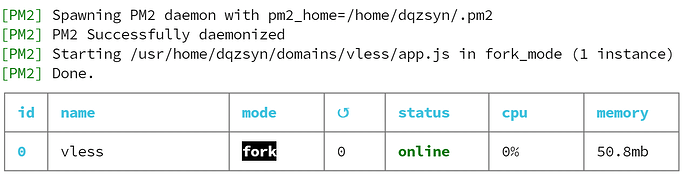
按照 Serv00搭建各种服务 | Saika's Blog 这位老哥的博客介绍搭建的,程序运行起来了,用v2rayN添加VLESS服务器后,测试真连接延迟为 -1ms,不知道是怎么回事? 有哪位大佬知道原因吗?还是serv00不能搭建这玩意?
我直接 @Saika
![]()
![]()
![]()
可以用的,如果我博客的看不明白,你可以直接使用node的一个package,@3kmfi6hp/nodejs-proxy,这个更简单粗暴无脑,虽然这个包有安全隐患,不过反正都是白嫖,没什么大不了。
或者我明天有时间把@3kmfi6hp/nodejs-proxy部署的过程也记录一下补进去,这个比较简单,npm install一下的事儿。
容器平台?
测速有速度,TCP测试有响应,真连接延迟-1,然后用起来却连打不开网页
有老哥遇到这种情况吗
感谢解答,我是按照教程一步步的,部署运行成功了,用客户端连接测试是-1不知道是哪里配置有问题还是因为在国内的原因 ![]() ,今天下班了再研究研究
,今天下班了再研究研究
先放在这里,我晚点再丢到博客去
首先在 Panel中 放行一个端口,接着按照下表 Add a New Website :
| Key | Value |
|---|---|
| Domain | xxx.USERNAME.serv00.net(也可以把原有的USERNAME.serv00.net删掉后重新添加) |
| Website Type | proxy |
| Proxy Target | localhost |
| Proxy URL | 留空 |
| Proxy port | 你准备用来部署 Vless 的端口 |
| Use HTPPS | False |
| DNS support | True |
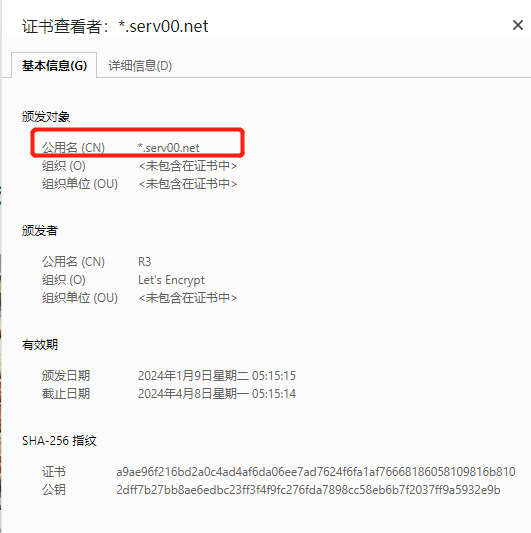
添加完新站点后,继续点击上方的 Manage SSL certificates ,接着在出口 IP 的右侧点击 Manage ,再点击 Add certificate :
| Type | Domain |
|---|---|
| Generate Let’s Encrypted certificate | 与刚刚添加的站点域名保持一致(如果是原有的 USERNAME.serv00.net ,可以省略此步) |
接着SSH登入,并进入刚刚你新建的域名目录下的 public_html 路径下,再使用 npm 命令安装 @3Kmfi6HP/nodejs-proxy :
npm install @3Kmfi6HP/nodejs-proxy
再使用 pm2 启动:
# 记得把 PORT 替换成自己放行的端口。
~/.npm-global/bin/pm2 start npx --name vless -- nodejs-proxy -p PORT
接着访问这个刚刚添加的站点,即可在网页上直接获取配置。
哦对,有个小 bug ,端口需要改成 443 ,而网页中默认给的配置是 80 。
之所以说这个
npm包不安全,是因为其配置在网页上都可以看到,而且网页设计不太合理,有一个不带uuid的中转页面,所以可以使用 fofa 、 shodan 等网络空间扫描工具批量扫出来,而且不止 Serv00 一个平台有人使用,如果你感兴趣,你可以去搜搜看,可以收获一大批 Vless 节点。这里放一个 Serv00 上的,我在 fofa 上搜到的页面作为部署示例:https://pclwgdwv.serv00.net/
你可以使用这个示例中的配置测试你的本地网络与 Serv00 的服务器是否能够直通(记得导入配置后修改端口为443)。
这个证书申请要每周早点,到周末了会申请不到
厉害
才刚搭了个newbing代理就发现还可以搭建vless
学到了
没必要折腾,用一天就给你号扬了。
@Saika 我可以借你的博客水一篇教程吗 ![]()
写明出处的话,咋样都行
![]() 爱你!我准备把你在这个帖子的回复和你的博客糅合下写一篇
爱你!我准备把你在这个帖子的回复和你的博客糅合下写一篇 ![]()
先mark一下
@3kmfi6hp/nodejs-proxy
这个命令是不是不能用了,我npm报错404