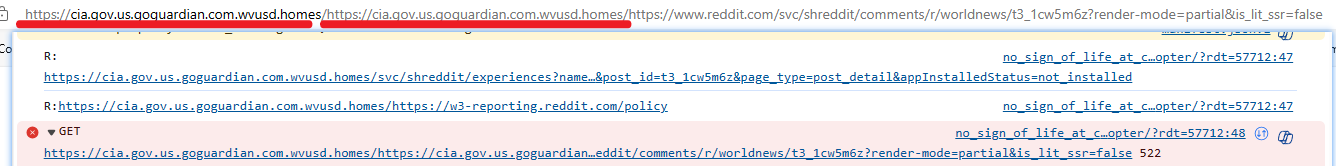
大佬们,最近写了个网页代理,正常情况下运行的非常完美,图片都能加载出来。唯独今天随便找个reddit链接打开,发现里面有个连接不正常。仔细查看之后发现似乎代理链接叠加了两次?
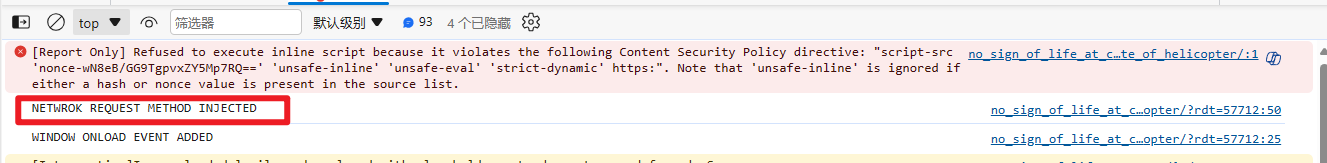
我发现它界面上面也重写了发送数据的方法,但是我代码是在开头注入的,所以应该最先重写,也就是要在发送的时候才换的代理地址。而且我在里面检查了连接是否有我的代理地址,如果没有才会加上。
这就让我很不解。
相关链接:
问题出现网页地址:https://cia.gov.us.goguardian.com.wvusd.homes/https://www.reddit.com/r/worldnews/comments/1cw5m6z/no_sign_of_life_at_crash_site_of_helicopter/?rdt=57712
具体单个地址:https://cia.gov.us.goguardian.com.wvusd.homes/https://cia.gov.us.goguardian.com.wvusd.homes/https://www.reddit.com/svc/shreddit/comments/r/worldnews/t3_1cw5m6z?render-mode=partial&is_lit_ssr=false
代理地址:https://cia.gov.us.goguardian.com.wvusd.homes/reddit.com
这是注入的代码:
function inject(){
//inject network request
var originalOpen = XMLHttpRequest.prototype.open;
var originalFetch = window.fetch;
XMLHttpRequest.prototype.open = function(method, url, async, user, password) {
if(!url.includes(base)) url = nowlink + new URL(url, path).href;
console.log("R:" + url);
return originalOpen.apply(this, arguments);
};
window.fetch = function(input, init) {
if(!input.includes(base)) input = nowlink + new URL(input, path).href;
console.log("R:" + input);
return originalFetch(input, init);
};
console.log("NETWROK REQUEST METHOD INJECTED");
}
可以看到里面有判断代码的。。。说是if不起作用,实际上我也不大确定是不是在某些情况下起作用。有佬能深究的吗?