14790897
(liuweiqing)
1
演示视频:
https://youtu.be/t2-ReIJmKNk
GitHub: GitHub - 14790897/paper-ai: 搜索真实文献并生成引用对应文献的AI论文 支持vercel一键部署,请查看readme文档
功能
利用人工智能撰写论文
-
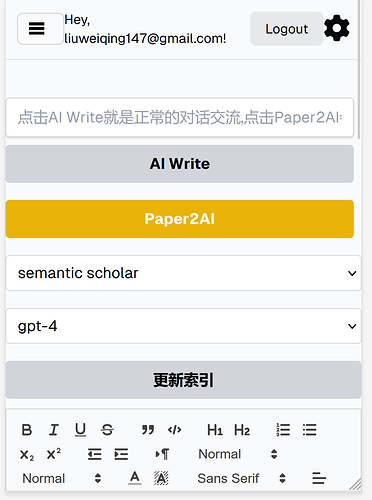
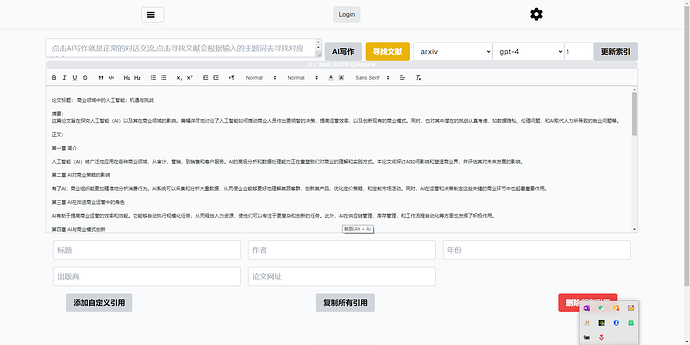
人工智能书写功能: 点击 "AI 写作 "进行正常对话互动。人工智能将根据您的输入提供写作建议或回答问题。
-
Paper2AI功能: 点击 “Paper2AI”,根据输入的关键词在Semantic Scholar或arxiv或PubMed中搜索论文。系统将把信息整合到您的论文中。一次搜索两篇,无搜索结果时会显示错误提示。
-
内置多个免费AI模型:请在右上角设置界面查看
-
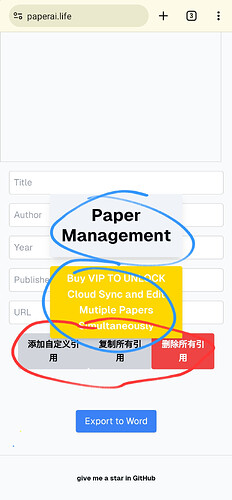
云同步及多篇论文编辑功能:此功能暂定收费二十元人民币永久开通,请点击左上角列表按钮进行购买
编辑和修改
-
在编辑器中直接编辑和修改人工智能生成的内容。
-
使用提供的工具调整文本样式和布局。
网站
https://www.paperai.life
文档网站(vitepress做的)
大佬的评价:
正向:
产品创意很好,应该是你自己的需求出发开发的,那就说明这需求是真实的。
界面上看着像是自用的,周边推广使用应该是没问题的。
负面:
海外的服务器,国内速度很慢。
都是本地查询,没有服务端的强依赖和会话,可以考虑serverless模式国内部署。
收费不具备说服力。
@rizon
245 个赞
14790897
(liuweiqing)
6
修改好了
添加了以下代码
/* 适配手机样式 */
@media (max-width: 768px) {
#editor {
width: 100%; /* 适应屏幕宽度 */
min-height: 200px; /* 调整为更适合移动设备的尺寸 */
padding: 5px; /* 减少内边距 */
}
#Qtoolbar {
flex-direction: column; /* 在较小屏幕上垂直堆叠工具栏元素 */
align-items: stretch; /* 拉伸按钮以填充容器 */
}
#Qtoolbar > button,
#Qtoolbar > select {
margin-bottom: 10px; /* 增加元素之间的间距 */
}
}
12 个赞
可以的,不过这种一部分中文,一部分英文的感觉可能不太好
要不统一成 中文 / 英文 /某种语言,然后可以切换
14 个赞
14790897
(liuweiqing)
10
15 个赞
14790897
(liuweiqing)
13
先选中大的输入框,程序才能知道在哪输出
这个过会修复
11 个赞