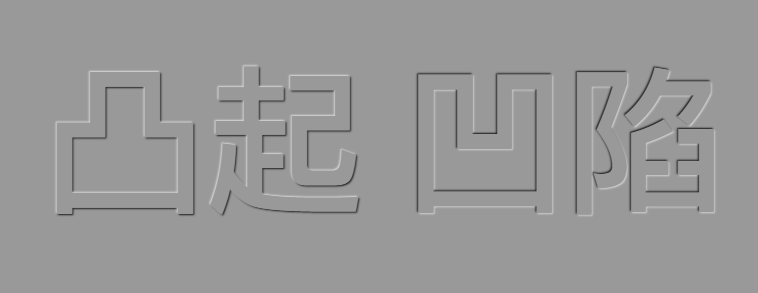
预览图
要点
- 文字与背景颜色相同
- 利用
text-shadow来制造高光与阴影
代码
<p class='tu'>凸起</p>
<p class='ao'>凹陷</p>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #999;
gap: 40px;
}
p {
font-size: 10em;
font-weight: bold;
color: #999;
}
p.tu {
text-shadow: -1px -1px 2px #ddd, 1px 1px 2px #111;
}
p.ao {
text-shadow: -1px -1px 2px #111, 1px 1px 2px #ddd;
}