Vite
(Vite)
1
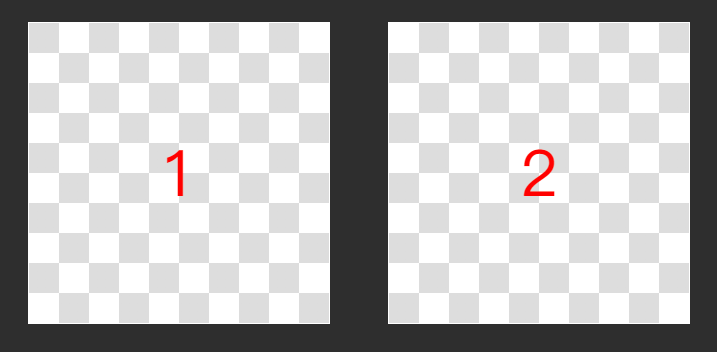
效果图
代码
<div id='one'>1</div>
<div id='two'>2</div>
<style>
div {
width: 300px;
height: 300px;
border: 1px solid #ffffff;
font-size: 4em;
color: red;
display: flex;
justify-content: center;
align-items: center;
}
</style>
1. conic-gradient
#one {
background: conic-gradient(
#fff 0 90deg,
#ddd 90deg 180deg,
#fff 180deg 270deg,
#ddd 270deg
);
background-size: 60px 60px;
}
2. repeating-conic-gradient
#two {
background-image:
repeating-conic-gradient(#ddd 0 100grad, #fff 0 200grad);
background-size: 60px 60px;
}
2 个赞