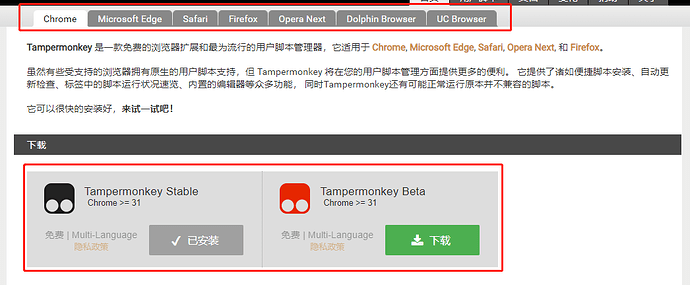
官方网站
选择对应预览器下载即可。
三、脚本创建及基本用法
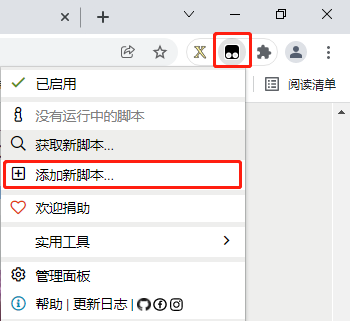
首先添加一个新脚本

一个初始化脚本已经完成。
官方文档:https://www.tampermonkey.net/documentation.php?ext=dhdg#GM_openInTab
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.tampermonkey.net/
// @icon https://www.google.com/s2/favicons?domain=tampermonkey.net
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
})();
用户脚本 Header
@name
脚本名称
@namesapce
脚本命名空间
@include
设置脚本在哪些网页中可以运行,允许设置多个标签。 @include 不支持URL hash参数。
@include http://123.com/*
@include https://123.com/*
@include https://*
@match
与 @include 标签类似,允许设置多个。
@match http*://
@exclude
排除的URL, 在这些页面不运行脚本, 即使地址包含在 @include或@match标签内。允许设置多个。
@require
表示在运行脚本前需要加载和运行的JavaScript文件。允许设置多个。
注:如果加载的脚本使用use strict模式,用户脚本可能也会受严格模式影响
@require https://code.jquery.com/jquery-2.1.4.min.js
@require https://code.jquery.com/jquery-2.1.3.min.js#sha256=23456...
@require https://code.jquery.com/jquery-2.1.2.min.js#md5=34567...,sha256=6789..
@resource
定义一些需要预加载的资源文件,这些资源可以在脚本中通过GM_getResourceURL,GM_getResourceText访问。允许设置多个。
@resource icon2 /images/icon.png
@resource html http://www.tampermonkey.net/index.html
@resource xml http://www.tampermonkey.net/crx/tampermonkey.xml
@resource SRIsecured1 http://www.tampermonkey.net/favicon.ico#md5=123434...
@connect
设置允许通过GM_xmlhttpRequest连接访问的域名(包括子域名)。
@connect *
@connect *://*.qidian.com/
@connect 标签允许设置的值:
域名,如tampermonkey.net, 设置后该域名下的所有子域名都是允许访问的
@run-at
设置注入脚本的时间。@run-at defines the first possible moment a script wants to run.
@run-at document-start The script will be injected as fast as possible.
@run-at document-body The script will be injected if the body element exists.
@run-at document-end The script will be injected when or after the DOMContentLoaded event was dispatched.
@run-at document-idle The script will be injected after the DOMContentLoaded event was dispatched. This is the default value if no @run-at tag is given.
@run-at content-menu The script will be injected if it is clicked at the browser context menu (desktop Chrome-based browsers only).
@grant
@grant标签用于设置GM_*方法, unsafeWindow对象, window对象方法的白名单。If no @grant tag is given TM guesses the scripts needs.
@grant GM_setValue
@grant GM_getValue
@grant GM_setClipboard
@grant unsafeWindow
@grant window.close
@grant window.focus
API
unsafeWindow
unsafeWindow对象提供对页面javascript函数和变量的完全访问。
GM_addStyle(css)
将给定样式添加到文档并返回注入的样式元素。
GM_addElement(tag_name, attributes), GM_addElement(parent_node, tag_name, attributes)
创建由tag_name指定的HTML元素,应用所有给定的attributes,并返回注入的HTML元素。如果给定了“父节点”,则会将其附加到该节点或附加到文档头或文档体。
GM_addElement('script', {
textContent: 'window.foo = "bar";'
});
GM_addElement('script', {
src: 'https://example.com/script.js',
type: 'text/javascript'
});
GM_addElement(document.getElementsByTagName('div')[0], 'img', {
src: 'https://example.com/image.png'
});
GM_addElement(shadowDOM, 'style', {
textContent: 'div { color: black; };'
});
GM_deleteValue(name)
从storage中删除“名称”。
GM_listValues()
列出storage的所有名称。
GM_addValueChangeListener(name, function(name, old_value, new_value, remote) {})
对storage存储的变量添加监听器,返回监听器ID。 name参数是要监听的变量名
GM_removeValueChangeListener(listener_id)
移除监听器。
GM_setValue(name, value)
将“name”的值设置为storage。
GM_getValue(name, defaultValue)
从storage里面获取’name’的值
GM_log(message)
控制台输出日志
GM_getResourceText(name)
获取在脚本头部用@resource标签预定义的的内容
GM_getResourceURL(name)
获取在脚本头部用@resource标签预定义的的base64编码的URI
GM_registerMenuCommand(name, fn, accessKey)
在脚本运行页面的Tampermonkey菜单中注册新的菜单,返回菜单command ID
GM_unregisterMenuCommand(menuCmdId)
注销用GM_registerMenuCommand注册的菜单
GM_openInTab(url, options), GM_openInTab(url, loadInBackground)
在新标签页打开URL。options可选的值:
- active decides whether the new tab should be focused, insert that
- inserts the new tab after the current one, setParent makes the
- browser re-focus the current tab on close and incognito makes the tab
- being opened inside a incognito mode/private mode window.
