怕插件装多了互相干扰,保持环境纯净,工作区区分等需求
种种原因,能将VSCODE实例多开(不仅是页面多开)还是被很多人需要的,但网上这块干货挺少,看似简单,竟不能一下找到答案
想来也不是多难的事情,最后我就自己研究了,比较顺利,直接给大家抄答案
![]()
效果如图,各自有独立的任务栏应用,都是VSCODE,这里修改了图标方便区分
已打包好vscode(解压即用免安装,配置在data目录下)和修改图标的resource_hacker工具,可直接下载使用:
git clone https://github.com/xghini/vscode.git
实现步骤
-
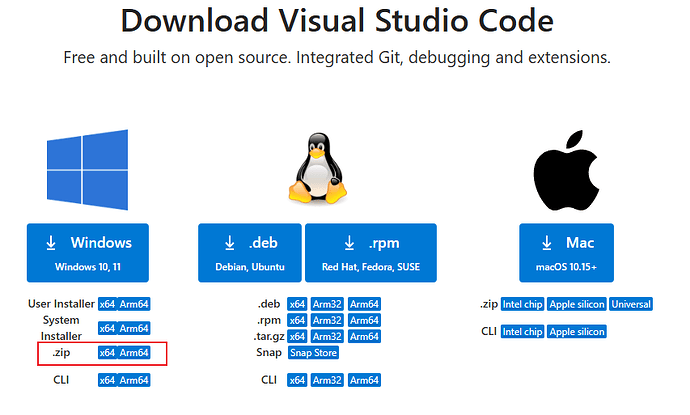
官网下载vscode zip文件,解压后在根目录创建data文件夹存放配置
-
vscode/resources/app/out 目录下搜索内容.setAppUserModelId,将其()内容改名,即可区分原本的VSCODE应用
-
使用 resource_hacker.exe 修改图标
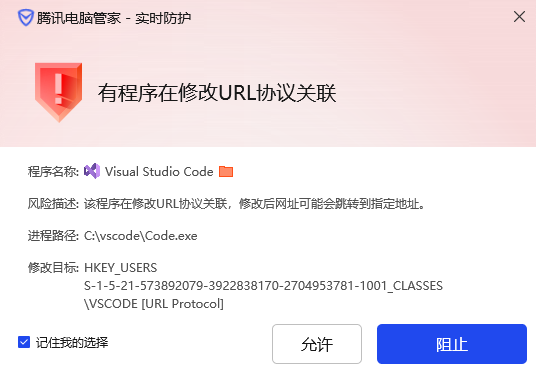
若遇到警告
因为修改了图标,需要重新签名,这里没去做所以有警告是正常的
推荐自己打包,按上面步骤操作即可