项目地址
开始之前
你需要自己先在serv00面板完成以下操作:
- 打开服务
- 开放端口
- 安装 pm2
- 建立一个proxy模式的网站
- 建立 ecosystem.config.json 和 autorenew.sh
简单上手
安装
cd ~/domains && git clone https://github.com/qwer-search/serv00-vless && mv -f serv00-vless google && cd google && rm -f README.md && npm install
修改app.js
使用 uuid 生成软件,点击生成,生成一个uuid,然后更改app.js 文件的 uuid 为你自己生成的,port 为你开放给网站的
执行
node app.js --name vless
你也可以编写 ecosystem.config.js 来执行
- 在 ecosystem.config.json 中添加:
{
name: "google",
script: "app.js",
args: "--name vless",
cwd: "/home/$username/domains/google",
},
客户端配置
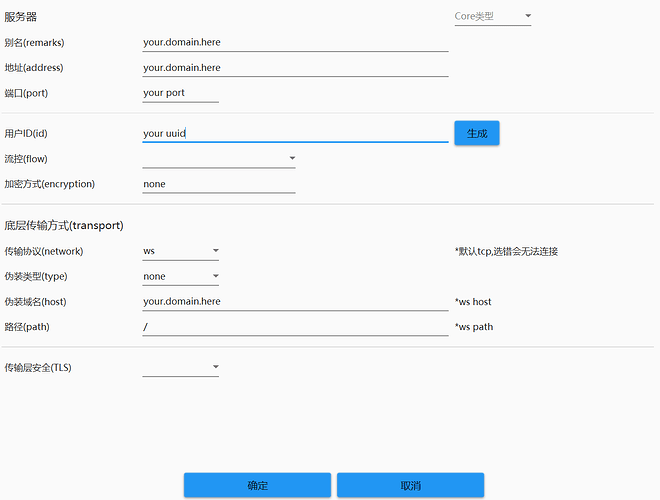
在 uuid 生成软件里按下图示例进行配置:
使用Google学术翻译
点击测试是否成功:Google学术翻译
注意: 本教程仅提供给学术翻译使用,请遵纪守法,切勿滥用工具