GM_xmlhttpRequest(details)
创建一个 xmlHttpRequest.
GM_download(details), GM_download(url, name)
下载URL指定资源到本地磁盘
四、编写Cookies转发脚本
用于转发页面上的cookies信息到我们自己的服务器,供爬虫使用。
油猴脚本
// ==UserScript==
// @name BSpider
// @namespace http://tampermonkey.net/
// @version 0.1
// @description cookies转发脚本
// @author X
// @match https://www.baidu.com/*
// @icon https://www.google.com/s2/favicons?domain=tampermonkey.net
// @grant GM_log
// @grant GM_xmlhttpRequest
// @grant GM_notification
// @grant unsafeWindow
// @run-at document-end
// @connect *
// ==/UserScript==
(function() {
//text, title, image, onclick)
GM_log("脚本加载成功");
var save_cookie = document.cookie;
GM_log(save_cookie);
GM_xmlhttpRequest({
url:"http://ip:port/test",
method :"POST",
data:save_cookie,
headers: {
"Content-type": "application/x-www-form-urlencoded"
},
onload:function(xhr){
GM_log("success");
}
});
})();
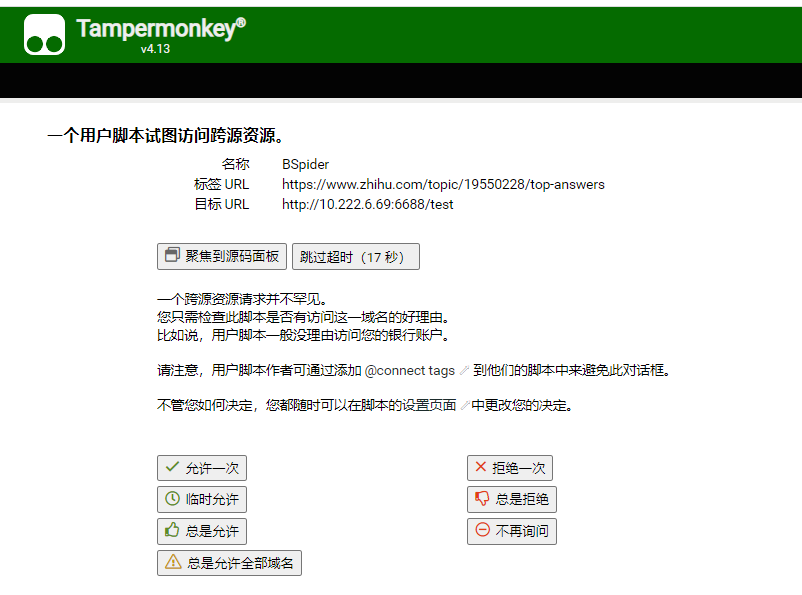
访问时会通知跨域,总是运行就行。
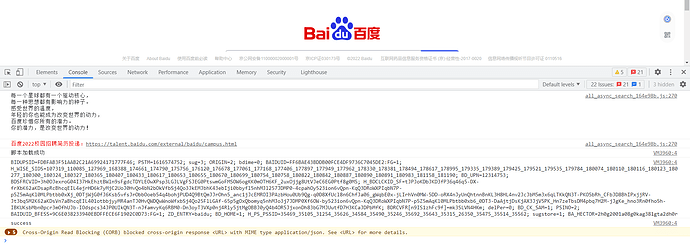
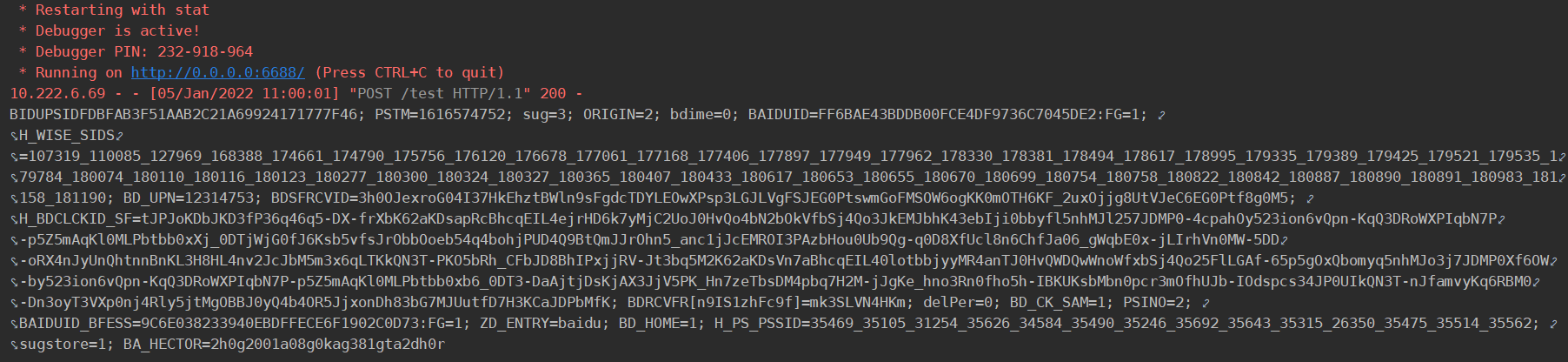
查看预览器控制台,及flask端。
@app.route('/test',methods=['post'])
def gat_cookies():
result = "".join([i for i in request.form.items()][0])
print(result)
return "ok"
五、结语
油猴脚本是个很强大的浏览器辅助工具,而且相比于浏览器扩展,脚本更加轻便,占用资源极小,却可以实现丰富的功能。