Introducing Zed AI
我看了演示挺牛逼的,有没有用过Copilot、Cursor、Zed AI的佬来说下对比啊,哪个更牛逼,主要是都有哪些坑,然后它们这功能可以上Deepseek不?效果咋样?
24-08-22更新
没佬回答,我自己发下自己的体验
Zed AI使用体验
编辑器
从IDE的角度来说,Zed还有很长的发展路径。在使用过程中,我发现作为一个IDE,它还缺失了很多功能,比如Git相关的操作(能展示状态)、数据库查看管理等。不过,如果将Zed作为一个轻量级的编辑器来替代Sublime,它绝对是完胜的。与Vscode相比,Zed确实快了很多很多,没有基于Electron构建这点就自带速度属性了。
作为一个普通编辑器,Zed该有的功能基本都具备。但是在配置方面,它比Vscode更原始,很多配置在Vscode中至少可以通过界面进行,而Zed的配置只能通过JSON文件来完成。
特色AI功能
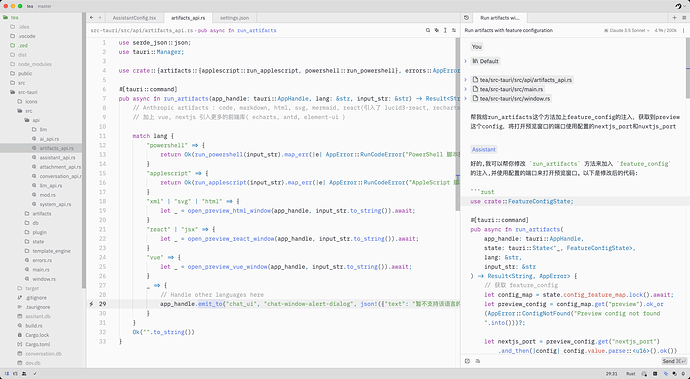
就是冲着这个AI功能体验的Zed,核心思想是在对话界面把上下文都丢给AI
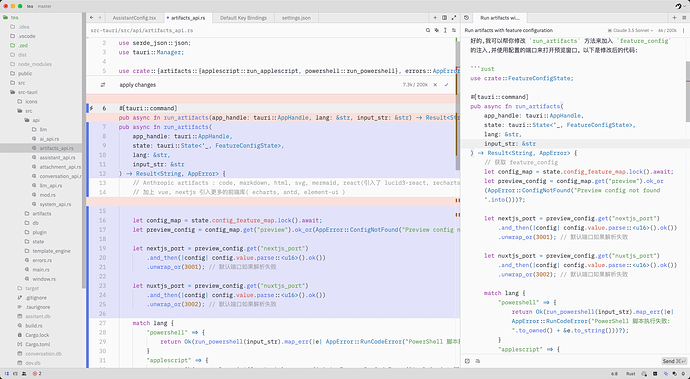
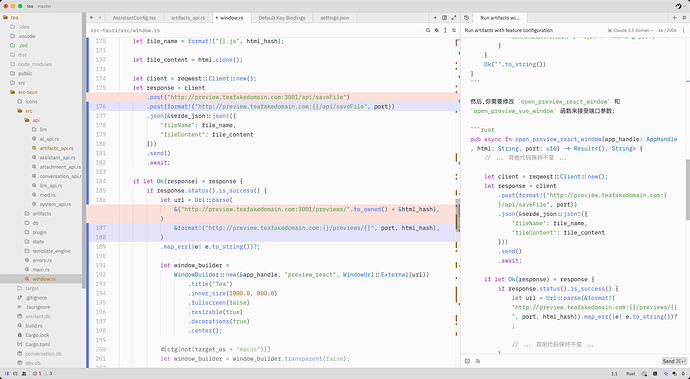
AI回答之后在文件需要修改的地方直接让AI应用刚刚对话里的方案(那个"apply changes"就是)
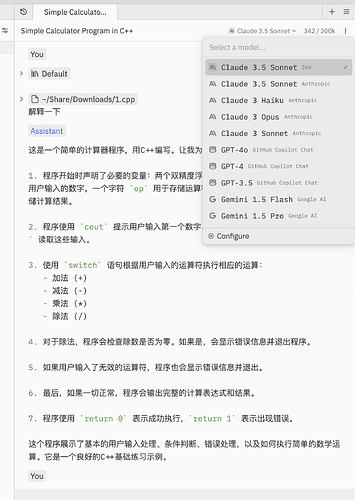
白送的Claude
本来这可以作为Zed的一个加分项,但实际体验下来,发现很容易触发rpm限制。一旦达到限制,Zed送的Claude就报错没法继续用了。不过还好,我们可以使用下面的方法来解决这个问题。
使用Copilot
没错,我们可以直接使用Copilot提供的4o作为聊天工具,它同样具有输入补全的能力。这样既不会浪费之前为Copilot付费的钱,还能获得不错的体验。
配置Deepseek
Zed非常适合Deepseek,Zed AI的理念会使用大量的token(很多文件作为上下文),并且在AI应用到文件的时候,会把问答里的内容当做上下文全部带上,Deepseek刚好能够完美hit cache,但需要使用Cloudflare Worker把openai的model转成deepseek coder。以下是转发的示例代码(给个例子,这是我很多转发中的一个):
export default {
async fetch(request, env, ctx) {
const url = new URL(request.url);
let pathArray = url.pathname.split("/ds-beta");
if (pathArray.length <= 1) {
return new Response('Bad request: Missing `redirectUrl` query param', { status: 400 });
}
// 克隆原始请求
let originalRequest = request.clone();
// 读取并打印原始请求体
let originalBody = await originalRequest.json();
console.log("Original request body:", JSON.stringify(originalBody, null, 2));
// 修改 body
let modifiedBody = { ...originalBody, model: "deepseek-coder" };
// 创建新的 headers, 复制所有原始 headers
let newHeaders = new Headers(originalRequest.headers);
// 更新 Content-Type header
newHeaders.set('Content-Type', 'application/json');
// 创建新的请求,包含修改后的 body 和所有原始 headers
let newRequest = new Request(originalRequest, {
body: JSON.stringify(modifiedBody),
headers: newHeaders,
method: originalRequest.method,
});
// 打印修改后的请求体
console.log("Modified request body:", JSON.stringify(modifiedBody, null, 2));
console.log("send request to deepseek");
// 使用修改后的请求发送子请求
let res = await fetch("https://api.deepseek.com/beta" + pathArray[1], newRequest);
console.log("receive response from deepseek", res.statusText);
return res;
},
};
感受
换用了一个简单的IDE后,在编写简单项目的时候,感觉更加专注了(可能这就是为什么那么多人喜欢使用Vim的原因吧)。它带来了一种编写代码的快感(??)。
Zed支持Vim模式、多光标编辑、代码跳转,可以使用Copilot,AI功能在某些情况下非常给力。通过JSON配置task后,使用起来非常便捷。它确实非常非常快,并且支持大多数常用的编程语言。
不过,Zed的Git管理需要通过命令行进行,没有直观的图形化配置界面,它的插件支持也非常有限。