先祝始皇和其他佬友们生日快乐!![]()
您说巧不巧,恰巧又是佬友们最爱的星期四,双喜临门!这么大的事,本想给佬友们画饼的,不小心睡着了把饼弄糊了,再拿出来就不悠亚~ ![]() 只能连夜打开流水线生产鸡蛋来摆摊咯,还好赶上了
只能连夜打开流水线生产鸡蛋来摆摊咯,还好赶上了
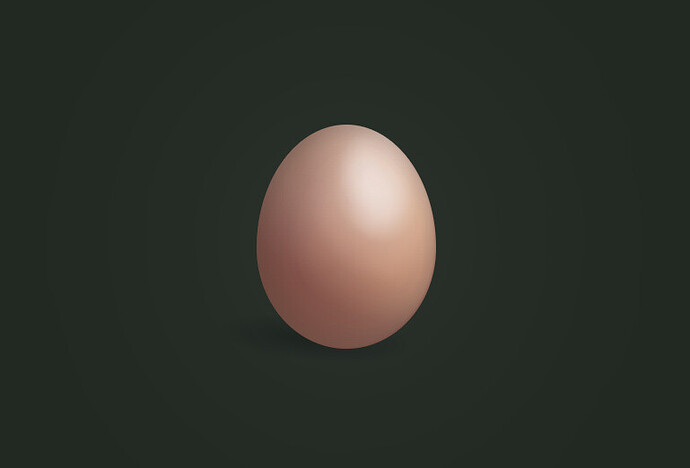
新鲜蛋
照骗?
大鹅怎么会欺骗佬友呢,刚从鸡哥那借来参考画的,不信请看VCR

配方
还是前几期的芝士,没有新东西,请复习~
- 【CSS艺术】震惊!大鹅竟然用CSS手搓了一只千纸鹤~
- 【CSS艺术】实在无聊,就一不小心把 LINUX DO 给折了
- 【CSS艺术】送您一台相机,让美好定格!
- 【CSS艺术】性感大鹅,在线教学:汉堡从0到1
流水线
<!-- 一个平平无奇的 div 标签 -->
<div></div>
:root {
--b-1: #a46f52;
--b-2: #6a2c28;
--shadow-1: rgba(0, 0, 0, 0.1);
--shadow-2: rgba(0, 0, 0, 0.2);
--shadow-3: rgba(0, 0, 0, 0.3);
--gray-1: rgba(255, 255, 255, 0.1);
--gray-2: rgba(255, 255, 255, 0.2);
--gray-3: rgba(255, 255, 255, 0.3);
}
* {
margin: 0;
padding: 0;
}
body {
background: #222923;
display: grid;
place-items: center;
height: 100vh;
}
div {
width: 200px;
height: 250px;
border-radius: 50% / 55% 55% 45% 45%;
background:
radial-gradient(ellipse at 65% 30%, var(--gray-3) 15%, transparent 100%),
radial-gradient(ellipse at 70% 35%, var(--gray-3) 5%, transparent 20%, transparent 80%, var(--shadow-3) 100%),
radial-gradient(ellipse at 58% 21%, var(--gray-2) 5%, transparent 15%),
radial-gradient(ellipse at 70% 20%, var(--gray-3) 5%, transparent 45%),
radial-gradient(ellipse at 65% 25%, var(--gray-3) 5%, transparent 25%),
radial-gradient(ellipse at 30% 35%, var(--gray-1) 5%, transparent 35%),
radial-gradient(ellipse at 80% 50%, transparent, transparent 55%, var(--b-1) 100%),
linear-gradient(75deg, var(--b-2), transparent),
linear-gradient(120deg, var(--shadow-3), transparent 40%),
linear-gradient(100deg, var(--shadow-3), transparent 40%),
linear-gradient(10deg, var(--shadow-3), transparent 40%),
linear-gradient(55deg, var(--b-1), transparent 30%),
linear-gradient(-55deg, var(--b-1), transparent 30%),
radial-gradient(ellipse at 48% 55%, transparent 60%, var(--b-1) 75%),
linear-gradient(40deg, var(--b-2), transparent 50%),
radial-gradient(ellipse at 58% 44%, transparent 57%, var(--b-2)),
#d7915b;
box-shadow:
-20px 20px 60px 20px var(--gray-1) inset,
-2px -2px 4px -3px var(--b-2) inset,
20px -20px 60px 20px var(--shadow-1) inset,
10px -6px 32px -6px var(--shadow-2) inset,
10px -6px 32px 0 var(--shadow-1) inset,
0 0 1000px 10px var(--gray-1);
position: relative;
}
/* 阴影 */
div::before {
content: "";
width: 120%;
height: 3.5rem;
position: absolute;
bottom: -1rem;
right: 1rem;
border-radius: 50% / 55% 55% 45% 45%;
background: radial-gradient(ellipse at center, var(--shadow-3) 0, transparent 65%);
transform: rotate(5deg);
z-index: -1;
}
花絮
使用 ScreenToGif 录制的步骤图 太差了,没办法,只能又掏出我的PS大法,时间轴启动!做完动图,鹅很满意!

人人有份,有序领取哦 ![]()