脚本源码看原贴:
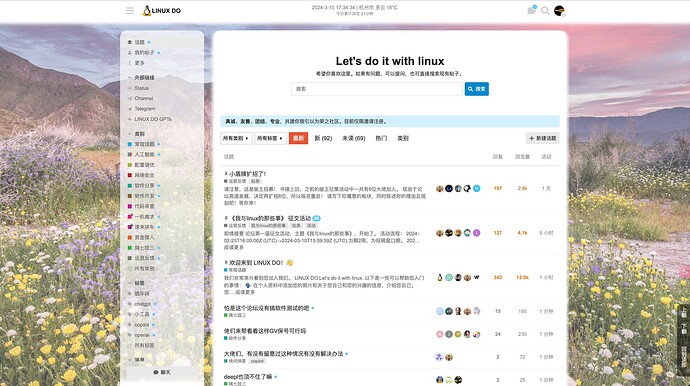
摸鱼给Linuxdo写了个油猴主题
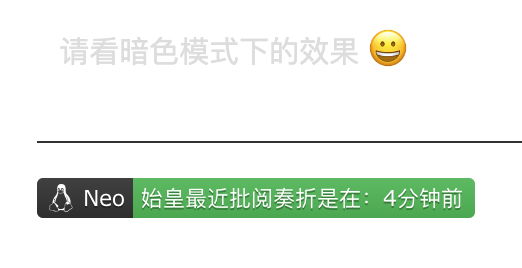
增加了浏览时间统计、以及颜色显示
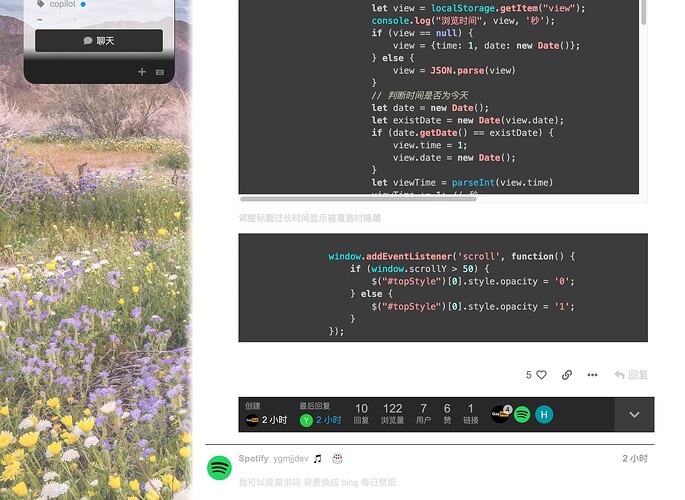
// 监听浏览时间
function listenerViewTime() {
let viewIntervelIndex;
function setIntervelFunc() {
viewIntervelIndex = setInterval(() => {
// 读取浏览器缓存
let view = localStorage.getItem("view");
console.log("浏览时间", view, '秒');
if (view == null) {
view = {time: 1, date: new Date()};
} else {
view = JSON.parse(view)
}
// 判断时间是否为今天
let date = new Date();
let existDate = new Date(view.date);
if (date.getDate() == existDate) {
view.time = 1;
view.date = new Date();
}
let viewTime = parseInt(view.time)
viewTime += 1; // 秒
view.time = viewTime
view.date = new Date()
// 设置浏览器缓存
localStorage.setItem("view", JSON.stringify(view));
let color = "rgb(0 0 0 / 51%)";
// 浏览时间大于1小时小于2小时为蓝色,浏览时间大于2小时小于3小时为橙色,浏览时间大于3小时为红色
if (viewTime > 3600 && viewTime < 7200) {
color = "rgb(0 0 255 / 51%)";
} else if (viewTime > 7200 && viewTime < 10800) {
color = "rgb(255 165 0 / 51%)";
} else if (viewTime > 10800) {
color = "rgb(255 0 0 / 51%)";
}
// 显示时间
let viewTimeStr = '<span style="color:'+color+'">今日累计浏览 ' + getHoursInfo(viewTime) + "</span>";
$('#viewTime').html(viewTimeStr);
}, 1000);
}
setIntervelFunc()
document.addEventListener("visibilitychange", function() {
if (document.hidden){
console.log("页面不可见", getTime());
clearInterval(viewIntervelIndex)
} else {
console.log("页面可见", getTime());
setIntervelFunc()
}
});
}
调整标题过长时间显示被覆盖时隐藏
window.addEventListener('scroll', function() {
if (window.scrollY > 50) {
$("#topStyle")[0].style.opacity = '0';
} else {
$("#topStyle")[0].style.opacity = '1';
}
});